游戏用户界面设计建议
创建用户界面是游戏开发中最重要的任务之一。 叶夫根尼·拉泽布尼,设计师、开发者和 Tapteek 的总监,基于自己的经验谈到了这个过程,并给出了一些实用建议。

叶夫根尼·拉泽布尼
当我们谈论用户界面时,它的内涵远不止是漂亮的屏幕和可爱的按钮。 游戏界面的创建过程可以分为两个部分:
- UX设计——用户与界面之间的互动;
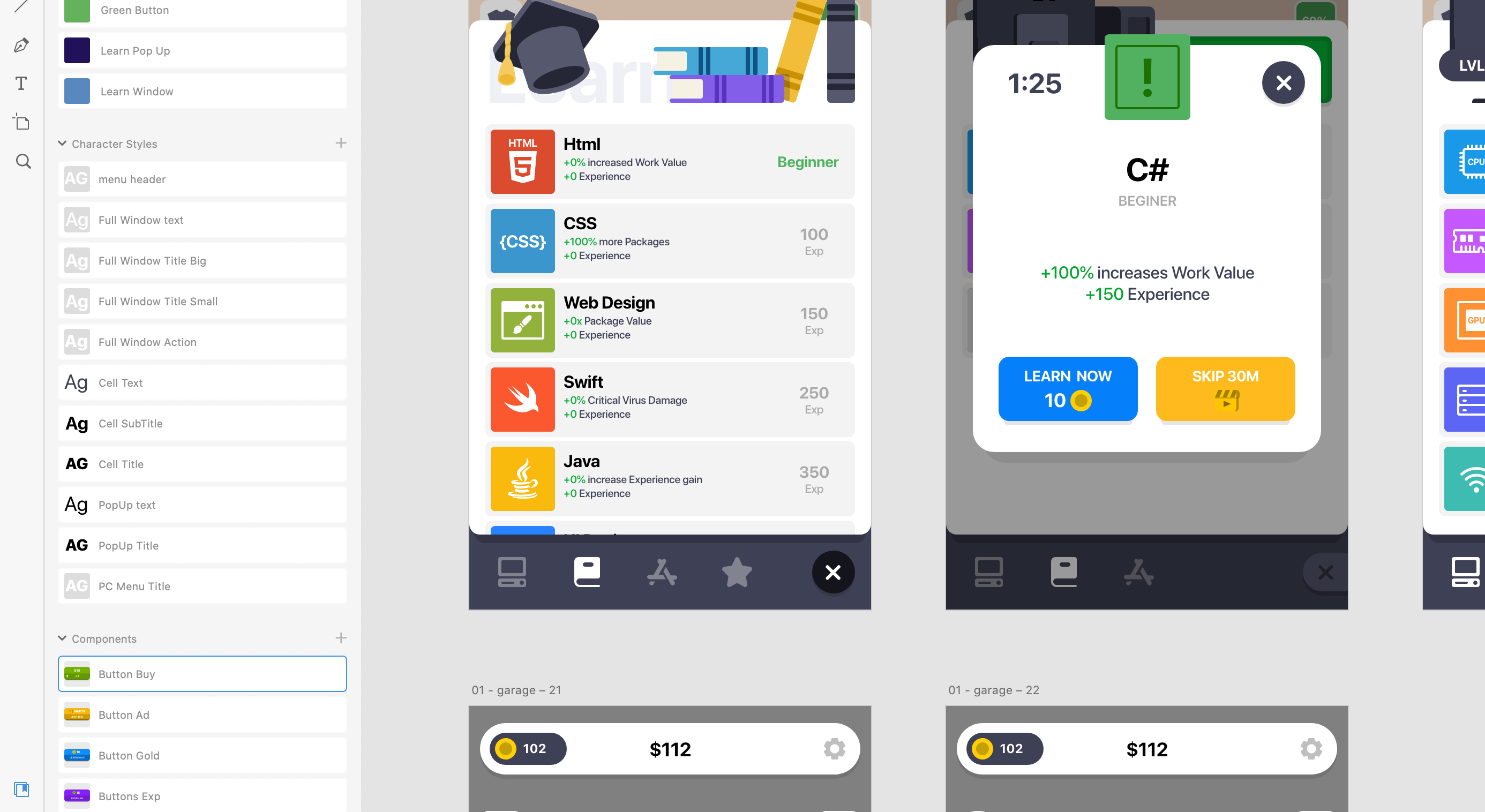
- UI设计或GUI设计——视觉方面,也就是那些漂亮的图片和按钮。
UX设计
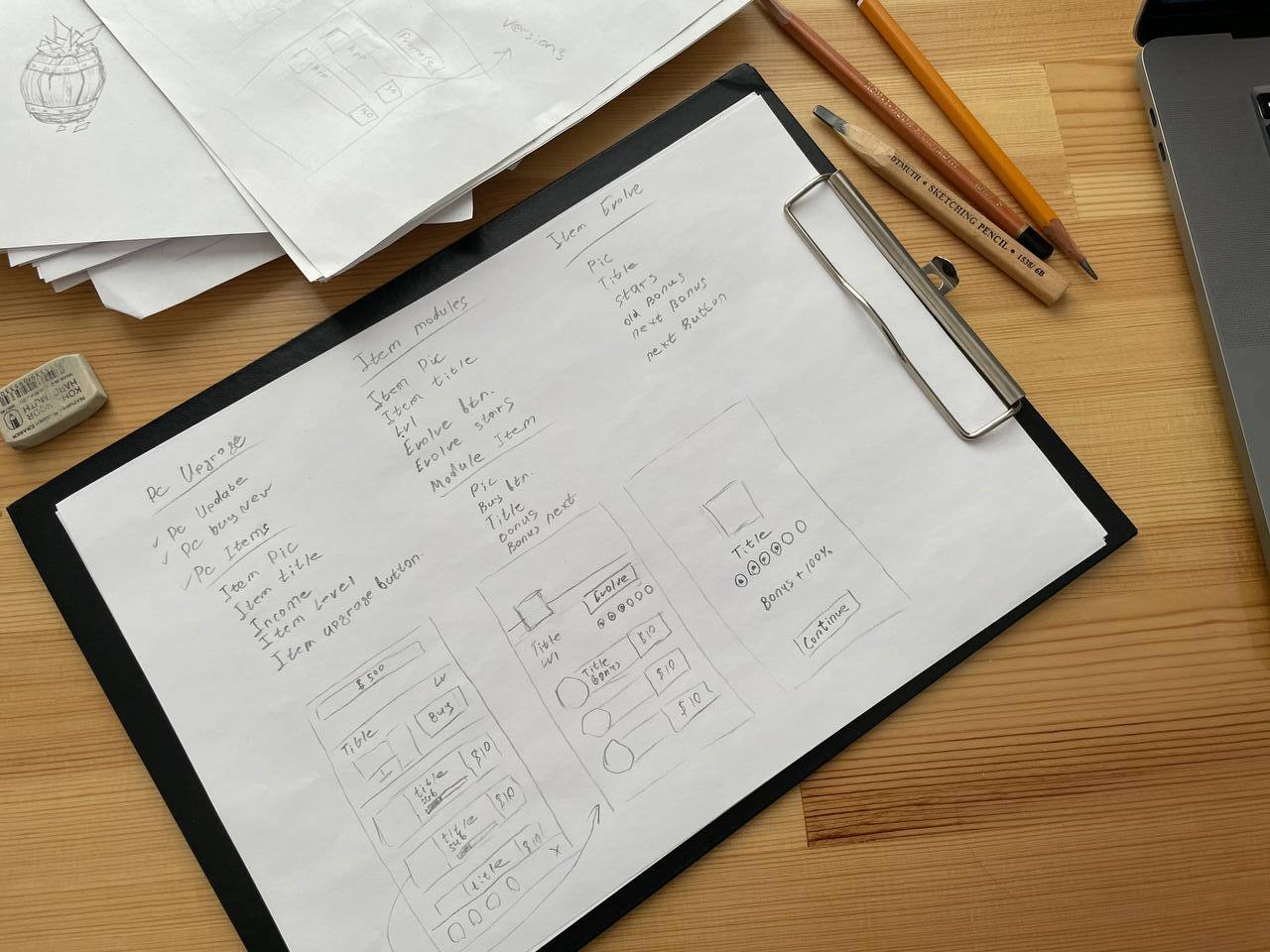
为了明确方向,首先需要系统化所有关于项目的想法。在这个阶段,纸和铅笔就足够了。
需要列出游戏中所有关键的界面元素,这些元素将影响游戏玩法。 然后将它们划分为假定的屏幕:菜单、设置、暂停、商店、游戏进行中的屏幕。
这些将是相当概括的组,以便创建可见的逻辑。 最终应该形成某种类似于地图或树状图的东西。 随着时间的推移,可以逐步完善,进行修改和改进。
然后可以开始进行界面的初步草图(同样是在纸上),以便将所有元素放置在需要的屏幕内。 纸上的草图可以帮助我们相对快速地处理不同的选项和组合,尝试找到最合适的方案。

原型
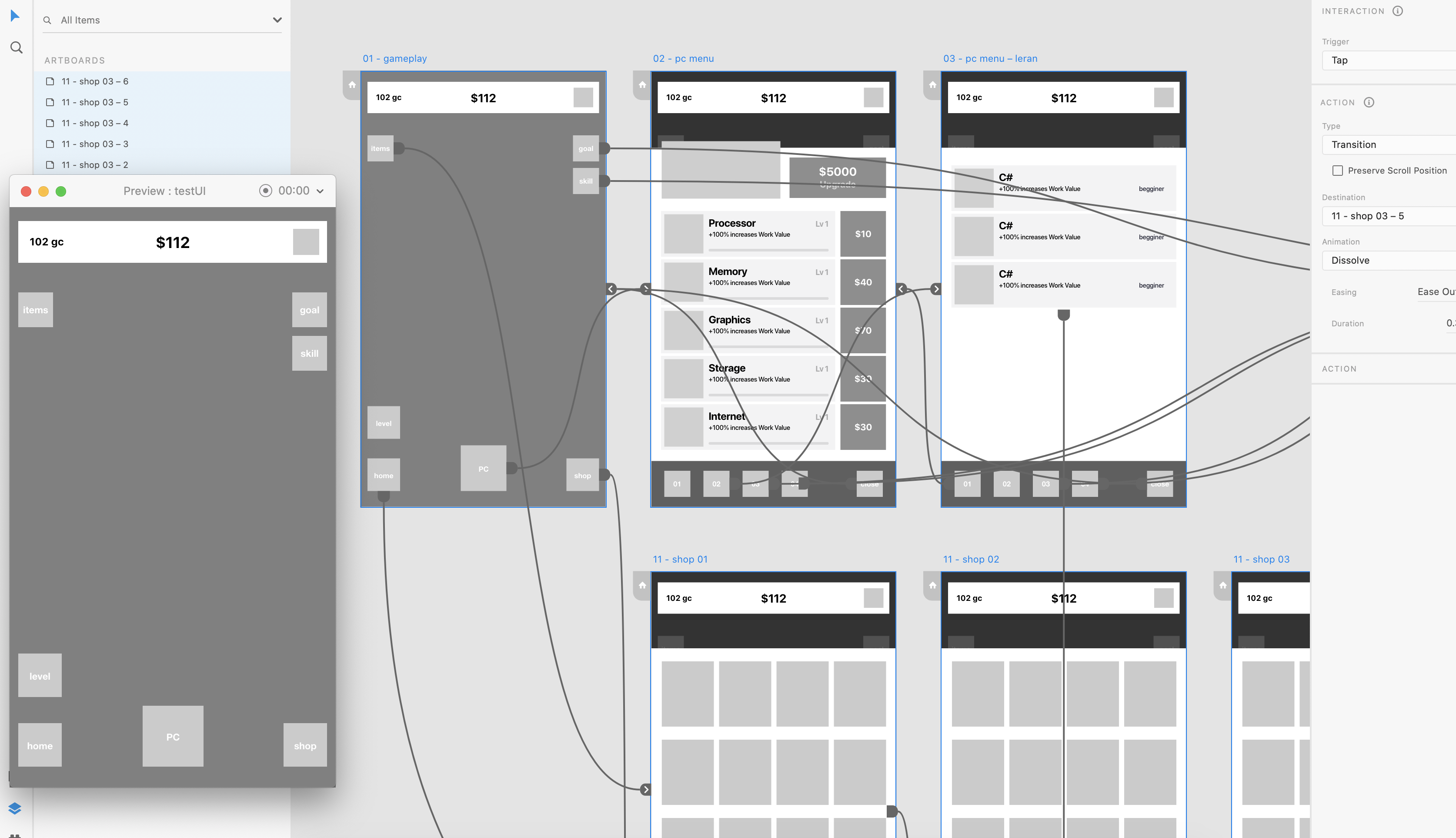
接下来,我们可以转向一个应用程序,它将使我们能够将所有的工作成果整合成一个由简单灰色块构成的清晰原型。 我个人更喜欢使用 Adobe XD,但其他类似的工具如 Figma、 Sketch、 InVision等也可以。
这些编辑器的美在于,除了简单的草图外,还可以构建交互式原型,创建对象和窗口之间的连接,并在那里进行测试。 这样可以在初期发现许多问题,并迅速进行修正。

Unity中的界面原型
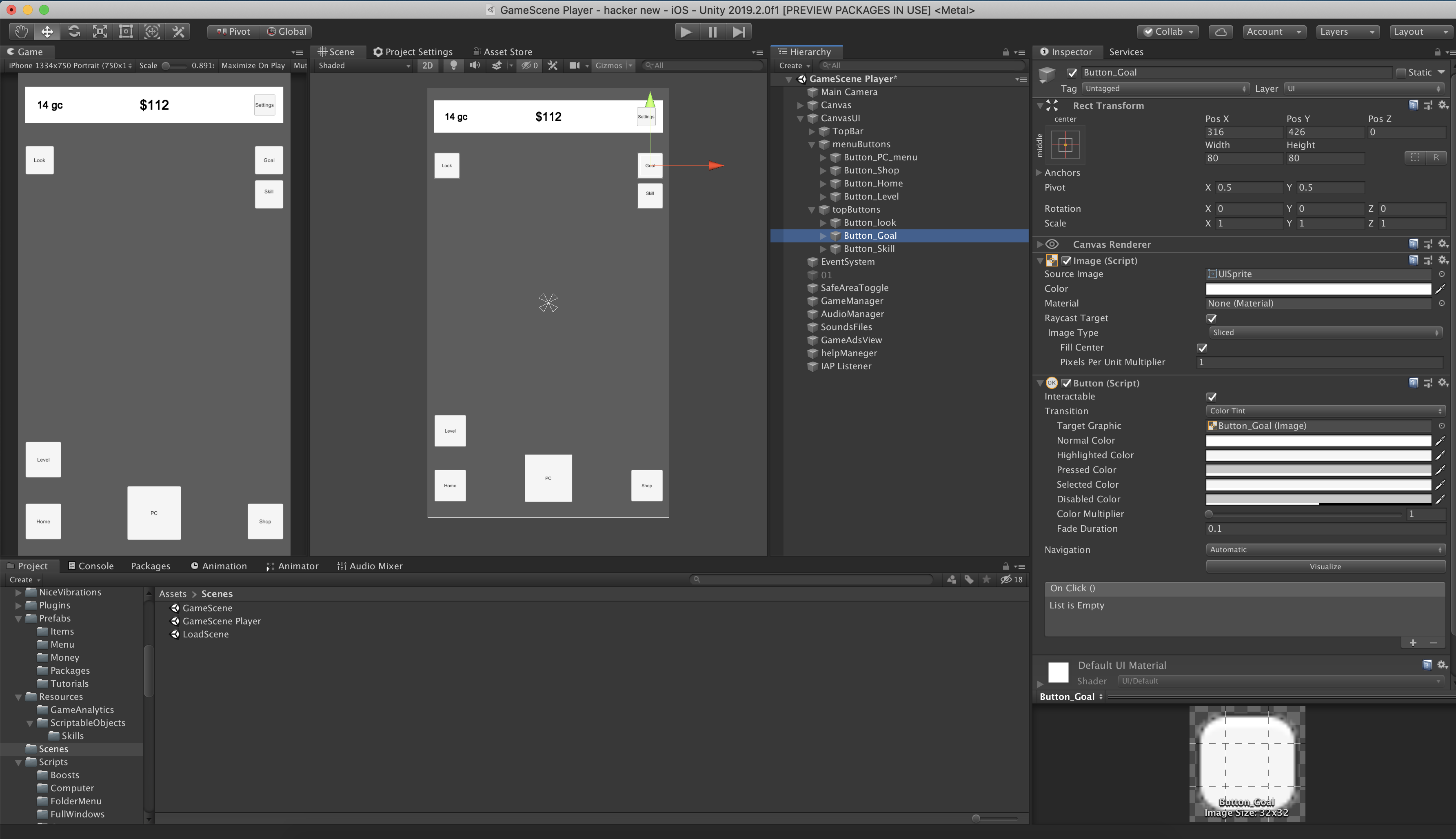
在完成设计后,我接下来在游戏引擎中构建界面原型。 这个阶段让我可以直接在游戏中测试我的设计成果,发现可能遗漏的问题。
在我的项目中,我使用 Unity及其标准UI组件。 按钮及其他界面部分我保存为预制件。 这将使得在以后添加图形时,无需重新构建整个界面,只需相对快速地修改现有的工作版本。

UI设计
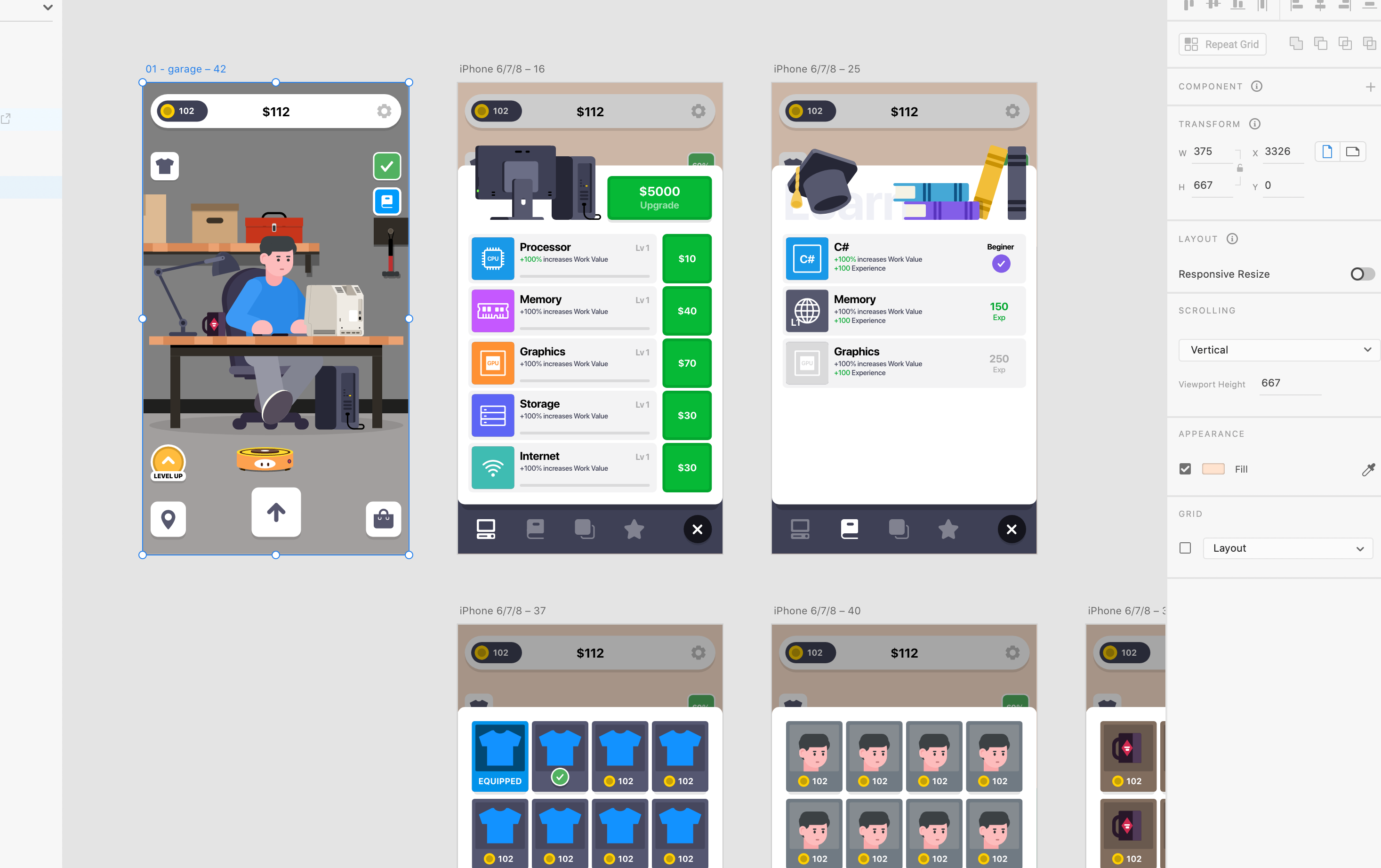
对于界面的视觉部分,我也在Adobe XD中工作,直接在原型的块上进行绘制。 需要仔细处理所有的视觉风格、不同窗口、按钮和图标的状态。
为了不需要建立一个单独的UI套件来包含所有组件、字体样式和颜色,我更喜欢直接将最终版本的元素存入Adobe XD的库中。 这极大地简化并加快了过程。
然后,我从这个库中收集一个单独的艺术板,以便导出到Unity作为精灵图集。
为了更好地优化,艺术板的大小应设置为512×512、1024×1204或2048×2048。 如果元素太多,最好使用多个小艺术板,而不是一个大艺术板。 这样,在Unity中的最终大小将小得多。

将精灵导出到Unity
准备好的艺术板我保存为PNG格式并转移到Unity。 在那里,我将图片切割为精灵。 不幸的是,您要导入的每个窗口和按钮元素都需要单独导入。
完成导入后,我查看已完成的预制件并用新的精灵替换它们。 然后我对几乎完成的界面进行审查,在需要的地方添加新的图形,并在必要时调整预制件中的元素。
最后,我享受所得到的结果。

创建界面的几个建议
- 在设计界面时,保持整体风格的统一非常重要,包括界面和游戏的风格,不要超出其界限。 这可能比看起来要复杂得多。
- 界面应保持干净明了。 不可以用多余的按钮和元素来使其显得杂乱。 如果可能,最好将多余的内容分组到单独的组件中。
- 尽量正确放置重点。 如果您希望玩家点击特定按钮而不是其他选项,应该让它更亮、更突出,其他按钮则可以稍微暗淡一些。 指引玩家,掌控他们的情绪。
- 不要使用过小的文本。 即使视觉很好,当需要仔细看时,游戏体验也会变得不那么愉快。 更重要的是,细小的文字在潜意识中难以被识别,我们往往会直接忽视它。