方形世界:Social Quantum移动游戏图标制作指南
关于游戏«大都市」图标的设计经验,Social Quantum的首席2D艺术家伊利亚·克鲁欣在App2Top.ru的专栏中分享了他的见解。
移动游戏中的图标是 ASO(应用商店优化)中最重要的元素之一。它吸引着潜在用户的目光,形成对游戏的第一印象,并帮助用户决定是否下载。因此,创建图标需要特别的关注。
在这篇文章中,我将以创建《大都市》城市建设游戏图标的实例,讲述如何处理此类内容。
1. 分析竞争对手在商店中的图标,形成整体构思
我的工作始于在 App Store 和 Google Play 中研究类似游戏的图标。我们通过关键词搜索,查看并选择合适的图标。接下来是对收集到的结果进行分析。
在为《大都市》设计图标时,我很快发现大多数城市建设游戏的图标都有:
- 城市化的景观;
- 正在建设的建筑和高高的起重机;
- 戴着安全帽的角色;
- 青蓝色的色调。
我不想大幅偏离城市发展的整体理念。同时,图标也必须在建筑类游戏中突出出来。
在与同事的讨论中,我们决定将建筑机械与城市或工业背景(如采石场)结合起来进行呈现。
2. 准备测试用的图标
在这一阶段,我们准备了大量的图标供测试使用。具体的创建方式我将在稍后详细介绍,当我讲述如何得出现在的《大都市》图标时。现在要记住的是,在选择了理念后,我们尝试用不同的变体来实现它。
3. A/B 测试
测试分为几个阶段。在每个阶段,我们比较类似图标的指标。
在《大都市》的案例中,我们进行了四个阶段的 A/B 测试。
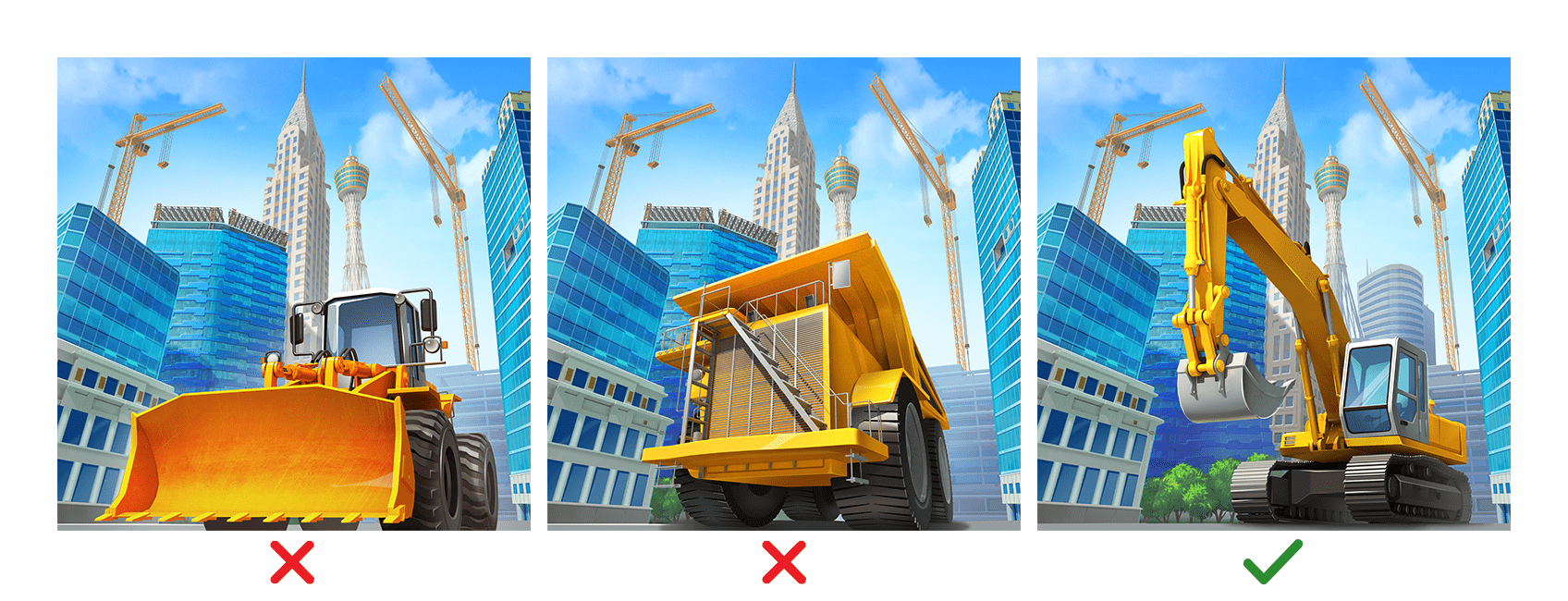
I) 首先,我们测试了不同种类的建筑机械在城市背景下的效果。
在第一个测试池中,铲土机图标表现最好。
II) 接下来,我们关注了在矿场/建筑背景下的机械。
红色混凝土搅拌车和在矿场背景下的铲土机图标表现出显著优于城市建筑场景的结果。因此,在下一轮图标迭代中,我们只在这个背景下进行准备。
在这一阶段,旋挖铲和推土机最终被淘汰。在随后的迭代中,我们决定尝试贝拉兹(作为自卸车的替代)和铲土机。
III) 我们准备了一组新的图标。这次只是在矿场背景下,并且仅使用两种机械——贝拉兹和铲土机。
贝拉兹在路上移动的图标胜出。铲土机的图标其铲斗满是碎石,结果与贝拉兹接近。但我们仍需对这种机械进行进一步的测试。
IV) 我们“推演”了不同型号的铲土机图标,并进行了不同角度的尝试。
黄色铲土机与黑色驾驶室的组合几乎达到了前一步骤中贝拉兹图标的效果,但还是显示出较低的转化率。
4. 分析之前的测试和新的图标参考收集
那么,我们进行了 A/B 测试。通过这一过程,我们获得了可以用于工作的数据,并且得出了结论。这些结论如下:
- 图标应包括一条道路,贝拉兹向观众的方向行驶;
- 不应显示车轮扬起的灰尘;
- 机械需要使用对比鲜明的色彩;
- 车斗应该装满矿石、煤炭或游戏中的其他适当资源;
- 色调应介于第3和第4阶段的调色板之间;
- 图标中应有天空。
我们将所有这些信息转化为文本需求,并开始收集参考资料。部分参考来自任务,部分则是在网上找到的。
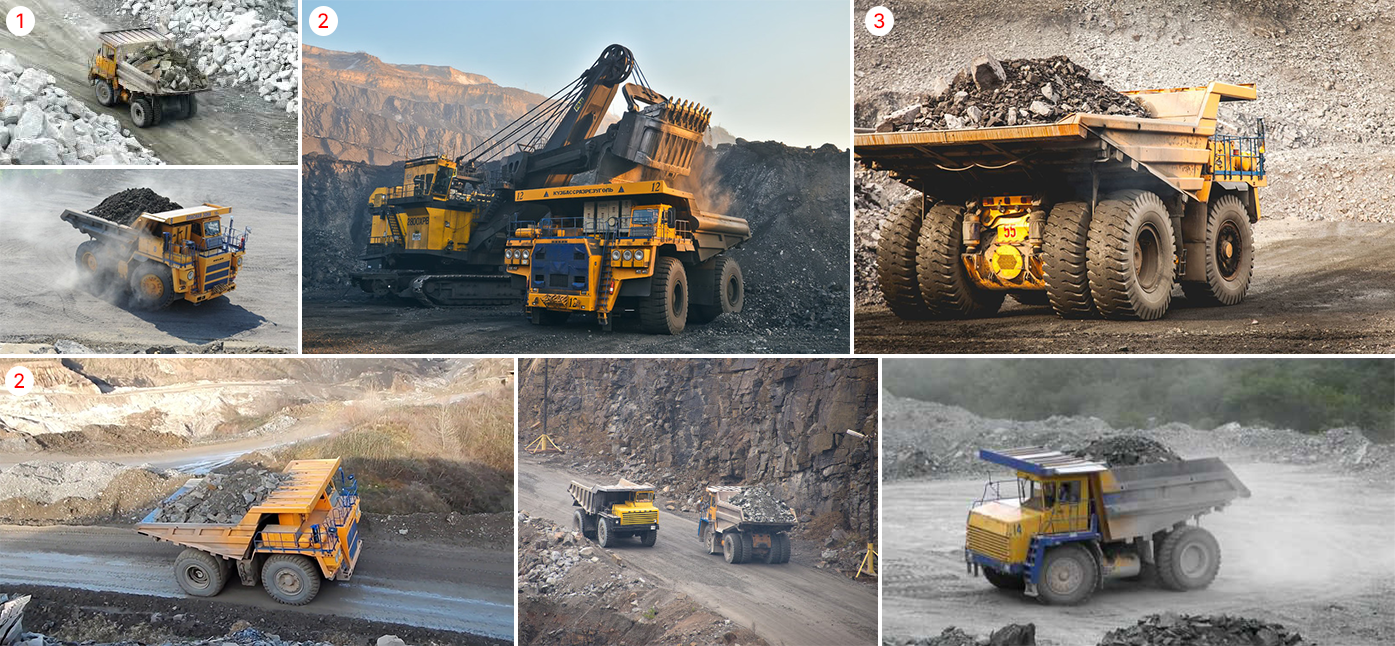
网络来源的参考非常有用:
- 从照片(1)中,我们得到的灵感是让自卸车在石头之间的道路上行驶;
- 从照片(2)中,我们借鉴了色彩搭配;
- 从照片(3)中,我们参考了运动的大致角度(同时我们最初希望将相机提升到更高的位置,更多地展示贝拉兹的侧面)。
5. 寻找和准备机械模型
现在让我们谈谈图标的创建过程。
在现代工业中,2D艺术家离不开3D程序的使用。它们帮助艺术家快速生成多个角度的草图,以及不同元素的组合。
就具体的贝拉兹图标(以及之前的其他机械)而言,我们并不需要从零开始准备模型。我们有大量来自游戏的低多边形模型加上高多边形模型(包括用于测试图标的贝拉兹模型)。通常这些模型用于推广(视频、海报及其他类似任务)。
低多边形模型不适合我们。图标中的卡车应成为构图的主要元素,因此我们希望它尽可能详细。
接下来怎么办?
- 开始处理以 fbx 格式导出的模型,确保保留所有纹理。
- 除了自卸车外,我们还需要矿场的模型。我们面临选择:可以选择合适的 HDRI 地图,要么在场景中添加所需表面的渲染,要么使用照片合成。
- 我们开始使用Blender来寻找合适的角度和光线,但也可以使用ZBrush或任何其他 3D 软件。
6. 角度和光线
采用二点透视。我们选择的相机角度稍微位于模型的后侧。需要在同样的情况下展示出强有力的车轮、车身的刚性肋条、悬挂部件的细节和装满矿石的车斗。对近轮子的轻微放大使得图像更加动感。在车轮之间做了明确的分离(否则在图标缩小时,它们将融为一体)。
我们使用了三点照明模型。在把光源设置到模型上时,我们努力最大程度地展现物体的形态。我们也没有忘记 HDRI 地图。这是保证物体材料上出现必要反射的必要步骤。
7. 图标的油漆后期处理
我们通常在 Photoshop 中进行构图。将机械和风景的渲染导入到这里。车斗中的煤和前景的鹅卵石是通过照片合成添加的。我们根据安卓适配模板的比例准备了模型,以便为图标后续的重新调整提供足够的背景。
后期处理应解决突出图标主要元素的问题。对此,我们的要求有:
- 提高轮廓的可读性;
- 简化形状,减少细节;
- 使图像更具对比度;
- 使远景和周围环境显得柔和。
然而图标的问题并不仅限于此。图标的地平线过于简单且平坦。远景需要添加竖直线条。此外,没有让人感觉到车辆从采石场深处驶向表面的效果。因此,选择了更有趣、更具表现力的采石场墙线,展示了道路的边缘,并降低了云层的高度。
接下来我们继续处理远景和周围环境。在采石场墙面添加了投影,突出底部,并使其散入空气透视。通过添加路面上的碎石和车轮的痕迹使路面更加生动。道路的边缘添加了较暗的鹅卵石。道路的中心则稍微明亮一点。通过使用照片滤镜让周围环境加入温暖的黄色调。此外,通过镜头模糊对远景和前景进行了模糊处理,使得焦点更加集中在车辆和道路上。
随后我们着手处理自卸车。减少模型上不必要的细节和平面,使图标缩小时,形状得以更好地读取。
重要的是:基于高细节图像的图标始终需要调整为小格式,并确保它们在此过程中不会失去外观的吸引力。
在这种情况下,我们简化/去除了以下元素:
- 车斗的顶部(以便更好地与采石场的墙面相配);
- 刚性肋条(以便更好地在图标缩小时可读);
- 多余的发光点,与车斗和车轮发生竞争。
- 多余的黑色元素,黄色的椭圆更加清晰易懂。
经过这些调整,车辆的轮廓在背景的风景和道路上的表现得更加出色,符合色调对比的原理。
我们还在车侧添加了一条黑线,以区分车斗上部与侧面的部分。
还有什么呢?
通过调整亮度/对比度和饱和度来提升主要颜色——黄色和黑色的对比度和饱和度,以获得更明亮、更丰富的色调。对车斗底部过于突出的阴影进行了调整,以确保不会与轮胎的色调融合。
将矿石更加精细地融入车斗,调整轮廓,优化光影效果,并通过色相/饱和度改善阴影色调。添加了来自天空和车斗的反射,以便在颜色上视觉上区分矿石和轮胎。
然后在表面(金属轮胎、橡胶和车灯)上增加纹理,增强车侧镜和驾驶室玻璃的天空反射。轻微减弱从车辆投射的阴影,以免与轮胎的色调融合。加强车身和轮胎的反射效果,在必要的地方通过颜色加深的突出效果以强调高光,整体提升画面的氛围。
就这样,我们完成了工作,得到了最终版本,并将其与其他图标一起提交到商店进行测试。
8. 图标的可视性测试
最后让我们讨论一下图标在操作系统中的外观测试。
这种测试应该回答以下问题:
- 图标在不同设备上看起来如何?查看图标在不同尺寸屏幕上的表现。对于最小尺寸,可能需要进行更简化的设计。
- 图标从最小到最大的不同尺寸表现如何?精确的图标尺寸可以帮助捕捉到“模糊”或“像素错位”的问题。
- 图标在白色、黑色、灰色以及其他背景下的表现如何?在不同壁纸下又如何?
- 在商店中,图标与其他应用程序的对比效果如何?
不幸的是,没有通用的在线服务可以检查图标在所有必要尺寸下的表现。而现有的解决方案又没有与主要的工作工具(Photoshop、Sketch 或 Figma)集成。
然而,在图标制作过程中,重要的是可以实时查看最终效果,而不是无限制地上传中间结果。不过我们可以手动准备测试预览,以便回答上述所有问题。
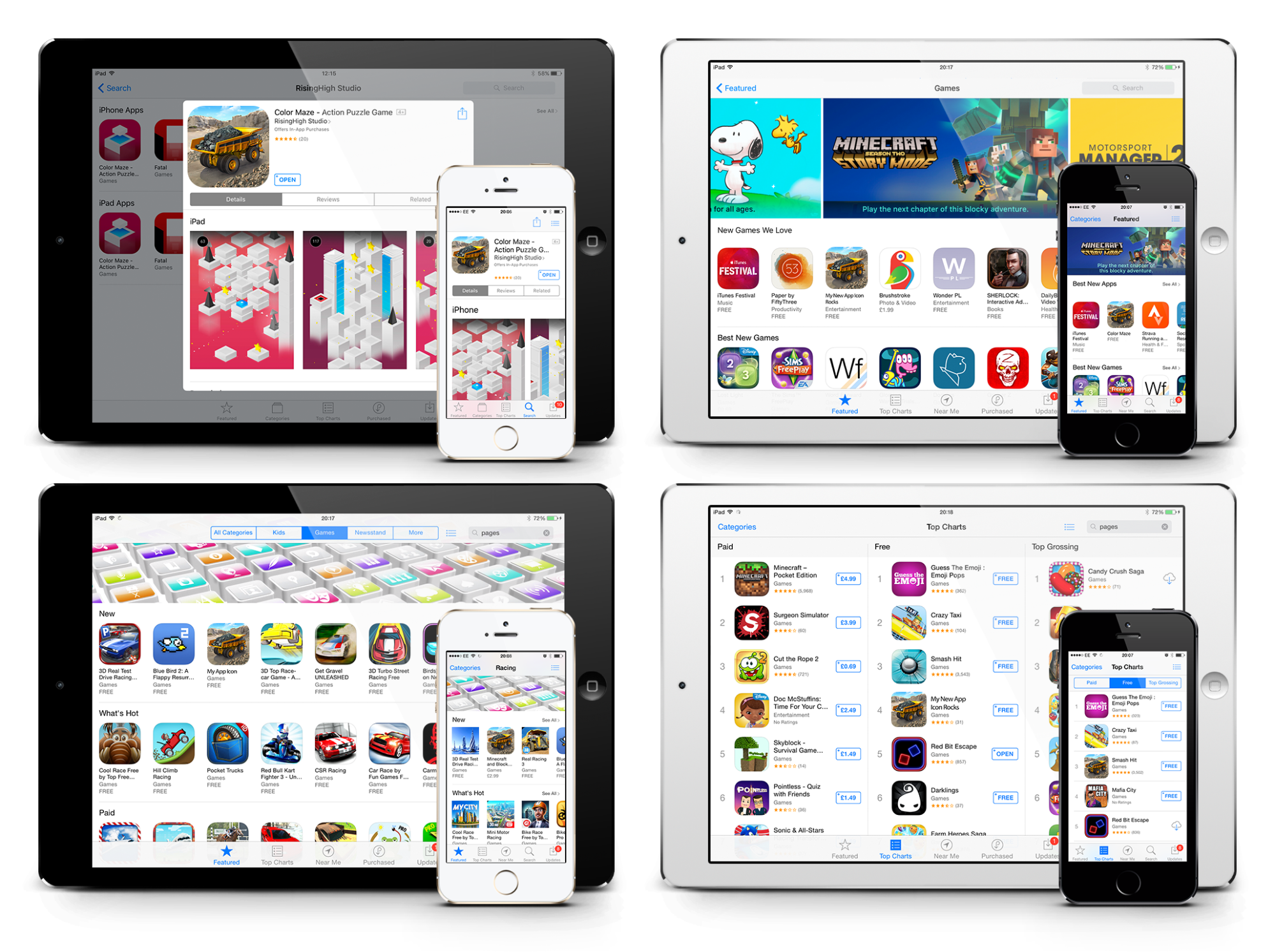
此预览中是不同平台上图标的主要尺寸
在不同背景上的选项
在商店页面上的选项
借助此模板,必须检查图标在创建过程中每个阶段的变化(不仅限于最终阶段)。
***
希望这篇文章对您有所帮助。感谢您的关注,祝您在制作图标和这些小小方形世界的过程中好运!