如何改善项目的图形效果呢
法国艺术家和游戏设计师内森·洛瓦托 (Nathan Lovato) 分享了如何改善游戏图形的具体方法。我们翻译了这篇文章,并与您分享。
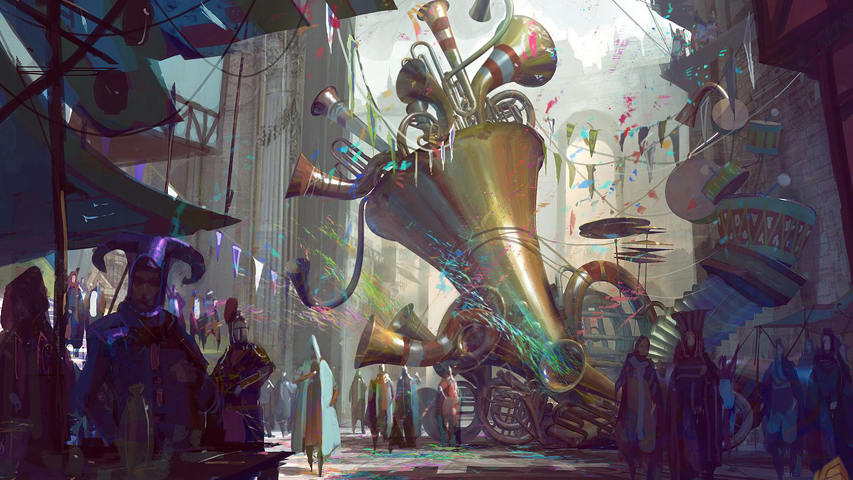
《激战2》游戏的概念艺术
我们倾向于以封面判断一本书。我们只需要几分之一秒就能判断网站、游戏或应用的外观是积极的还是消极的。创造出既吸引人又功能强大的设计并不容易。当某人首次接触你的游戏时,第一印象总是取决于艺术。大概率上,他们会先评估视觉效果。无论是截图、视频还是游戏玩法视频,这都是首要的。
因此,如果你曾经疑惑为什么开发工作室会花那么多钱在高质量的艺术上,答案就在这里。
那么,我们具体在谈论什么呢?正确的图像不仅仅是高质量的图形。它在外观上同时吸引人并且具有特定功能。实际上,游戏的美学必须同时符合设计的一般原则和你的整体游戏风格。换句话说,它应该结合所有可能增强游戏视觉吸引力的元素。
作为艺术家,我们必须考虑游戏艺术的众多方面。为了同时实现有机的设计并为玩家提供愉快的游戏体验,我们必须:
- 创建强大的构图中心,引导玩家的视线朝向正确的方向;
- 构思吸引人的色彩组合和资产形状;
- 确保一切都是正确的,基于用户反馈、分析和A/B测试。
如何实现这些呢?在这篇文章中,我想分享一些可以帮助改善游戏视觉效果的建议。这些信息对于想要了解他们的艺术家在忙些什么以及如何与他们进行交流的人来说尤其有用。
1. 组成部分
任何艺术作品的力量源于对设计视觉语言的深刻理解。一方面,图像由视觉元素组成,这就像是词汇。它包括颜色、形状、阴影……另一方面,还有设计原则。它们类似于语法规则。它们允许将元素组合成和谐的构图。
因此,为了创建强大的构图,必须依赖设计原则。
这些原则有六条:
- 比例和比例;
- 重复和对比;
- 平衡;
- 重点;
- 层次;
- 和谐或统一。
所有这些都需要学习。这些原则中的每一个都可以让你从各个方面分析项目——并加以改善。CtrlPaint详细探讨了这些原则 在7集教程中。
布局
在这一部分,我们将专注于如何创建一个平衡的布局。通常,布局与网页设计和界面相关联。但这个概念适用于所有艺术领域。
布局是图形元素的构图。例如,这是游戏的GIU。在动画行业,布局艺术家确定每个元素在画面中的位置、比例和比例。布局是构图的基础,稍后将添加光照和颜色。
迪士尼动画电影《花木兰》的布局
构建得当的构图引导观察者的视线从一个元素到另一个元素。它创建了一条路径,玩家将沿着这条路径前进,并在不同元素之间建立层次。游戏中的每个图形细节都有其自身的视觉“重量”。这种重量取决于细节在屏幕上的位置、尺寸、对比度和光照程度。简而言之,大的、明亮的或色彩丰富的物体是“重”的。它们与周围环境形成对比,吸引眼球。
为了使构图的元素能够被读取,它们必须相对正确地放置在一起。我想强调的是,在细节周围和内部留出空白不仅对关卡设计有益,而且在创建UI,甚至在编写剧本时也很重要。游戏按钮位于屏幕中央就像是大厅中央的王座:它的放置方式表明了它的重要性。它吸引了人们的注意力。
玩家希望跟踪游戏的特征并与UI元素进行交互。因此,界面通常是清晰的、对比度强的、色彩鲜艳的,并放置在地图的上方。GUI通常会绘制为看似“悬浮”在屏幕上,以将其与其余的游戏世界区分开来。
对关键的游戏玩法元素也可以采取同样的做法:如果在它们和周围环境之间留出一些空间,它们会更加突出。
深度
还有一个图像特征可以在图形元素之间建立层次。那就是深度。为了让玩家理解游戏世界中物品的规模,我们可以在视觉元素的大小和比例之间进行变化。深度既依赖于基本的设计原则,也影响着它们。它在前景和背景之间创建了对比。
图像的深度主要通过这两种方式实现:重叠图像和光照。
第一种方式是最明显的。如果将一幅图像放在另一幅图像之上,则上面的图像看起来更靠近观众。例如,我们会觉得UI位于屏幕之上,因为它位于游戏世界的上方,位于单独的一层中。在《巫师3》等游戏中,通过发光轮廓实现互动元素与背景之间的对比。
《巫师3》游戏截图
第二种方式需要一定理解光如何与空间相互作用。在其路径上,光线与空气中的尘埃粒子相遇并散射。当距离增加时,光线的散射程度会加大,颜色也会发生变化。当我们从远处观察山丘或山脉时,它们似乎是灰色的。它们的颜色没有近处物体那么鲜艳。通过分析这些效果并将其再现于图形中,我们在游戏世界中创造空间。
《恶名昭著》游戏的概念艺术。蒸汽散射了光线,因此背景模糊
2. 吸引力
颜色、光线和形状——这三种组成部分定义了项目的视觉风格。正是独特的风格使游戏脱颖而出。明亮且悦目图像是吸引力这一常见概念的基础。
吸引力是建立在观众与观察对象之间的联系。无论是富有魅力的角色还是令人惊叹的美丽景观,吸引力都要求设计原则的应用以及一定的艺术经验。这是艺术家在项目中的目标之一:创造出能引起玩家共鸣的解决方案。
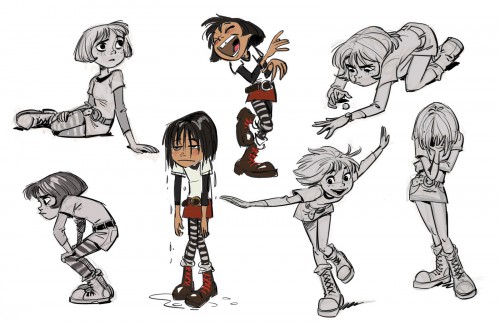
动画电影《闪电狗》的角色概念
然而,吸引力并不一定要求细节丰富。游戏的视觉构成可以保持简约而依然吸引玩家。有许多此类风格的移动游戏的例子。
尽管如此,即使是简单的解决方案也需要时间。为了让游戏世界更具吸引力,还需要经验。有两个元素需要特别关注,以创建吸引人的艺术作品。这是轮廓。还可以加上照明,但并非所有游戏都适用。如果你的设计是平面的,或者非常简单的细节渲染,那么在照明上并不会得到很好的发挥。
轮廓
轮廓既可以创建构图,也可以破坏构图。当我学习动画时,我和我的同学们常常练习一个快速但并不简单的练习。我们需要画出一个角色进行特定的动作或表达某种情感。但画的仅仅是他的轮廓。最后,观众必须说出这个角色在做什么。我常常失败!
事实是,若轮廓不清晰,图像的颜色也将不成功。根据经验,表达力强的轮廓非常重要。如果对象的特征从其轮廓中直观上无法理解,那么它不会“吸引”你。
当我们在游戏世界中移动时,会遇到许多对象、怪物和角色。是朋友还是敌人?是互动物品还是仅仅背景的一部分?图像应能无须额外说明地回答这些问题。我们的脑袋以极快的速度处理我们所看到或感觉到的所有东西。我们评估物体并对此做出反应,而并未意识到这一点。而轮廓在其中起着巨大的作用。
你能认出林克(Link)、塞尔达(Zelda)和甘农多夫(Ganondorf)吗?你可以尝试实验一下:取下一个来自迪士尼动画的角色、武器或建筑的轮廓,然后再试着猜测。通过剑的轮廓,你就一定能认出它。剑锋的那一侧是尖的,而剑柄通常是圆形的。我们本能地理解尖锐和刺人的东西意味着危险。反过来,圆形或毛茸茸的动物会给人一种可爱和友好的感觉。
为了使轮廓可读,必须在其周围留出空间,必须在角色的肢体和身体之间留出负空间。这在文章的第一部分中我们已经提到。这一点尤其重要,以便关键的构图元素能够被读取。当涉及到单个对象或角色时,相同的原则适用。林克的轮廓是一个很好的例子。
“活”的颜色
当需要通过图像激发某种情感时,颜色是最有效的工具。我们将明亮而鲜艳的颜色评估为“活”的。颜色确实是有生命的。它们为图像注入了活力。詹姆斯·格尔尼(James Gurney)在他的一本书中 《现实主义画家的色彩与光线指南》中花了很大一部分篇幅讨论颜色。这是有原因的。单独一个颜色点在单色图像中的效果与在食物中撒一小撮盐或香料的效果相同。它增强了图像的印象。
颜色的感知是主观的,因此,没有普遍适用的公式可供遵循,以创建吸引力的配色方案。 我只能指明方向,并提供参考,以帮助你找到自己的调色板。
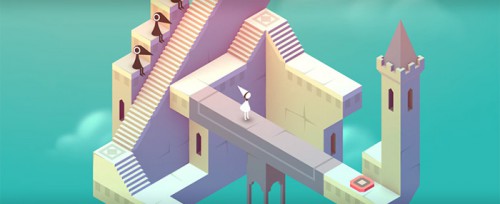
充满鲜艳、明亮颜色的游戏世界会吸引最广泛的观众。这种颜色看起来快乐、积极且充满生命。因此,许多休闲游戏的创造者选择丰富的颜色调色板。柔和的色调更模糊,给人一种忧郁的感觉。它们看起来轻盈柔和,适合诸如《纪念碑谷》等“超现实”世界的游戏。
《纪念碑谷》游戏截图
真实的颜色调色板,混合了明亮颜色的突发色彩同样吸引眼球。一个优秀的例子是《激战2》的概念艺术。它的色彩方案平衡,但充满生命。它非常对比,艺术家容易通过它讲述场所的故事。《镜之边缘》使用明亮的颜色将玩家引导穿越特别复杂的关卡。在这种情况下,颜色是用来指引玩家的方向。
《激战2》的概念艺术
总的来说,要解决色彩调色板和轮廓,必须分析如何在游戏和艺术作品中处理它们。并观察它们在自然界中如何表现。
现在谈谈一个最重要的方面。在尝试取得成功和提升技能时,这个方面必须被考虑。初学者艺术家常常忽视这一点。我说的是反馈。
3. 建设性批评
“很好,非常好。”总是听到这样的反馈令人愉快! 会让你感到受宠若惊。有时这样的反馈是真实的。也许这次你真的超越了自己。但这绝对不算是建设性的反馈。这样的反馈并无法让你明白什么是好,为什么好。这次又缺少了什么。也许应该修正和改善某些地方(甚至是整张图)。
建设性批评指出艺术的优点和缺点。一个好的评论员甚至可以给出建议,帮助你纠正缺陷。然而,这样详尽的反馈非常罕见。如果你幸运地有一个优秀的艺术家朋友,他会给出这样的详细反馈。或者它可以在工作中获得。写详细的评论需要花费大量时间。而专业人士通常非常忙碌。
但我们需要外界的新视角,至少要确保我们走在正确的道路上。并不仅仅来自朋友。必须了解玩家对艺术的反应。这样的反馈可以通过测试和游戏分析获得。
A/B 测试
我们打算使用一种叫A/B测试的方法。在这方面,我们将拿游戏中的互动资产来测量CTR指标。然后我们更换图形元素,再次跟踪 CTR。之后,再比较两个结果。人们在第一次和第二次点击图像时的倾向如何?
网页设计师经常使用A/B测试。这对于了解什么样的界面和UX设计更受用户欢迎非常有帮助。如果你试图通过与图形元素的交互来提高参与度,A/B测试同样非常有用。
此外,它还可以跟踪在你进行更改后,玩家是否更乐意进入菜单和成功完成关卡。游戏资产的设计可能会帮助用户或阻碍他们。例如,按钮如果看起来“厚实”,人们更可能点击它们。如果它们显得需要被按下。这个规则在移动设备上尤其适用。
结论
我们讨论的话题非常广泛,而这篇文章恐怕只涉及了其中一部分。关于这一主题还有很多有趣的内容,可以在 Matt Kohr的网站 上找到,关于设计和数字艺术。
总之,这三步可以改善项目的图形:
- 首先关注构图。这将为你的艺术奠定坚实的基础;
- 发展图像的吸引力。清晰的轮廓和丰富的颜色将为我们提供帮助;
- 确保一切做对的,请参考A/B测试和分析。
来源: http://blog.gameanalytics.com
想要第一时间了解游戏行业的最新动态,亲自与领先的游戏开发与出版公司会面并讨论工作问题——可以在2015年白夜会议上实现,时间定于10月13日至14日。