游戏项目视觉风格的设计方法和策略
在不久前于乌克兰举办的游戏开发者会议GetIT!上,发言者基里尔·菲亚尔卡(Kирилл Фиалка)来自哈哈尔科夫团队Heart beat Games,分享了游戏项目视觉风格的制定。为了App2Top.ru,工作室准备了报告的印刷版。
我们是一支小型独立团队Heat beat Games。我们热爱游戏,玩游戏,也制作游戏。我们努力组合不同的机制,创造出前所未有的游戏。
我是基里尔,一名平面艺术家,基本上负责项目中的所有2D艺术:概念、UI,有时还有动画、角色和背景……
概念
大多数项目的图形制作(在讨论创意之后)从概念开始。创建概念的方法有很多。我们来看看其中一些。
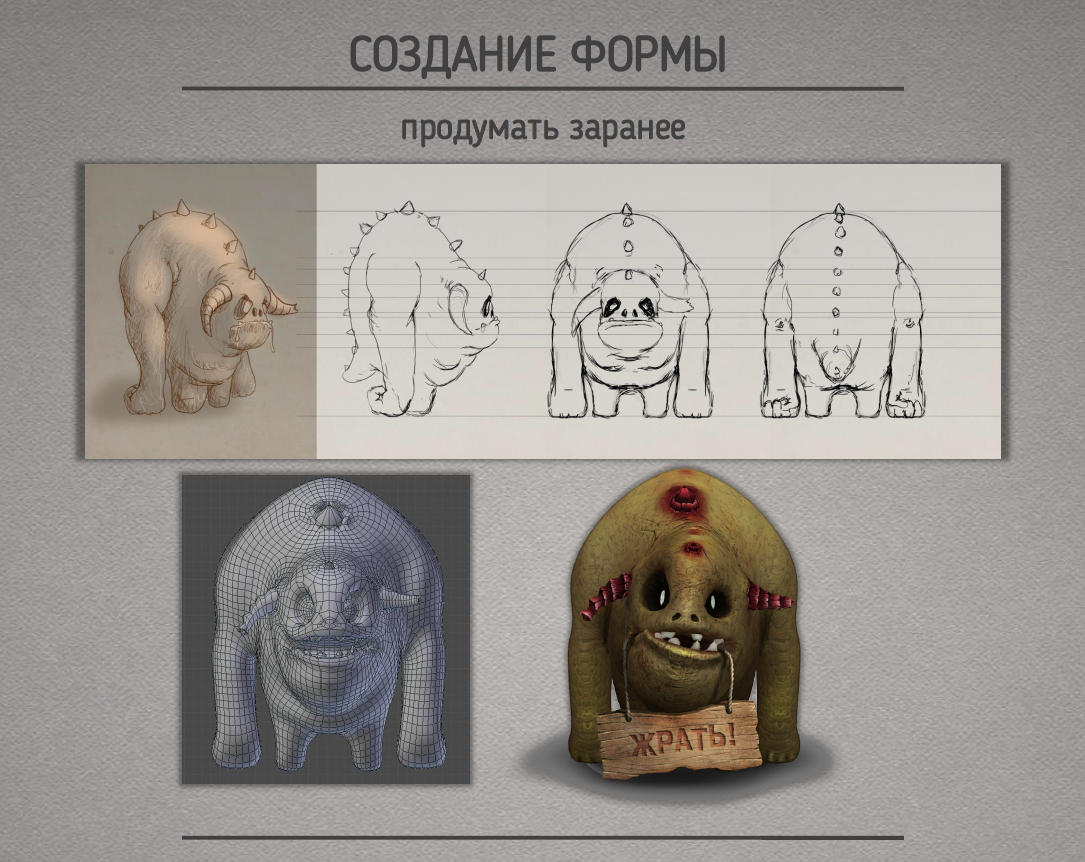
这是我主要使用的方法。最初创建对象的形状,然后是细节,体积的处理,颜色和光照的选择。可以选择跳过某些阶段或将它们结合起来,例如通过颜色直接创建体积。
对象的形状必须易于理解,能够传达对象的性格、状态和属性。
应该提前考虑到你的概念可能需要与他人一起进一步处理。因此,概念的角度和细节越方便,未来的工作就越简单。
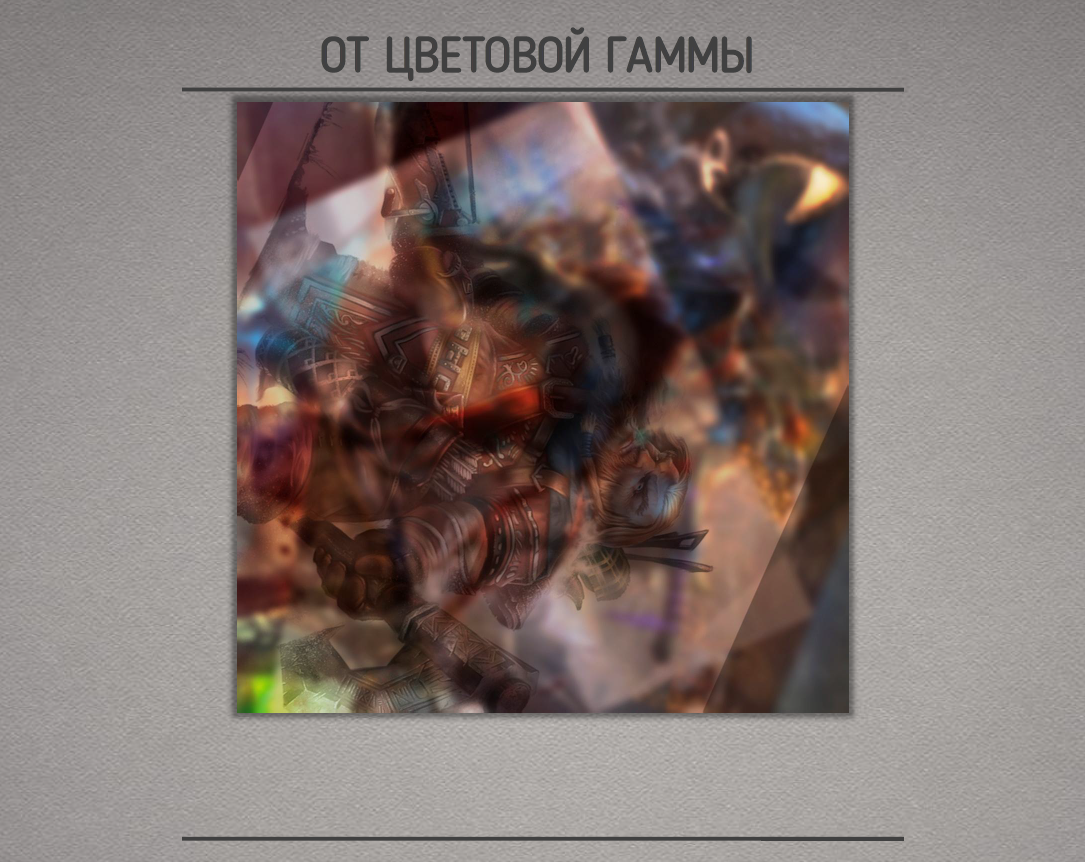
第二种疯狂的方法是“从色彩范围概念”。在同一画布上草绘不同的图片,使用不同的叠加模式、位置和透明度。
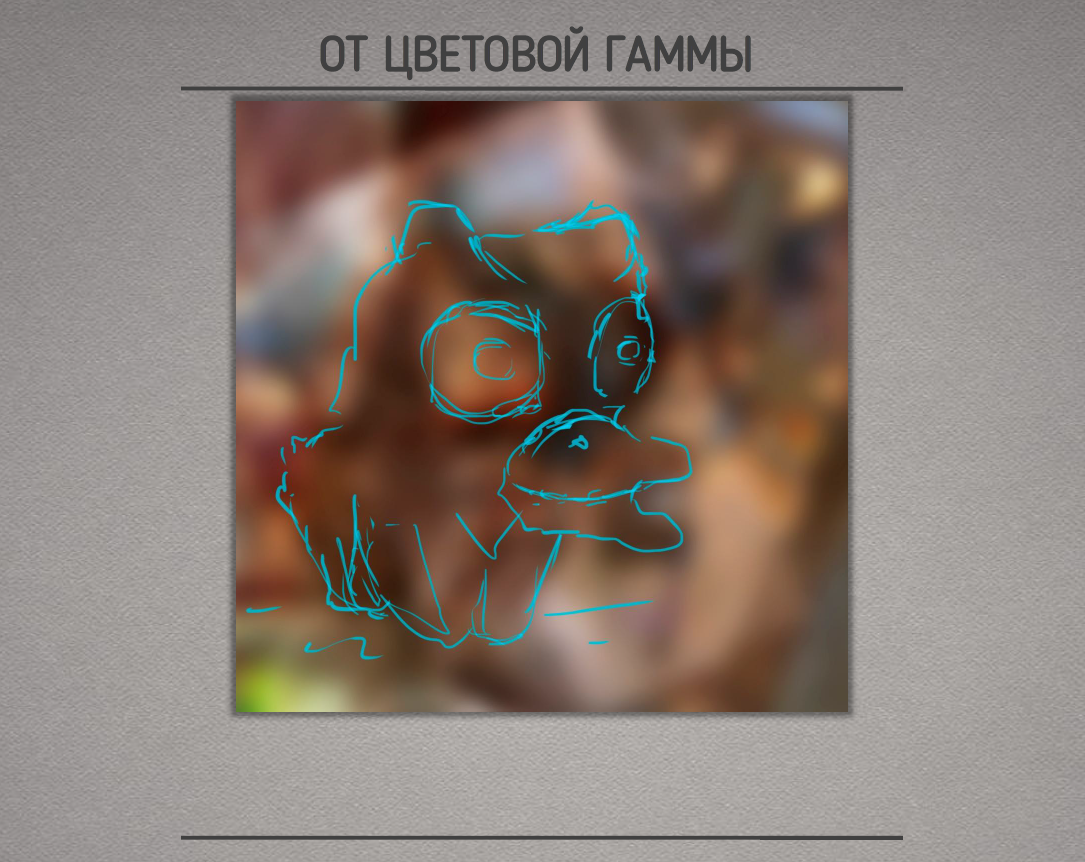
将这些模糊处理……生成类似于罗夏色块的图案。然后,创作过程就开始了,寻找形状。你在这里看到了什么?
我看到了这个。
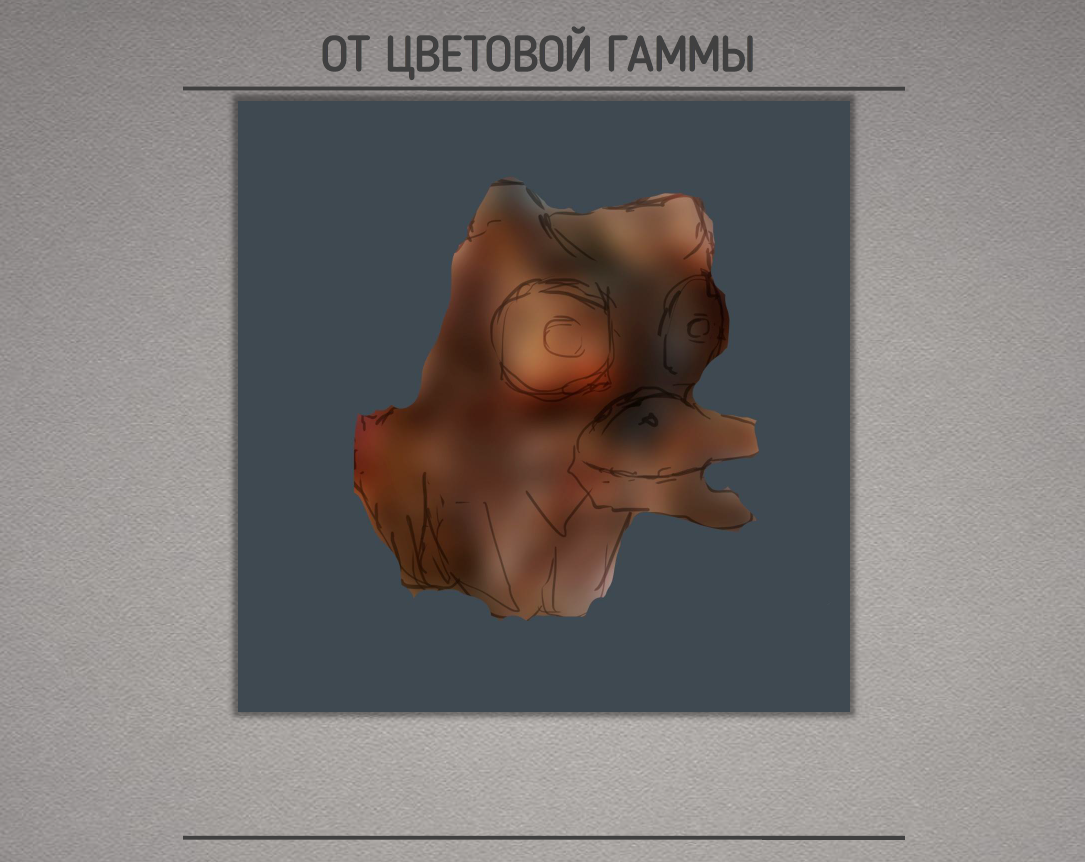
然后,如果需要,裁剪掉不必要的部分。
进行细节化处理并进行小幅修正。抛洒主要颜色和明暗。
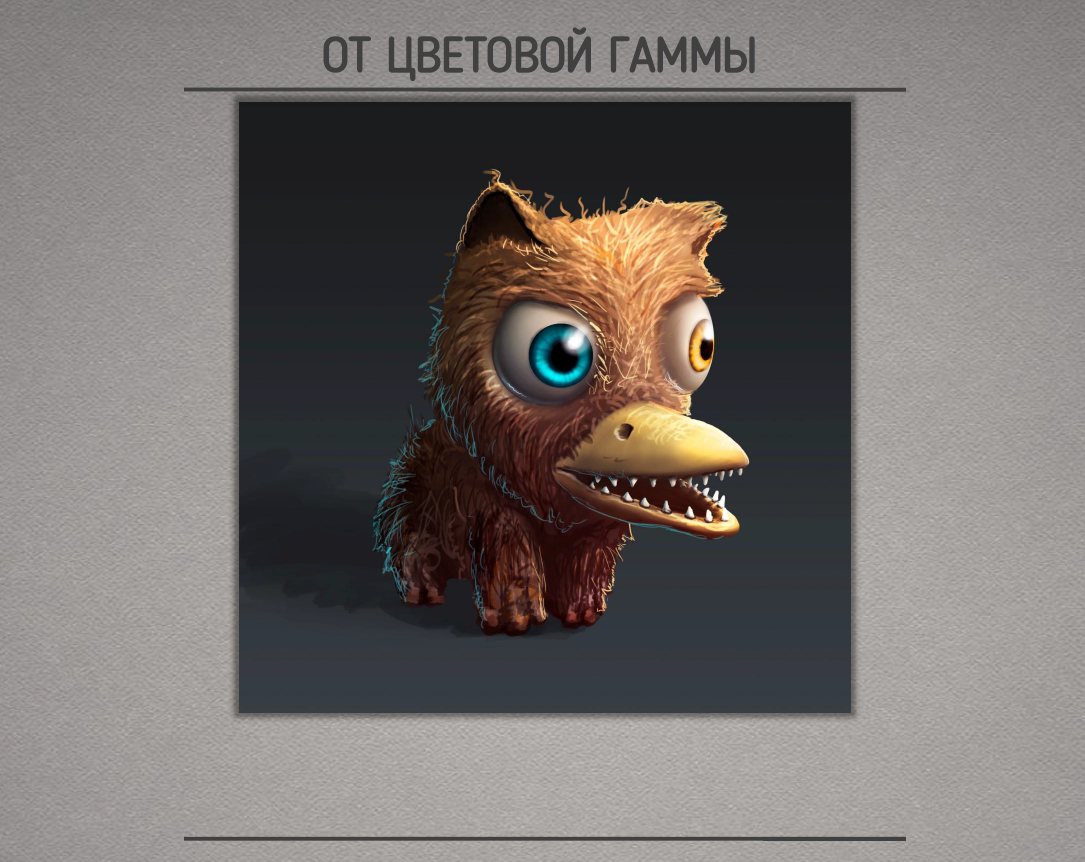
完善细节。得到这样一个猛犸象-猫-鸭嘴兽的组合。这种方法的优点在于,可以创造出一些令人难以置信的物体,而在正常情况下是无法想到的。缺点是,如果有具体的任务,例如犀牛,就很难分辨出所需的图案。
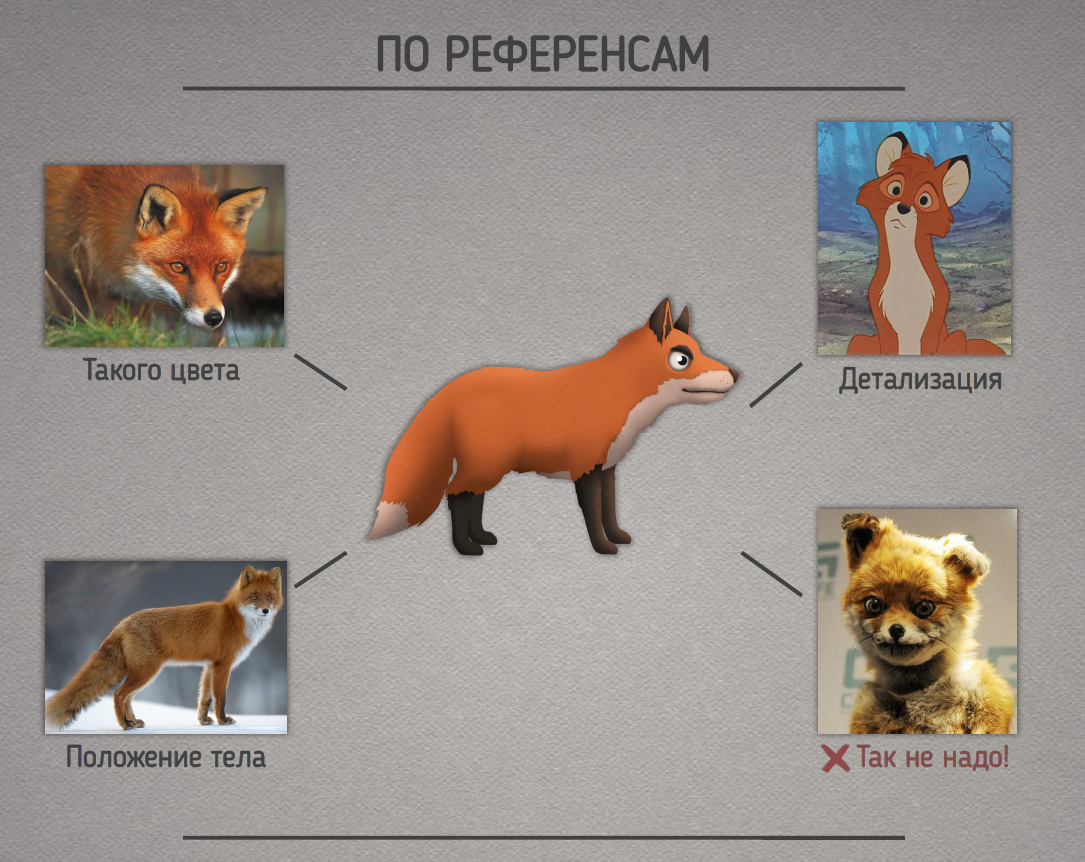
如果你的客户或游戏设计师给你提供准确的参考,那么概念的任务就简化了。你有具体的要点可以依靠。重要的是要指出哪些是不能做的。在这种情况下,我们避免使用“我不是这个意思!”这样的语句。
选择风格
在创建了一系列概念后,团队对未来项目有了明显的视觉印象。但现在需要选择游戏的风格。这也可以通过不同的方式进行。
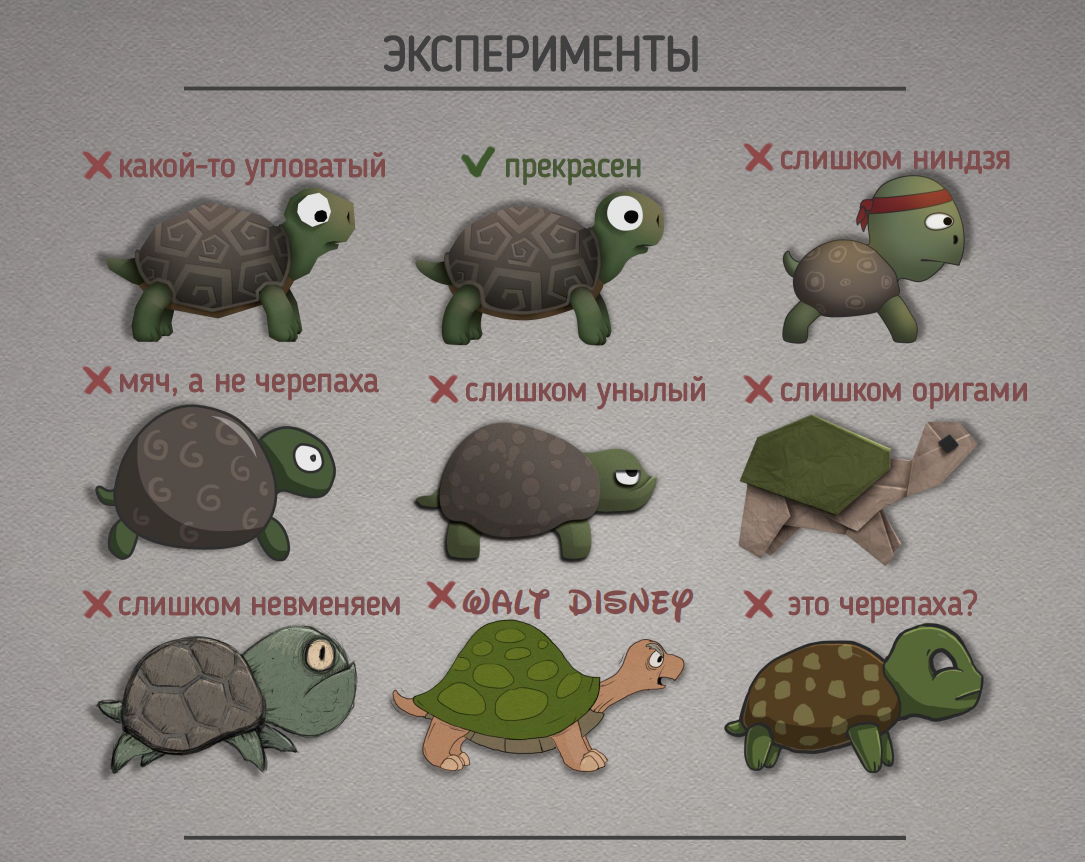
最常见也是我认为最正确的方法是——实验。这个方法的优点是:可以生成许多变体。缺点是时间较长,但通常这是值得的。然后根据特定标准过滤掉不必要的选项,选择最佳方案。
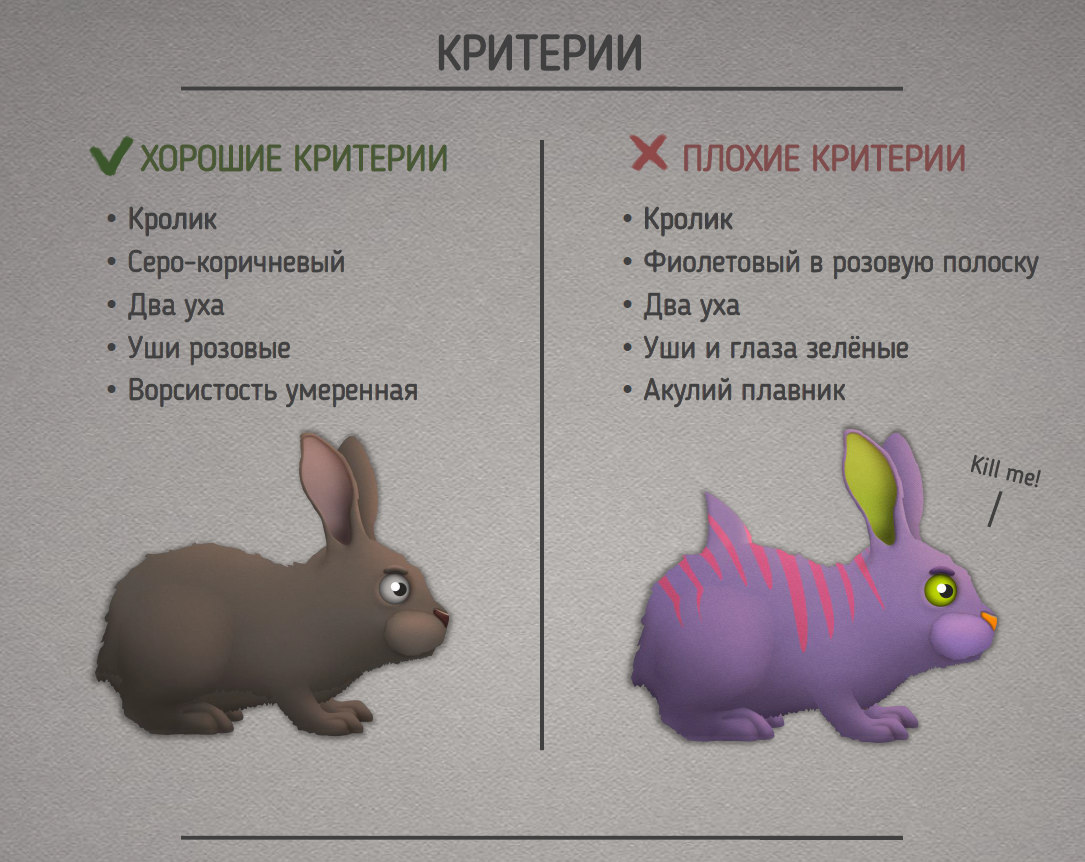
有时,游戏设计师或客户会提供一个非常具体的风格标准列表。在这种情况下,任务会简化。缺点是:如果客户醉酒、发疯或自己也不知道想要什么,那么可能会出现麻烦。不过,如果你的游戏是关于药物的影响,那就无所谓了。
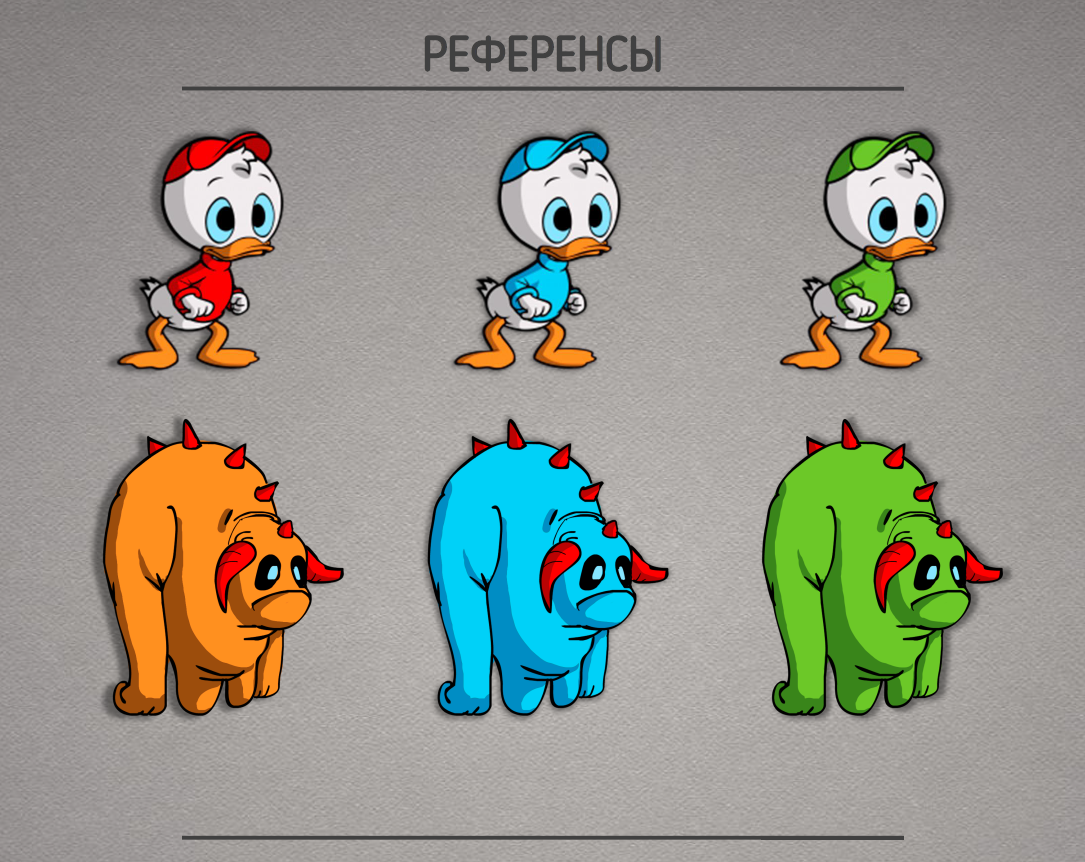
最简单但最缺乏创意的方法是——抄袭或复制风格。参考最好的用于寻找细节,而不是完全复制。
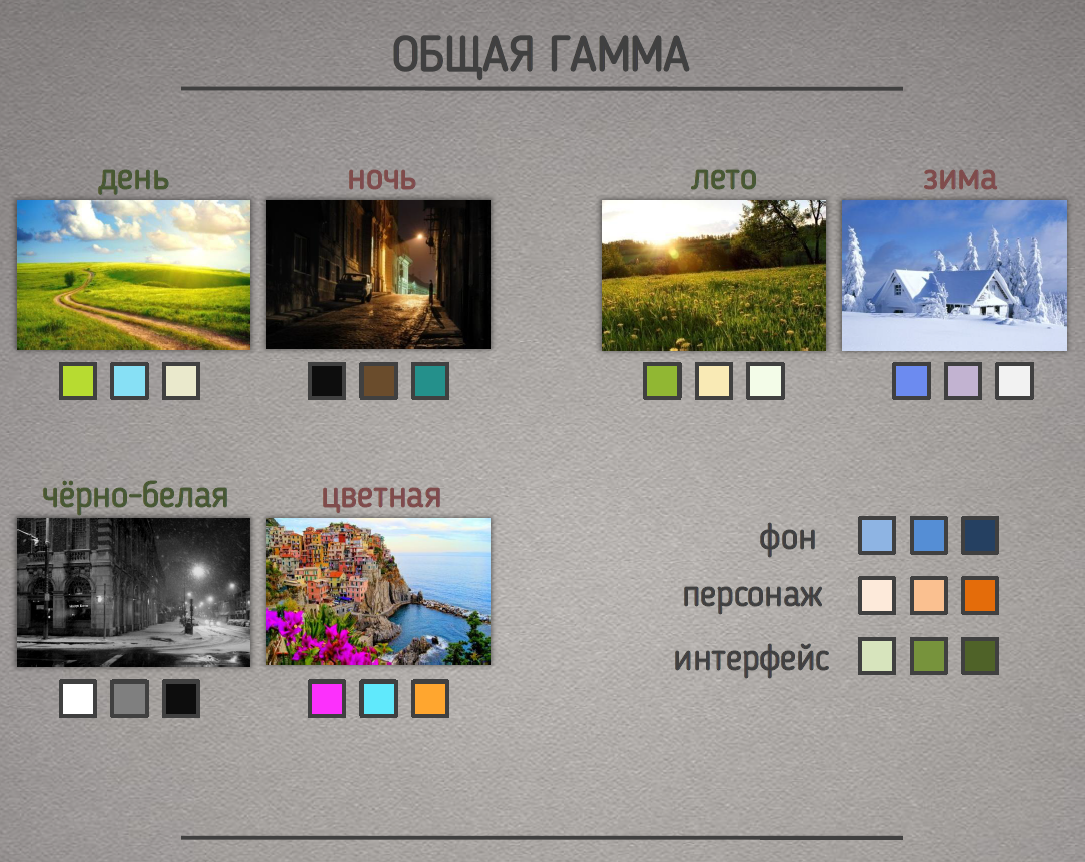
首先,需要确定整体的色调。这是冷色调还是暖色调,可能是黑白色,选择动作的地点和时间。所有这些因素将决定整体的色彩方案。
立刻将大致的颜色分散到背景物体、角色、界面等各种东西上。
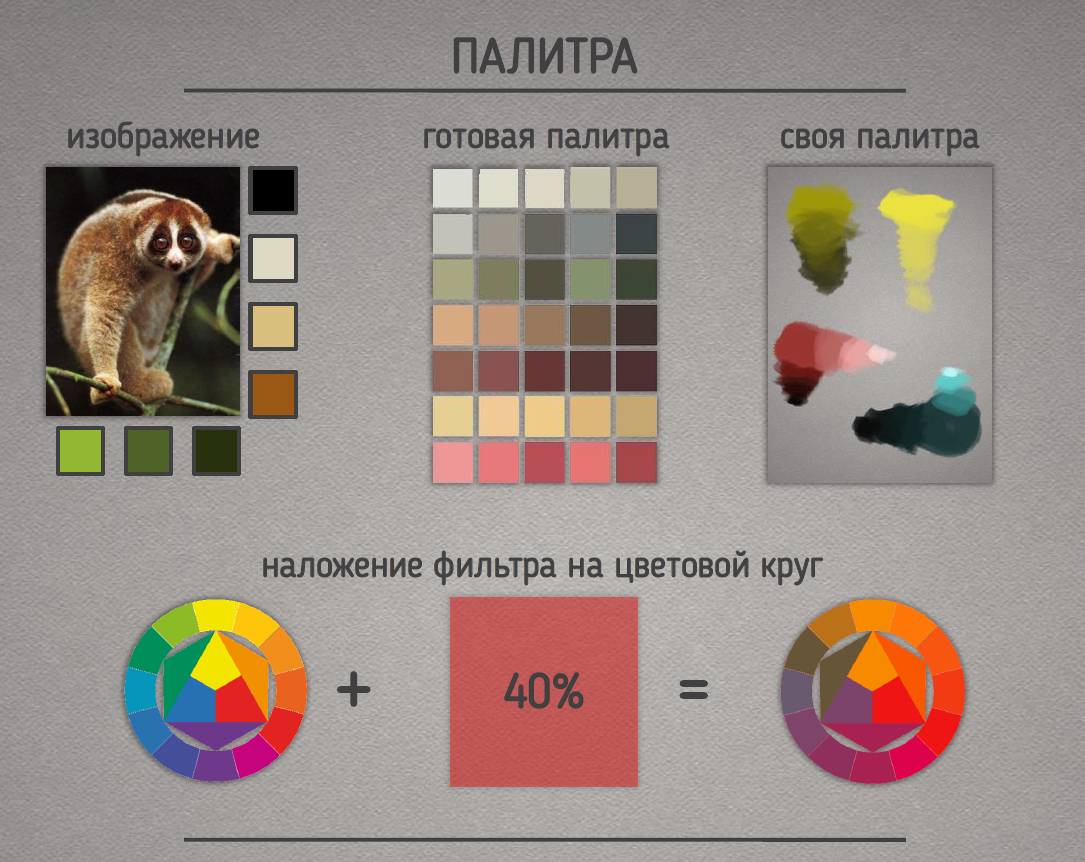
准备调色板。调色板可以通过不同方式选择,比如从参考中提取色彩。或者在色轮上添加滤镜。也可以创建自己的调色板。关键是要遵循既定方向。
在选择背景颜色时,请记住,背景不应分散注意力、造成负担或让玩家感到恼火。背景的颜色数量应有限。
为了提供更多的舒适度,至少应遵循基本的物理定律。距离较远的物体应更明亮且饱和度更低。
纹理应由同色系的多个色调组成。不要使用RGB通道的最大值,因为在该纹理被照明时,它会显得过于明亮。避免突出的细节,以防止循环。
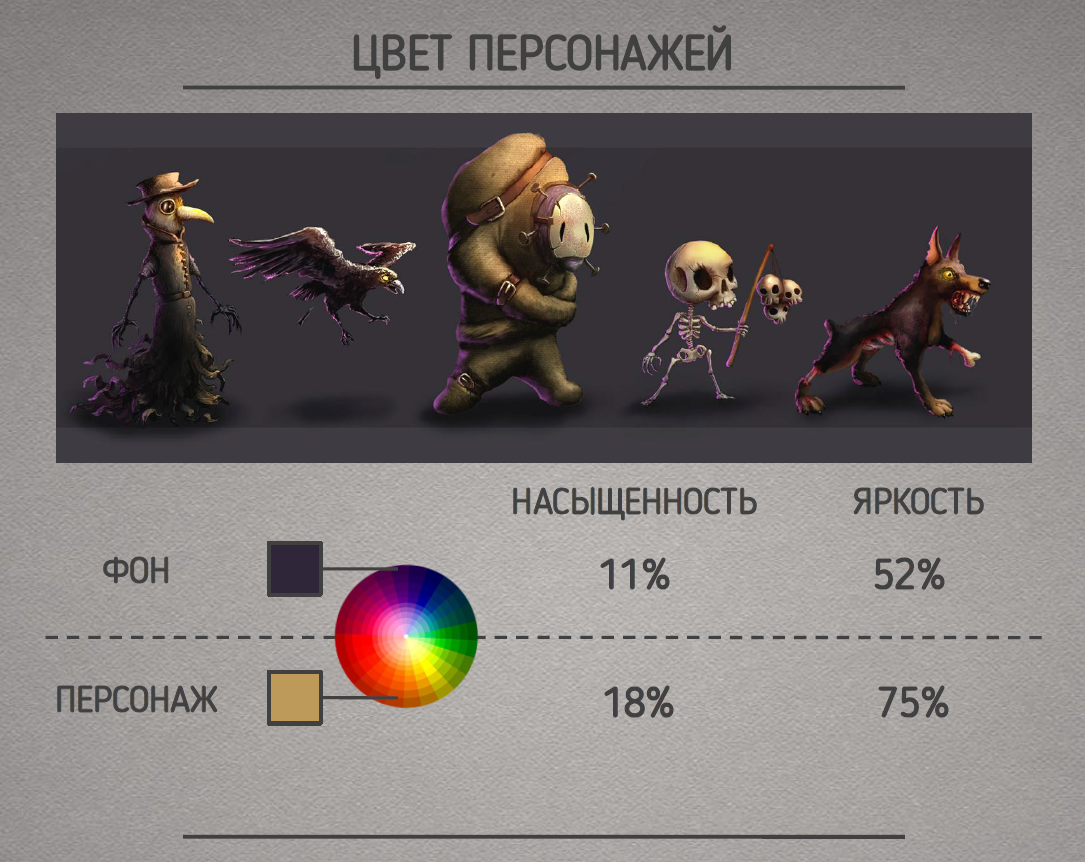
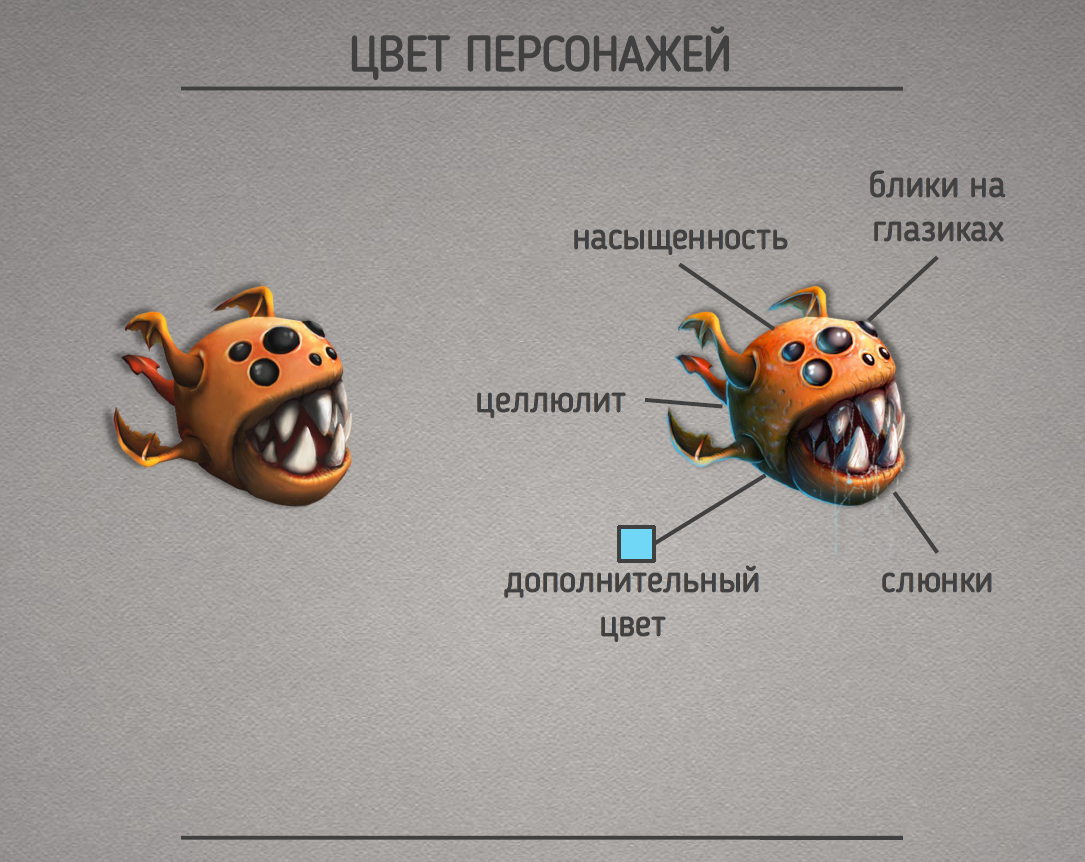
角色应突出。因此,角色和背景的颜色应位于色轮的对立部分。通常角色的颜色更饱和、更鲜艳。但任何颜色的亮度不应超过80%,因为这会对照明产生负面影响。
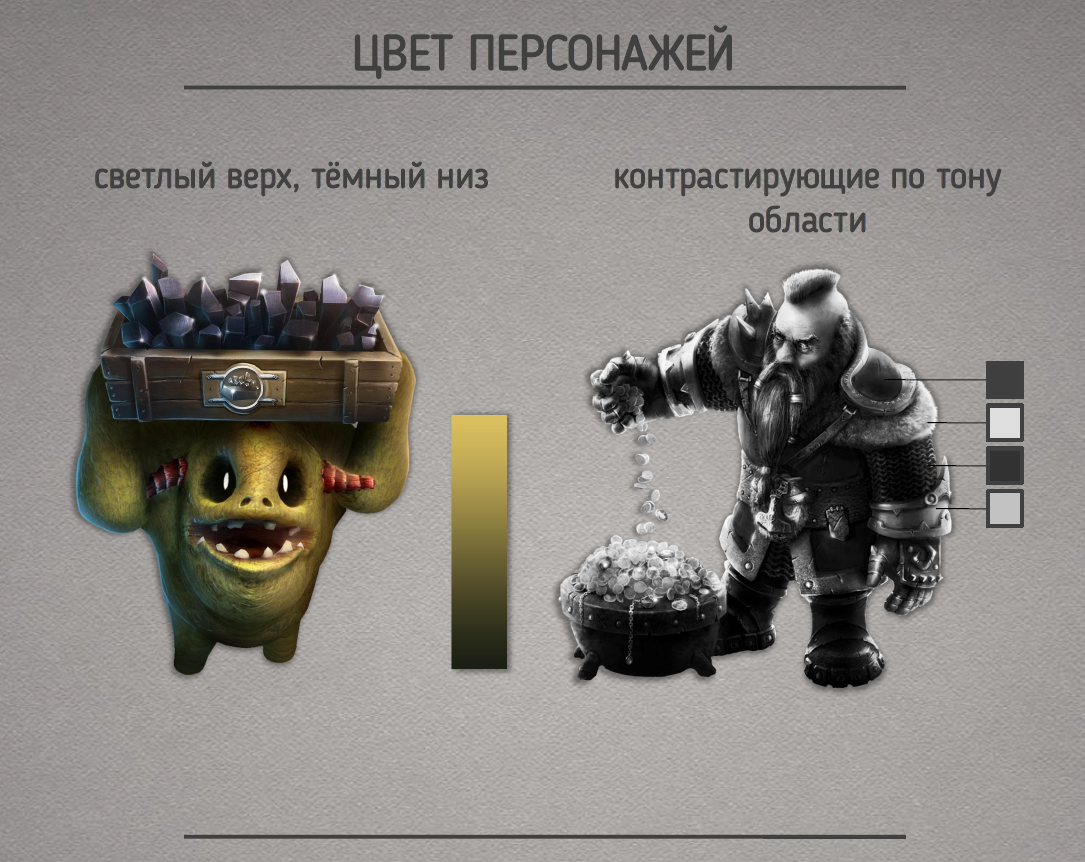
角色的颜色饱和度通常在腿部较少,而在上半部分较多(这突出了最重要的元素)。
如果角色高度详细化,则应有对比度明显的区域(以突出不同的形状)。
避免使用纯黑和纯白——这些颜色难以被照明。添加一些额外(少量)的颜色和细节,会让角色看起来更有趣、更丰富、更炫酷。
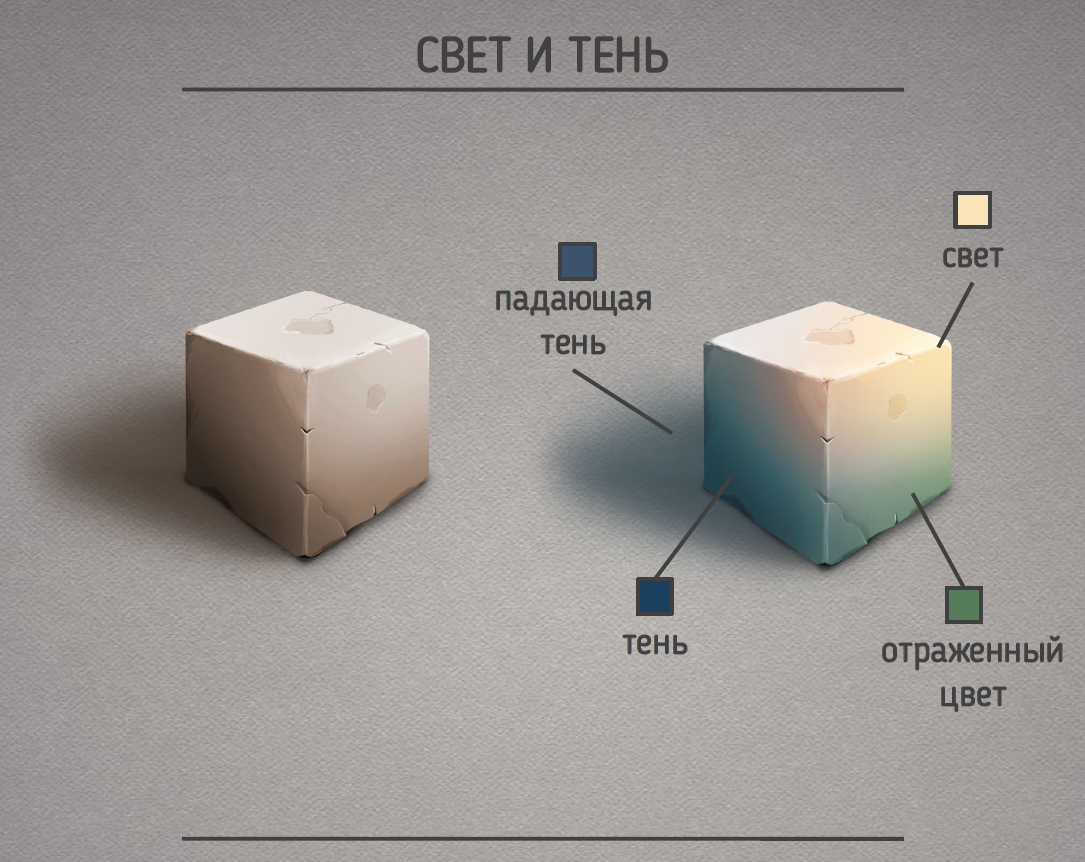
光影通常会出现问题。很多人认为阴影总是黑色或灰色,而光只有一个色调。这都不正确。环境也是有颜色的,并会投射自己的颜色。光源并不是白色的。因此,在阴影和光照区域总会有微弱的色调。
关注细节
特别需要关注游戏图形对象的细节。这里有一些特点,不同于传统绘画和插图。
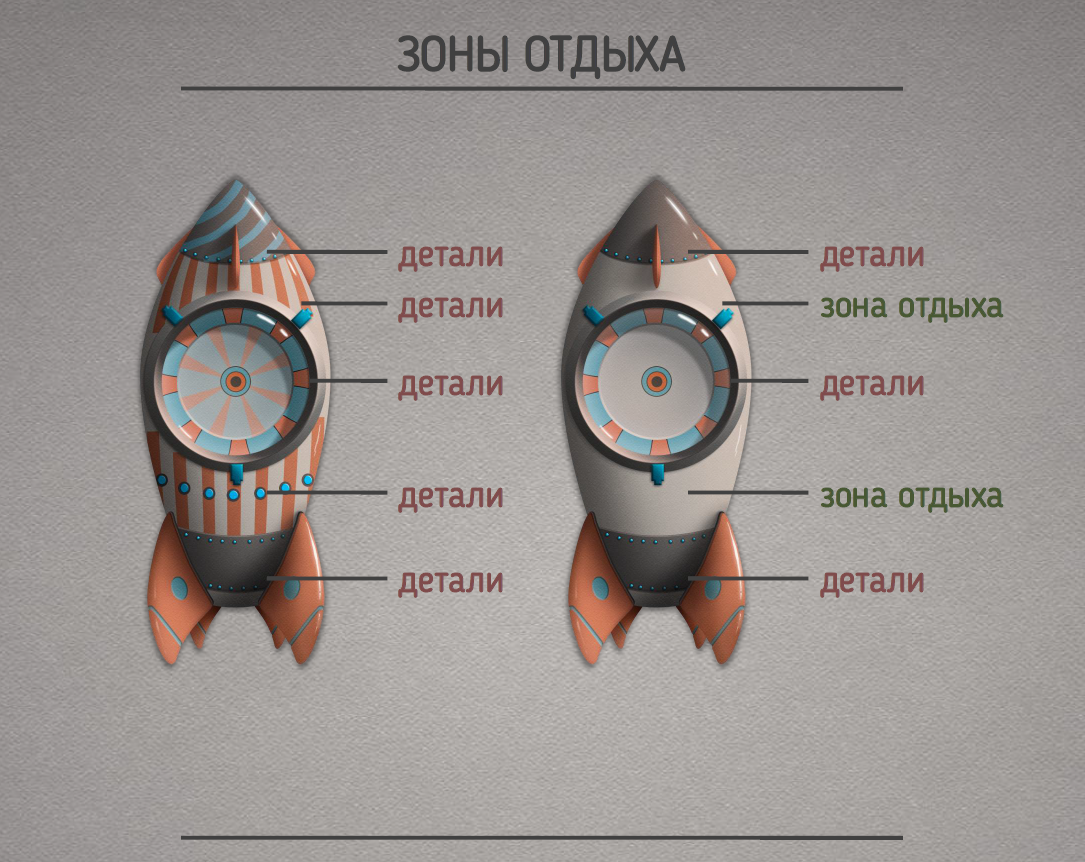
在细化任何对象(角色、背景、武器、界面)时,应保持平衡。人眼无法同时聚焦于大量细节。因此,应该存在一些低细节区域(休息区)。
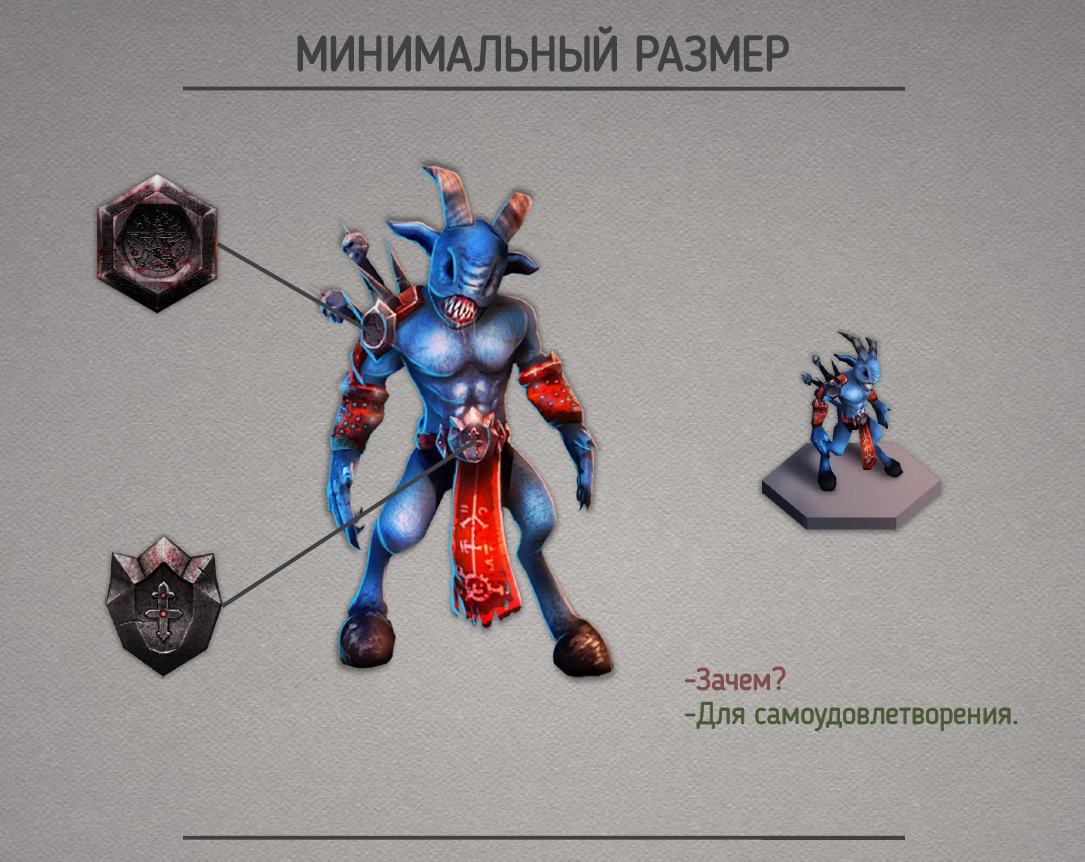
不要细化那些在游戏中看不见的小东西。它们只会产生噪音,而渲染它们会浪费宝贵的时间。在此,最好事先约定可见对象的最小尺寸。
保持细节和功能之间的平衡。不要给对象添加过多的细节,以免其失去功能性。
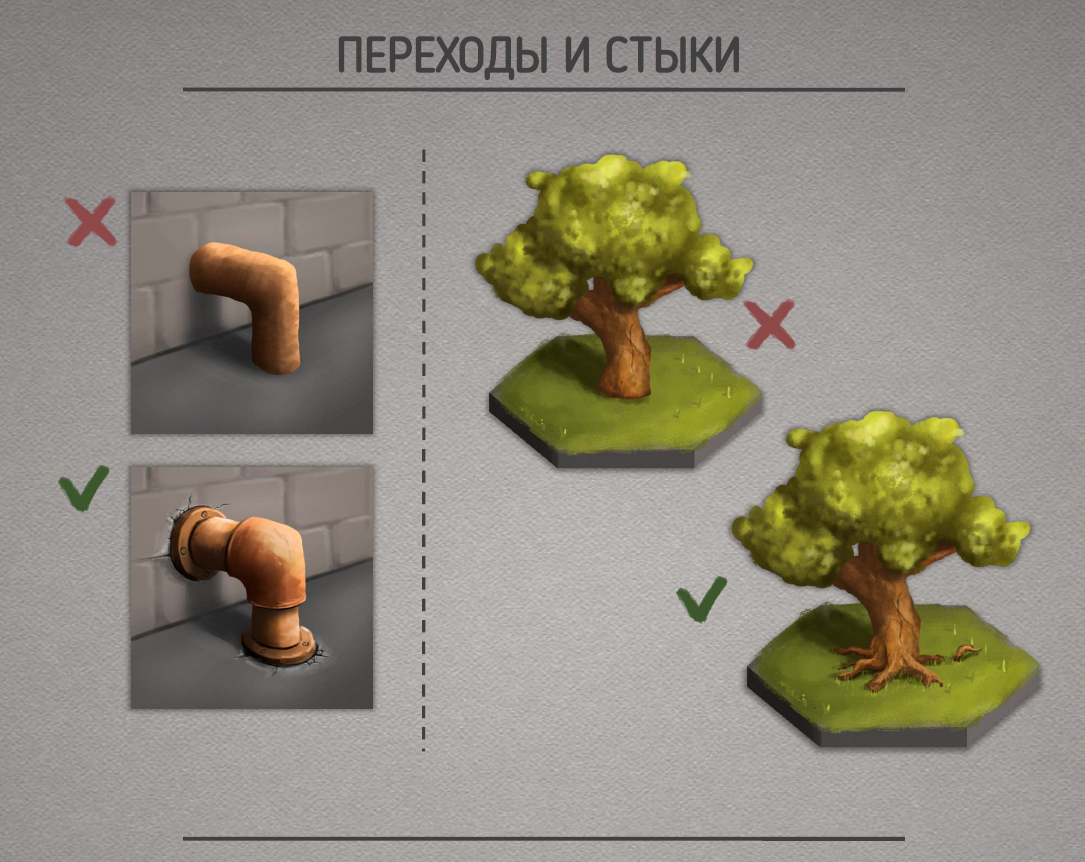
看起来不自然的对象随意消失。因此,在两个对象的边界上应该有明显的连接点。这使得画面看起来更自然、更和谐。
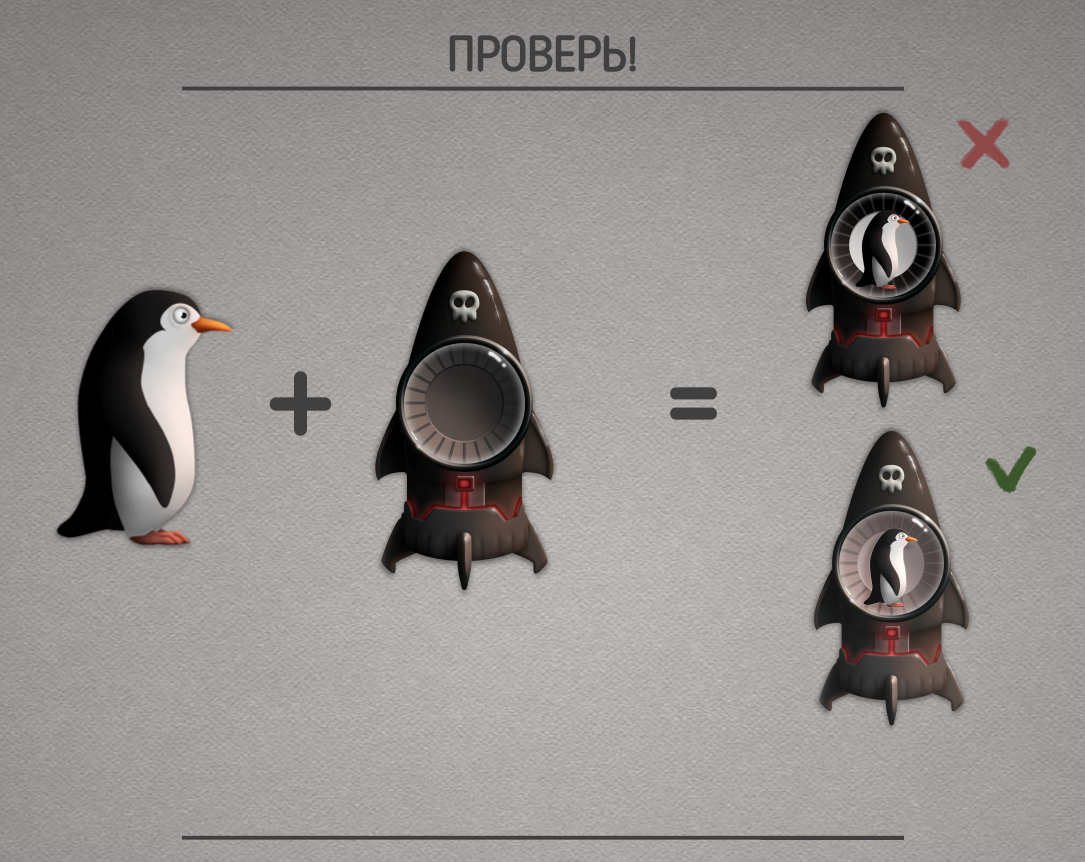
创建所有对象后,应检查它们的组合性,并立即纠正错误。为防止这种错误,最好随时保留其他标准元素(参考点)。
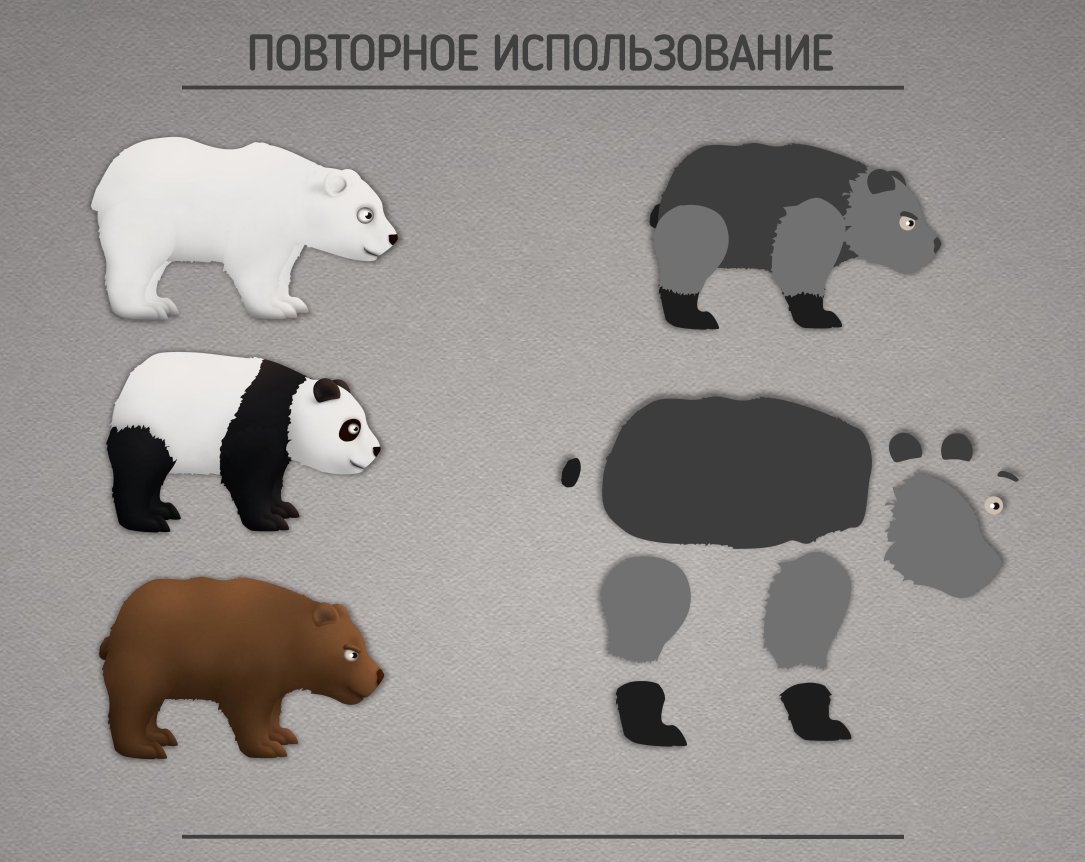
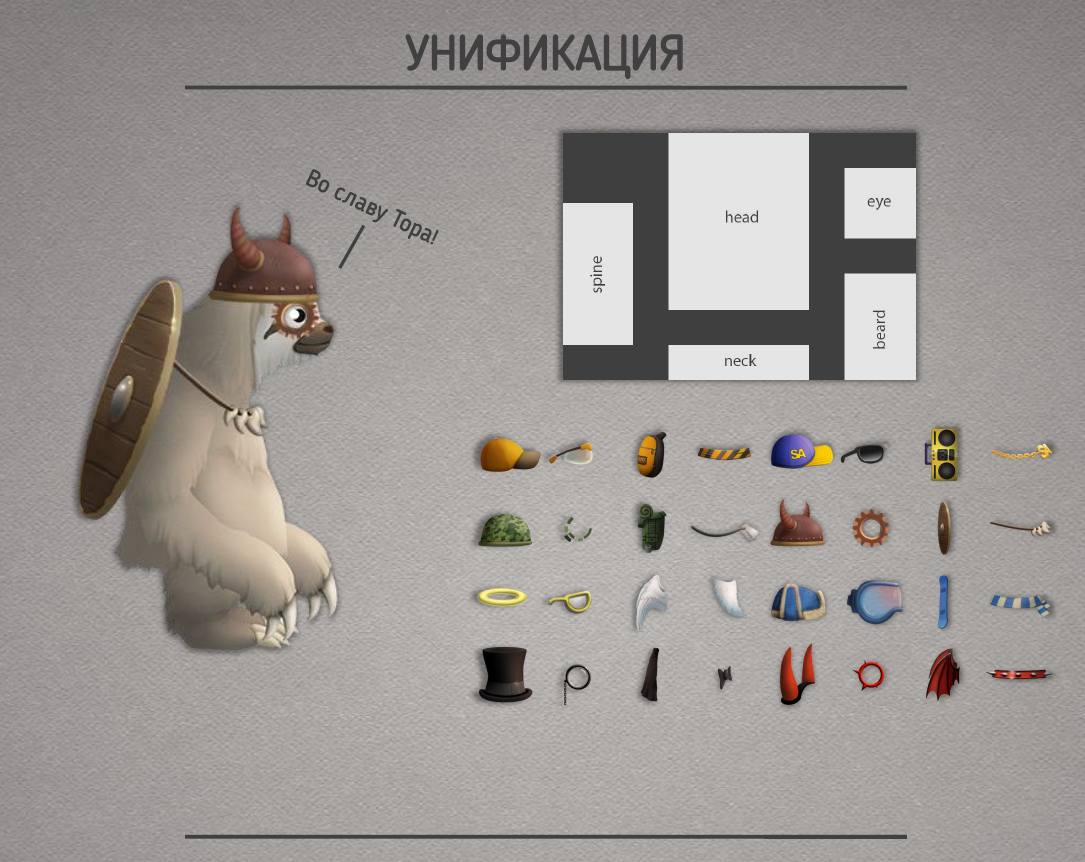
重复使用与统一化
使用相同资源或稍作修改的资源可节省时间并提高效率。
对同一个“模板”稍作多样化,可以得到完全不同的资产。这将节省在创建新元素时以及在动画时的时间。
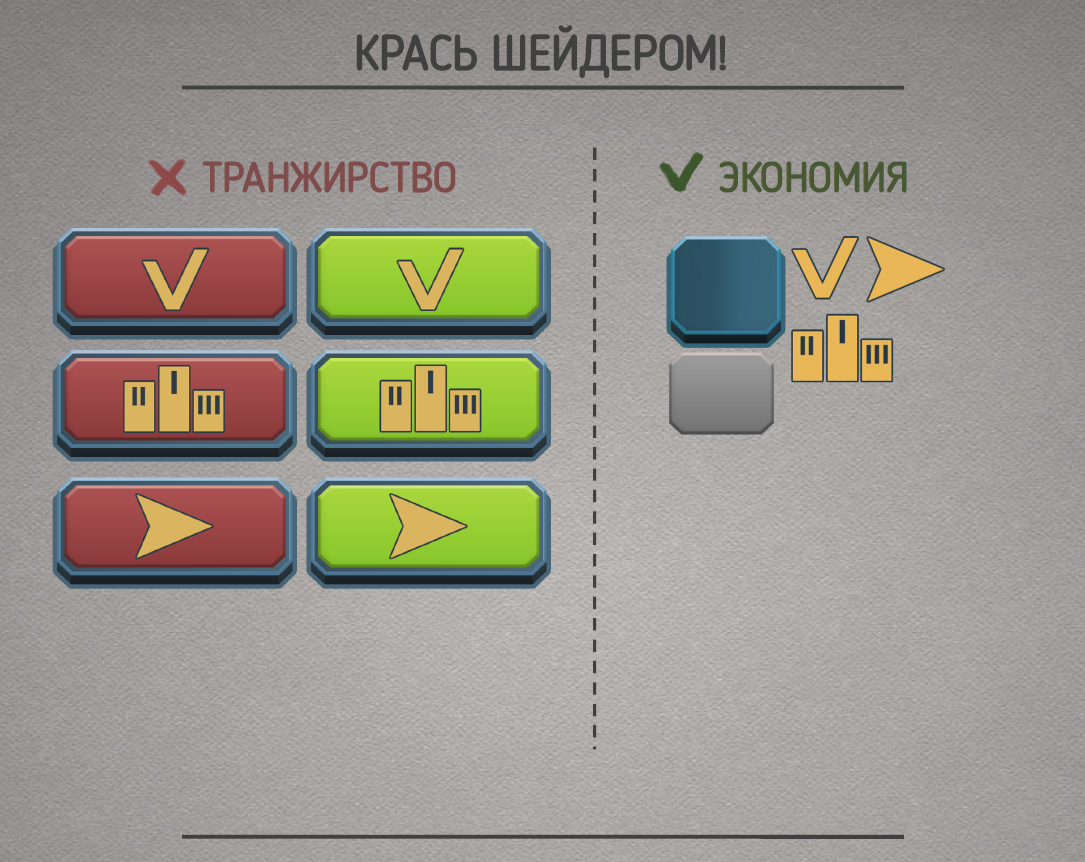
创建重复元素着色的条件和减少所有“平铺”元素,可以显著节省图集上的空间。
如果事先考虑好对象的模板,就可以制作无限数量的对象。这样在嵌入到引擎中时,所耗费的精力将远少于每次创建独特对象的情况。
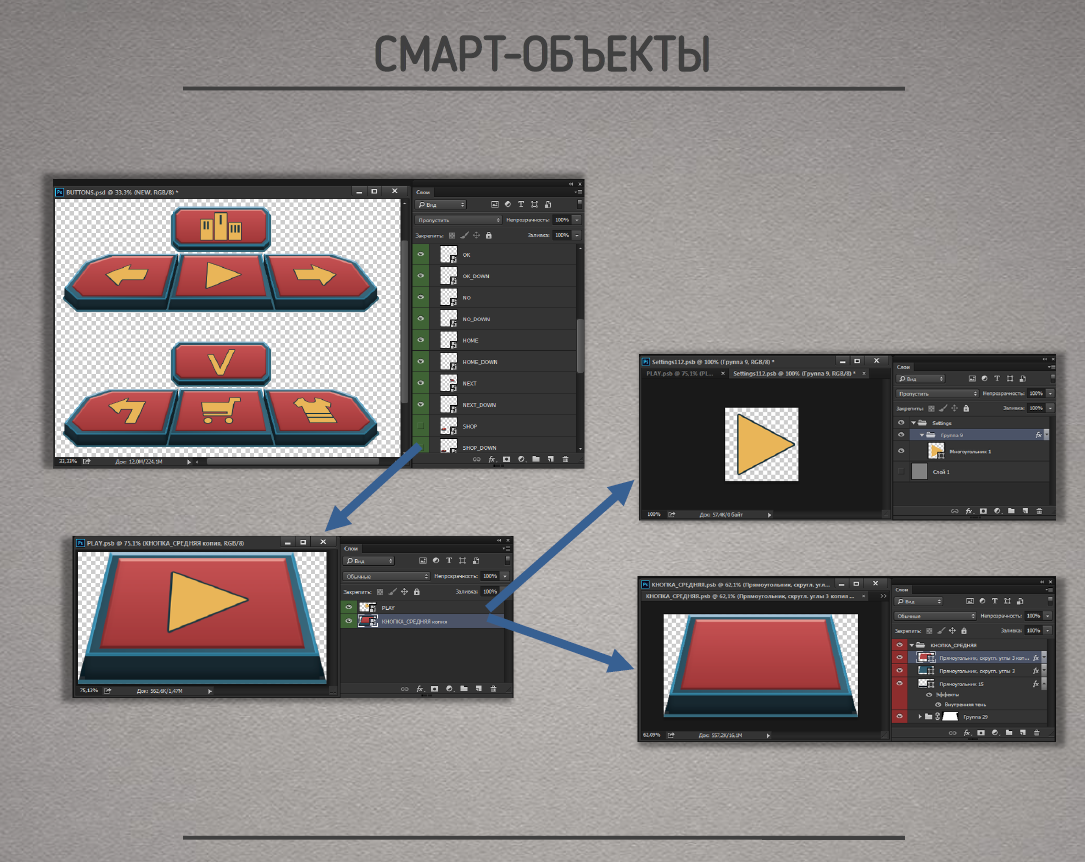
使用智能对象可以显著节省时间和精力。智能对象是一种容器,在编辑时内容不会改变。改变三角形的透视,该三角形就是一个智能对象,之后再编辑这个三角形时,并不会失去其在最终图像上的透视。
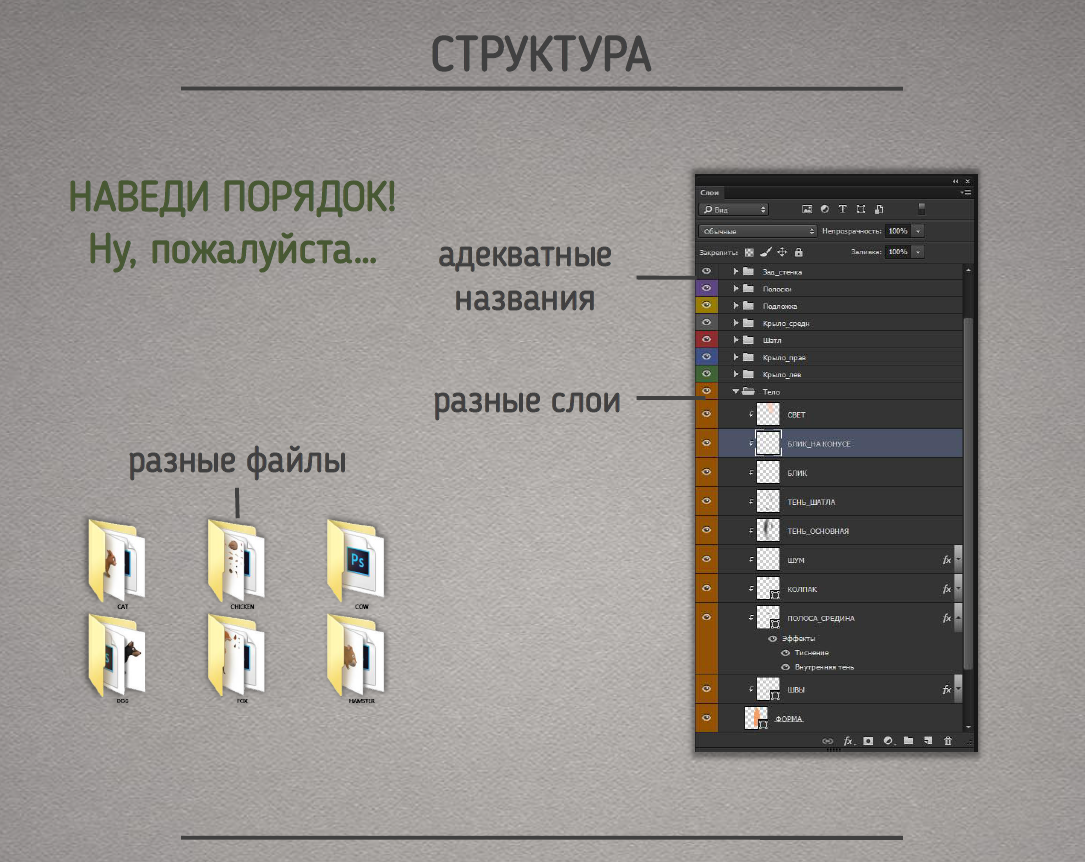
保持秩序。这样其他人就更容易理解你的文件内容,而你自己在几个月后,当你已经忘记了在层123bbb98a上做了什么、负责什么时,也会更容易理清思路。
现在我们已经绘制了所有内容,但这并不意味着结束。接下来,需要将其动画化或嵌入到引擎中。为此,需要:约定图像格式,创建所需尺寸的图集,并正确放置对象,如果需要,压缩(缩小)图集,给引擎添加噪声,最小化图集中的平铺对象面积等等。
始终享受你的工作。如果不是这样,那么你可能在忙于不该做的事情。不要害怕尝试。阅读文献,提升自己。节省你和你员工的精力。享受乐趣,注意身体健康。祝你工作顺利!
此报告中大多数图片来源于我们的新游戏《太空动物》。这款游戏面向广泛的受众,但我们更加关注儿童观众。这是一款混合类型的点击游戏和跑酷游戏,故事围绕酷炫动物在太空冒险的情节展开。
联系我们!