针对错误的工作:OWL Studio分析了《Echo of Combats》的界面
图形外包公司OWL Studio正在剖析战斗者《战斗回声》的界面错误,该游戏目前仍在开发中(俄罗斯工作室Mad Devices的游戏目前处于可玩Alpha阶段)。
来自发行编辑的声音
在把话筒交给OWL Studio的创始人和总监维拉·维利奇科之前,我想先讲讲这篇材料的小背景。
我在莫斯科的最后一届White Nights上认识了《战斗回声》的作者。这个项目让我感到复杂。我相信很多人都有类似的体验,当看到开发中的游戏时,心里想:这部分做得很好,但这个元素完全多余,整体上这种做法其实不太对。
不幸的是,我经常遇到这样的情况。我不喜欢给人建议,也无法给予建议。如果是某个特定领域的专家来做这件事,那就完全不同了。因此,产生了这个详细材料的想法,专家们可以指出年轻团队的明显问题(并提供解决方案),涉及到某个游戏方面。
Mad Devices团队对此类实验并不反对,而OWL Studio也表示愿意详细剖析《战斗回声》的UI。

维拉·维利奇科
关键 — 符合功能
《战斗回声》的开发团队大胆地同意提供他们的游戏以供图形方面的分析。在这个例子中,我将讨论游戏开发者在处理艺术内容时面临的一些基本问题。
首先需要强调的是绘画的高水平。图形既美观又时尚,描绘得非常精细。
在这里,我不得不指出,图形并不是游戏的主要元素。最重要的是,它必须符合其职能。
游戏过程涉及特定的对象意义与层次结构、物体的感知顺序以及每个对象的属性与功能。艺术家的首要任务是将所有与游戏过程没有直接关系的东西放到背景中,并将重要的元素突出出来。换句话说,艺术家必须按照观众应该接收信息的顺序设置视觉焦点。
启动菜单分析
让我们从这个角度来看看游戏的启动菜单。
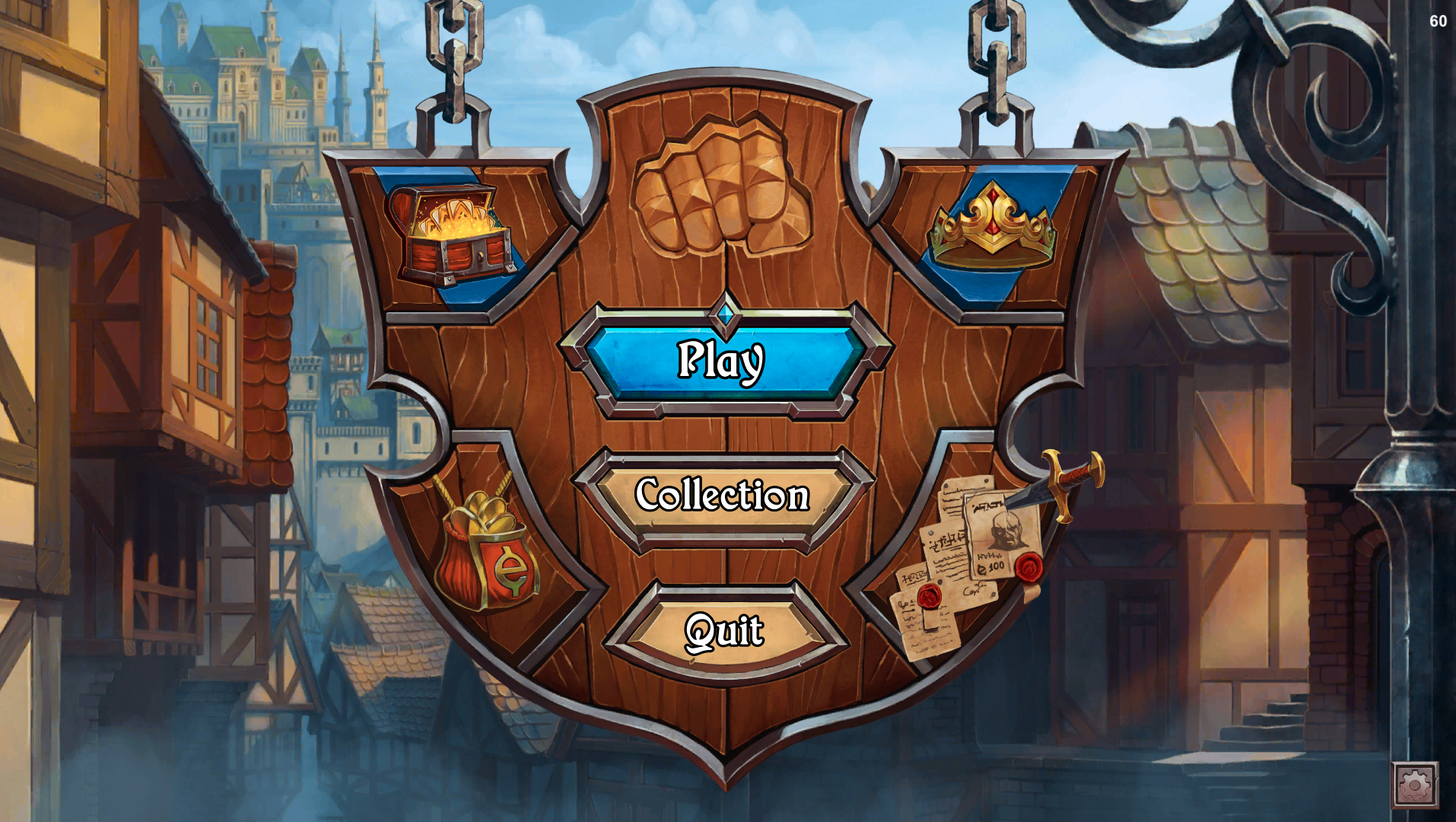
《战斗回声》的启动菜单(原版)
总体来说,这个菜单不错,给人留下了良好的印象。在某些地方的细节过于细小,比如在刀与文件的区域,但这可以相对容易地调整,而且在这个情况下并不致命。
菜单的中央问题是玩家注意力的模糊性。明亮的“开始”按钮试图吸引玩家目光,但却无能为力。整个屏幕上,过于相似的对比度、细节和清晰度像是一群同时提出问题的记者。
为了解决这个问题,我建议“分散人群”。模糊背景,降低菜单底板的鲜明度,突出按钮。
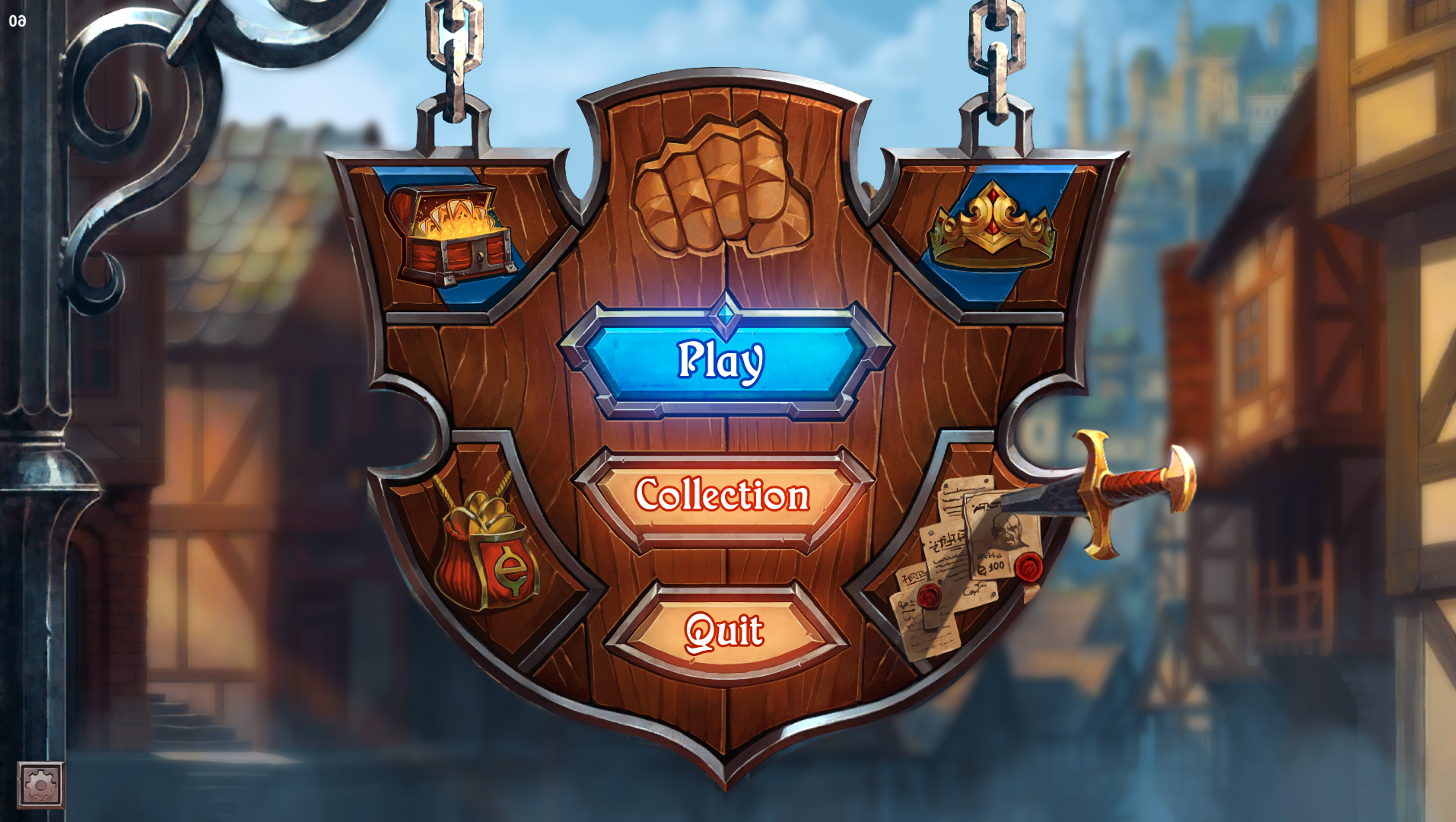
《战斗回声》的启动菜单(快速改版)
如您所见,我还将构图从左到右展开。这也很重要:感知的方向与阅读的方向一致。对于欧洲或美国观众来说,左侧的列会被认为是有机的装饰元素,可以打开构图并“引导”观众进入菜单。相反,如果列在右侧,目光就会不断“碰撞”,无法“退出”构图,形成不适感。
然而,第一版屏幕与第二版之间的主要区别是重塑焦点。
我们还会在核心机制(战斗)的屏幕上返回这一主题,不过现在让我们先看看界面。
界面的三个基本要求
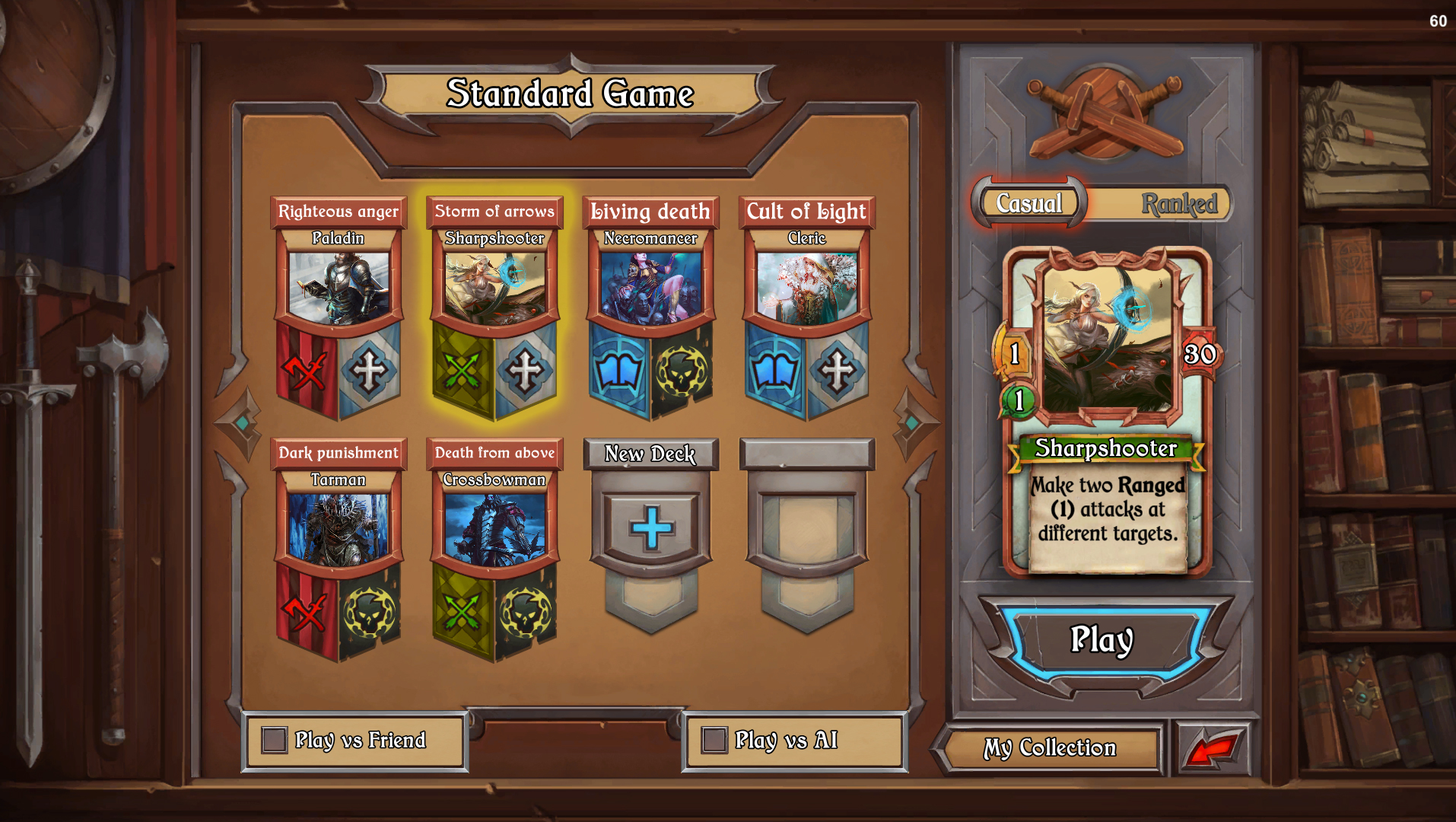
《战斗回声》的界面(原版)
和之前一样,绘制质量很好,特别是背景:书架、武器等看起来非常棒。然而,如果我们讨论用户体验设计的问题,还有很多需要考虑的方面。
可用性的问题可以归纳为两个类别:功能性和视觉效果。
按钮的功能、屏幕上的数量、它们的位置和便利性——这部分可用性与游戏设计直接相关,因此在这次分析中我们将略去。
我们来谈谈第二部分——视觉设计。真正的良好视觉效果能确保信息的易读性和直观性。
让我们将所有可能的反馈,归结为几个适用于任何设计和接口的基本原则。
对于视觉界面有三个基本要求:
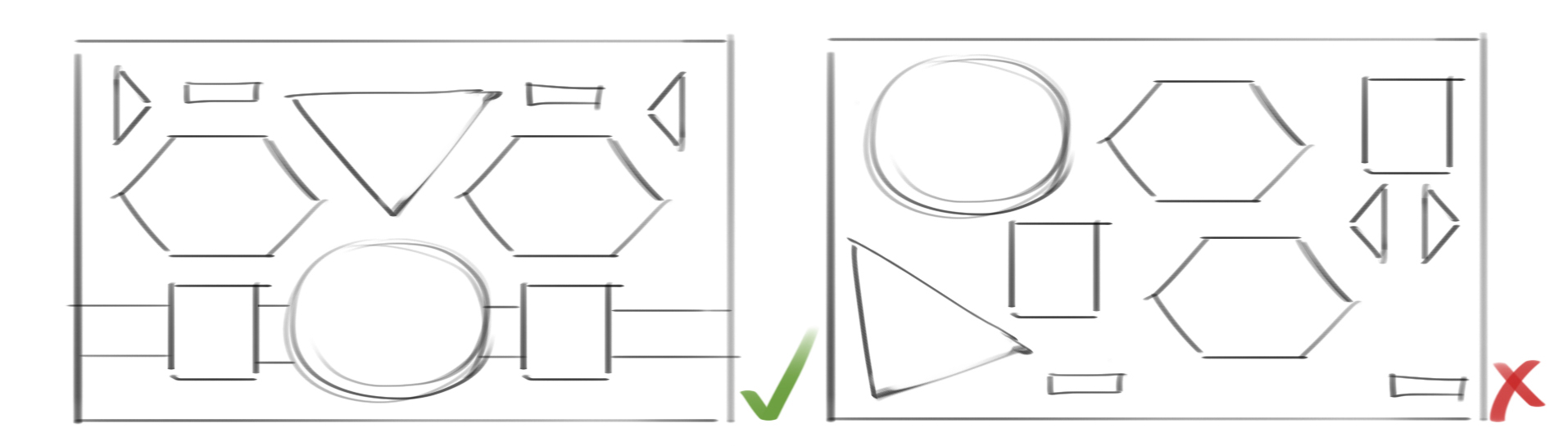
1. 界面对象应相对于屏幕和彼此形成“拼图”。
所有元素及其形状必须彼此相互协调,彼此影响。这创造了视觉秩序,并使用户能够轻松在物体组之间移动注意力。
构图中也必须有一定的线条、对称轴和指引。如果我们不遵循这个秩序,方向感就会变得非常困难。
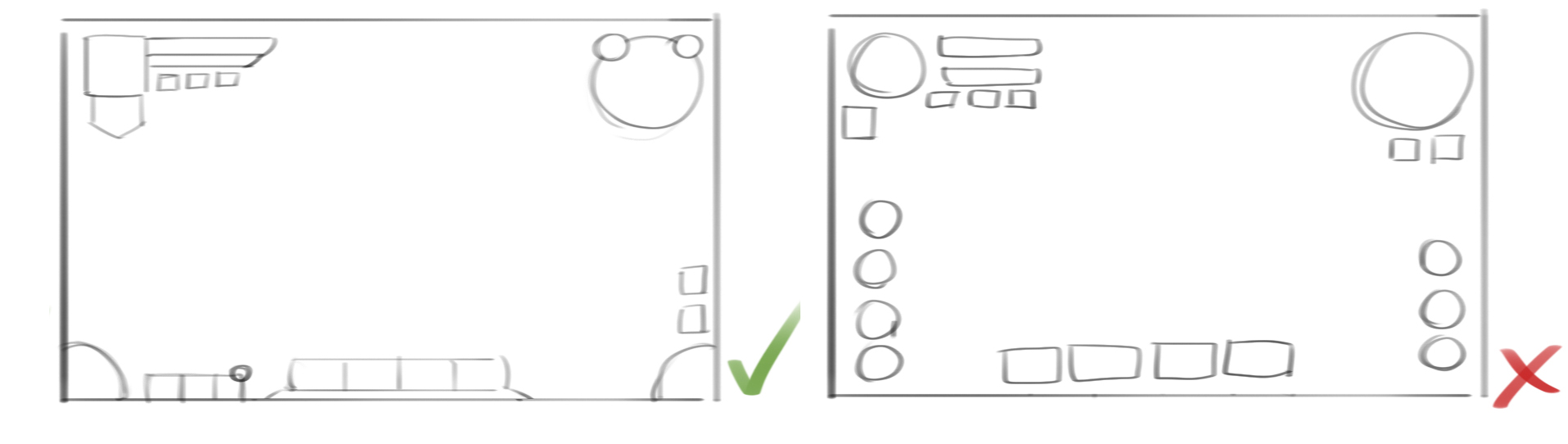
尝试在左图和右图中从一个对象移动焦点到另一个对象,努力去找到需要的目标。
左图非常容易被记住,就像一张地图,仔细看几次后,我们就能记住每个对象的位置。而右图则需要更多的努力才能了解。
我们的感知特点是,任何视觉上有序的对象对我们来说都比混乱无序的对象更容易理解和记忆。
2. 视觉组应符合意义组。
视觉组通过对象间的空间来定义。减小对象间的空间会导致它们在感知上融为一体,而增大空间则分离它们。
左侧组的组织是正确的:我们有一个区域将组均匀地结合在一起(所有对象的边缘到区域的边缘的距离相等),我们有某个前导对象(可能是标题),还有一个由三个相同对象组成的组。
在第二和第三种情况下,出现了一些奇怪现象:标题会与某个对象组合,而另外两个则“被撇开”。标题和最后一个对象会突然与区域组合起来。
当然,观众会根据视觉和意义将对象组合在一起。如果他知道结合区域是窗口的底板,上方的元素是标题,下方三个是相同的动作按钮,他会按这种方式来组合信息。然而,界面会在这方面造成困扰。
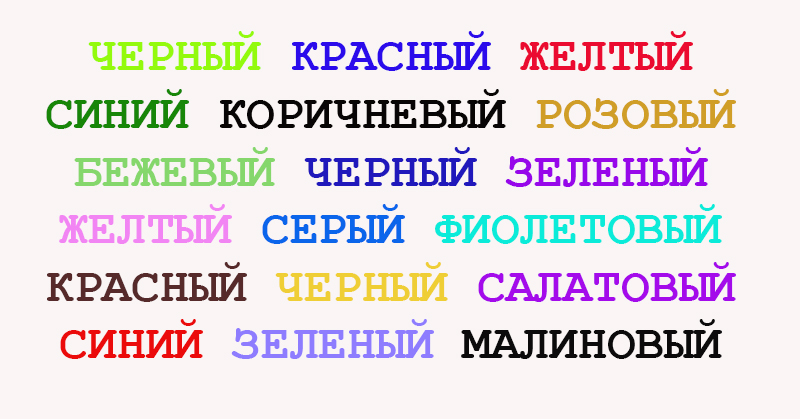
让我们回想一下一个老问题:试着正确命名这幅图片中的所有颜色。
我们将得到两个矛盾的含义,并需要一定的时间来完成这个任务。
而你知道开发者面临的最大问题是什么吗?习惯其实并不困难。练习一天——你就可以轻松地根据文字命名颜色,而不管写的是哪个词。
无论开发者在项目中做出何种调整,他总会对此有明显的意识。而诸如距离和元素布局这类“小”细节在没有充分训练的情况下就会悄然溜走。
问题在于,今天市场上有成千上万的项目。我们正争夺用户注意力的微小时间。在用户花费这些时间去思考而不是享受的情况下——无论我们有何种创意和艺术,都是无法让我们的游戏比那些简单易懂的游戏更好的。
3. 节省空间(人机工程学)
这里一切都很简单:我们占用的元素越少,留给游戏的空间就越多。这里也适用前面提到的两条规则:“拼图式的”和正确的视觉对象组合。
节省空间的能力使经验丰富的UI/UX专家与首次设计界面的艺术家区分开来。前者会直接将区域划分为信息区,并将元素以砖块形式嵌入其中,寻找共同的形态。而后者通常是一个一个画元素,然后尝试将它们对接,这不可避免地导致某些细节无法融入,因为在概念阶段没有考虑到人机工程学。此后所有的步骤都无法达到100%的积极效果。
《战斗回声》启动菜单的问题
在这个屏幕上,我们可以看到许多微小的细节:角色被“集中”在区域的上边缘,而不是在中心,标题与其周围的空间不协调,某些地方会出现意外的间隙、偏移或空白。
这不能称之为严重问题。一切都可以轻松修复。但在战斗屏幕上就复杂得多了。
战斗屏幕和卡牌设计分析
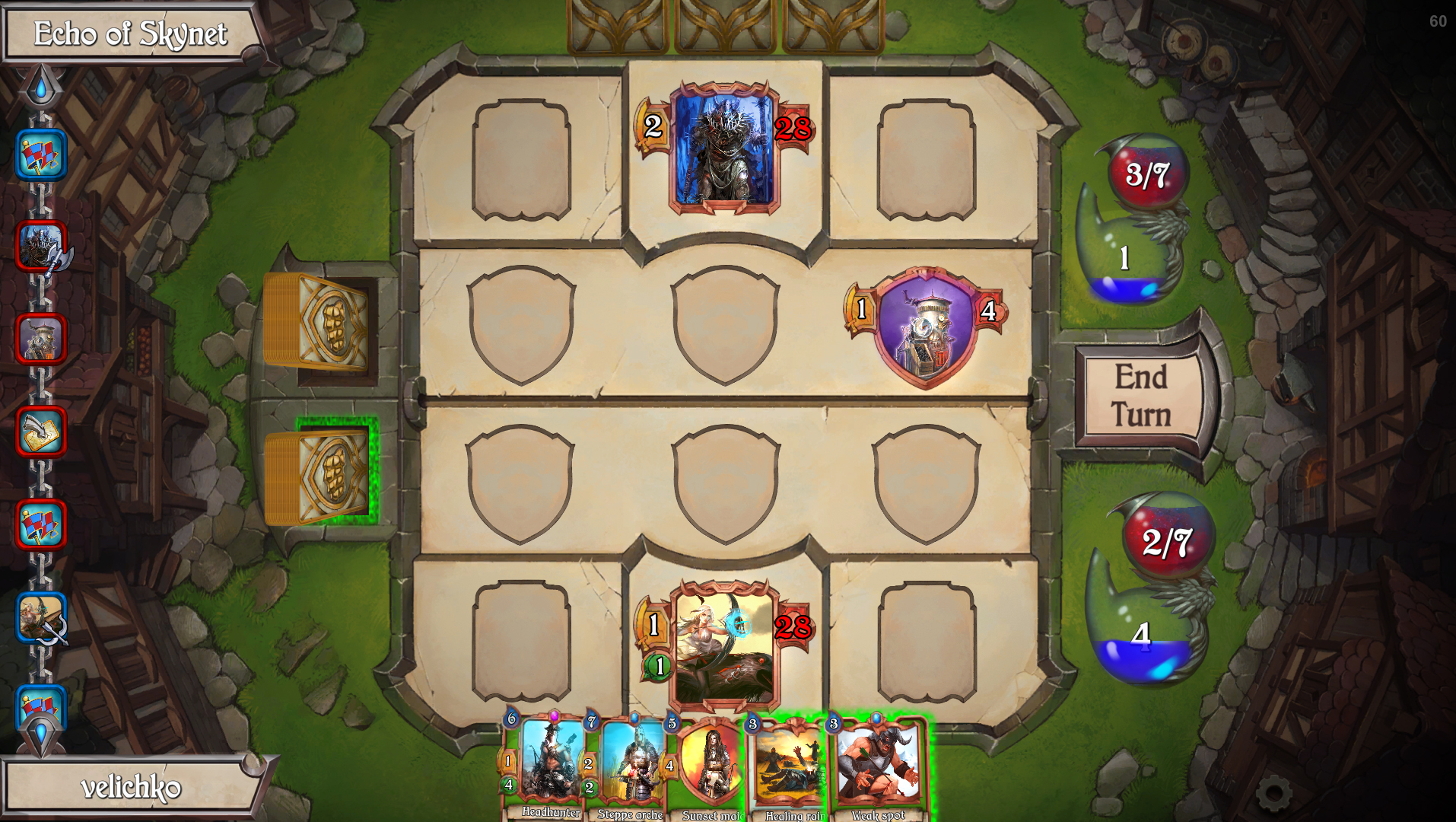
《战斗回声》的战斗屏幕(原版)
在这里,我们看到不平衡的情况:在屏幕的一些区域有很多空白,而在其他区域,元素却“重叠”在一起,试图适应非常有限的空间。
实际上,如果我们将这些初始数据视为常量,这种情况是不可避免的。如果屏幕必须是横向的,战斗区域必须是正方形,场上的卡牌必须是这样的形状(显然与游戏设计有关)等等,艺术家有权说:“在这种情况下,我已做到我所能的一切”。
但我们希望一切都能够很好和合理地完成,对吗?因此,在开始设计屏幕之前,必须进行构图的策划。在这一阶段,艺术家应该能够根据需要改变情况,同时保持功能和顺序感。
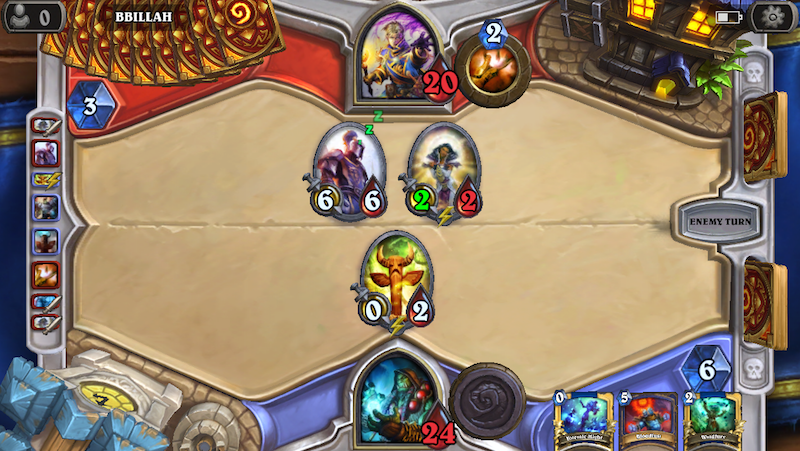
让我们看看在移动版《炉石传说》中是如何做到的——他们没有试图将PC屏幕压缩到移动版本,而是进行了合理的重新布局。
移动版《炉石传说》的战斗屏幕
是的,既然说到它,就让我们将我们游戏的屏幕与《炉石传说》进行比较(抱歉,伙计们,这样的背叛行为,但谁还可以教我们,如果不是这些佼佼者)。
在《炉石传说》中,游戏区域的饱和度相对于英雄图像略有下降。我们能清晰地看到所有对我们重要的信息:卡牌、法力、属性值等等。
《炉石传说》的战斗屏幕
在我们正在分析的项目中,我们也尝试稍微降低游戏区域的鲜明度,突出活跃元素。
《战斗回声》的战斗屏幕(模糊背景)
完全是另一种情况。感知的秩序开始建立,我们首先注意到重要对象。不过,这个情况并不能完全解决问题:除了游戏区域的经济性外,卡牌的设计也非常重要。
《战斗回声》和《炉石传说》的卡牌设计比较
让我们来比较一下卡牌属性值的大小。右侧的数字真的很大,根本未考虑艺术家的细腻情感(从艺术角度来看,我绝对不会在心爱的卡牌上贴上这么大的六位数),但它们能被瞬间读取,无论卡牌是在场上还是在手中。
而暴雪的游戏中,数字下方的符号也非常简单明了:剑——代表攻击,滴血——代表生命,水晶——代表法力。同时,左侧的卡牌则不那么简单易懂:剑和心形符号的意思并不容易理解,对于绿色物体我至今都无法猜测它可能是什么。
最后是字体。字体越小,其中的衬线、装饰和曲线就应尽量减少。小字应尽量接近它的字形——最简单的几何形态。这样,文字才能保持可读性。
在本文讨论的所有内容,首先都与视觉感知的心理学有关。艺术家越是关注这个问题,他们的图形就会越具功能性。
这个主题可以无止境地深入研究,每一个新的层次都会发现新的机会。毕竟,心理学家至今也不知晓一切。但首先,我们只需不忘记上述三原则:视觉秩序、正确的重点和节省空间。这样,我们所做的所有工作(不仅是界面设计,还有任何游戏场地、空间和对象)都能够适应观众的感知,从而赢得那几秒钟的注意。
如果你准备分析别人的项目或希望他人分析你的项目——请发送邮件到 alexander.semenov@app2top.ru 主题为“错误分析”。