移动游戏界面设计的特点
在会议上,来自 My.com 的奥尔加·利森科(Oльга Лысенко)分享了在创建移动游戏界面时应该避免的错误。白夜圣彼得堡2016

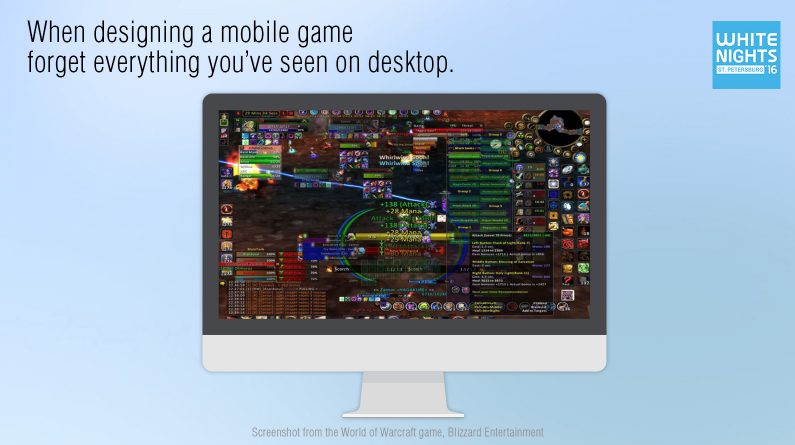
当人们问我,设计移动游戏的秘密是什么时,我总是回答:忘掉一切旧的东西。你以前的所有经验在这里都不相关。
游戏设计师和游戏策划者最常见的错误是试图用习惯的方法解决熟悉的问题。

应该在一个窗口中放置所有理论上对玩家可能有用的内容:基本信息、次要信息、一个漂亮的标题、一点装饰和一些艺术作品——你会发现你的移动设备的屏幕在第一项就已经不够用了。
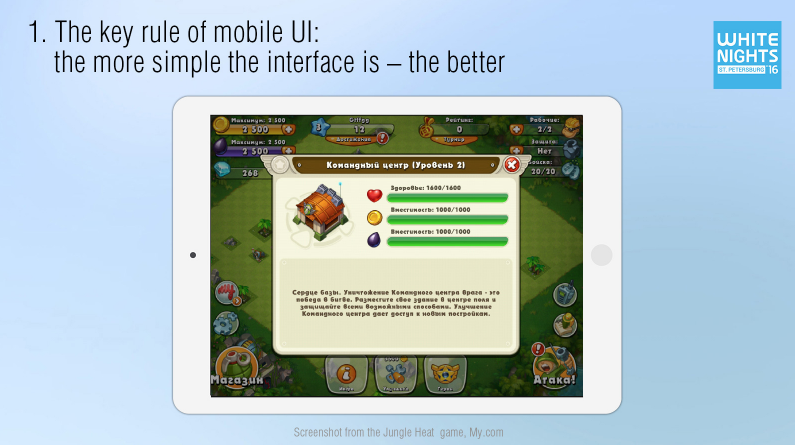
你的主要任务是确保屏幕上的信息尽可能简单、清晰和实用。

除此之外,小而细致的图片在这里完全不起作用。你不能仅仅把一张来自大型网页游戏的图片缩小,然后放到移动设备上。
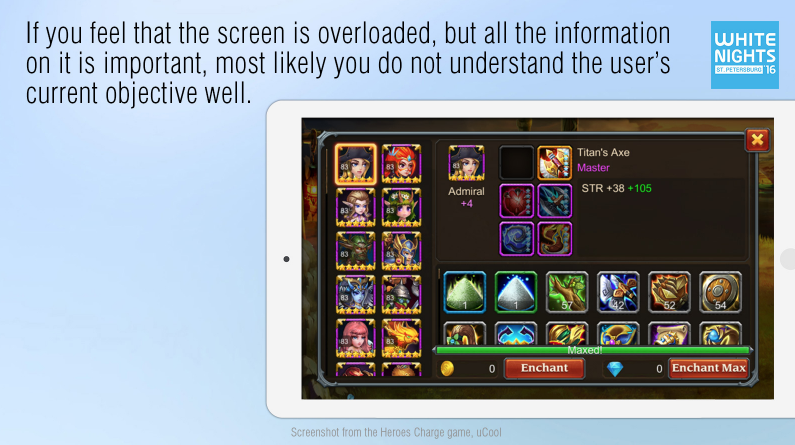
我常常听人说:“为了100%解决问题,我需要所有这些信息,所有这些操作,因此必须把它们挤进一个窗口里”。
其实并不是这样的!如果是这样,那很可能你对用户的关键任务理解错误,然后错误地将其拆分为子任务。而在使用你的界面时,用户将不得不每次都在脑海中自己操作——相信我,他会这么做。这样是大脑的工作方式,早已被多次验证和证明。
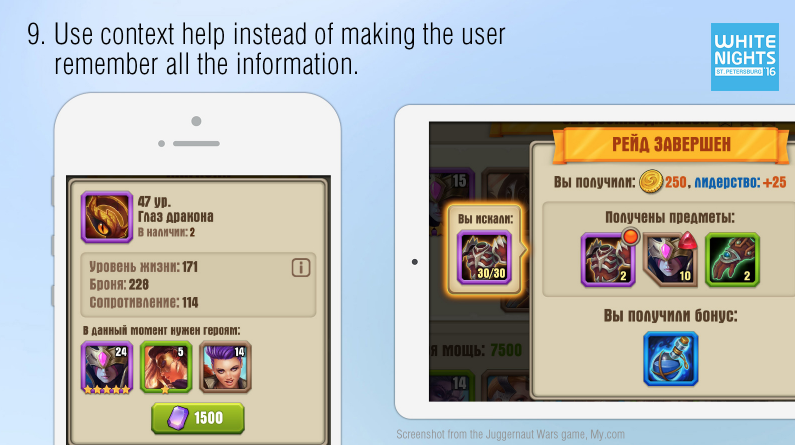
在下面的幻灯片中是来自游戏《英雄冲锋》的截图。可以看出,玩家在选择要升级哪个英雄,具体选择他的哪一件装备,以及用什么资源。

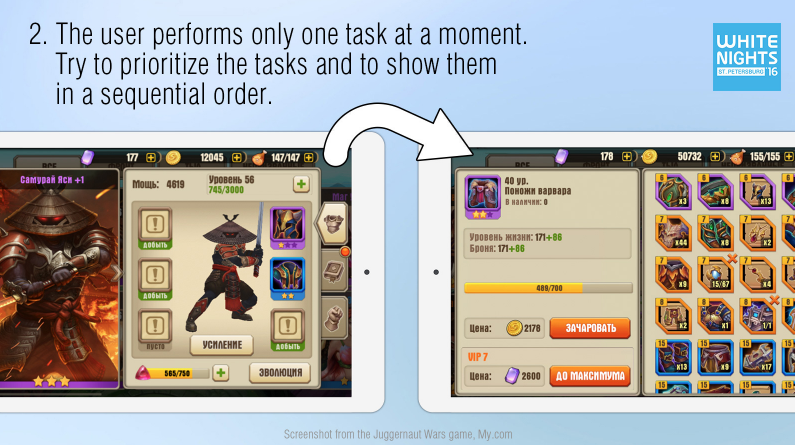
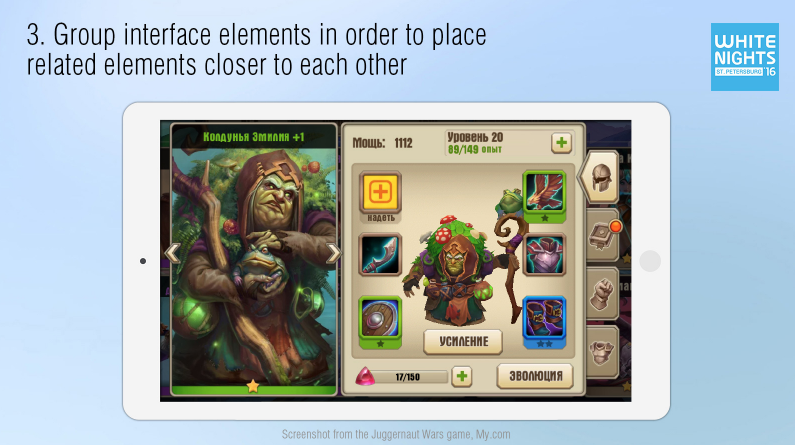
再往下是来自游戏《巨兽战争》的类似功能窗口。玩家已经选择了一个英雄,并在弹出的窗口中查看了他的装备,决定接下来要做什么。此后,他的注意力集中在一个单一任务——升级装备。而在完成这一任务时,提供给他的工具是尽可能方便的。

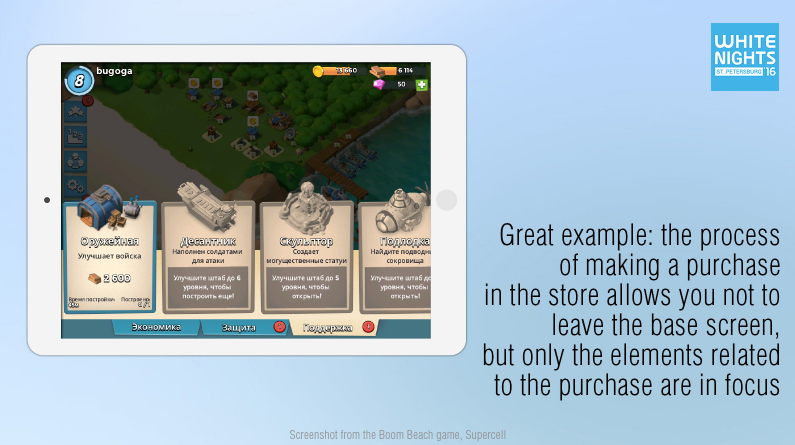
另一个很好的例子是《巨啸沙滩》。虽然用户在商店购买时依然可以看到自己的基地,但此时他的注意力只集中在与这次购买相关的内容上,其他一切都被置于了背景。

当你的游戏有了某种信息架构,并且你将关键功能拆分为具体步骤时,请给予每个窗口最大关注。这里重要的不是仅仅传达信息,还要改进它的感知效果。将内容拆分成逻辑块,以一个任务为组。
例如,在《巨兽战争》中,清楚地表明可以通过“+”按钮提升等级。同样明显的是,装备的收集与“强化”直接相关,而底部的进度条则明显影响着演变。当这一切都完成后,一切就显得合乎逻辑且显而易见。然而,许多例子中,相关的界面元素却分散在整个窗口中,一片混乱或组合得不便于交互。

如果你在设计时做好了这些工作,用户就不必思考你游戏世界的规则。他的游戏过程不会有使他感到压力的障碍。
这些“小细节”组成了最终产品的质量,最终你获得忠实的用户,或者没有。甚至用户自己都无法告诉你为什么。
我想提前打破一个关于文本的迷思。我经常听到开发者说:“我冒险做了一个复杂的窗口,但这里有规则,一切都会解释清楚”。用户不想阅读规则,他实际上不太想读东西,他来这里是为了享受。因此,不要试图通过文本解释来解决你所有的问题。

上下文提示是好的,但玩家只会将其视为附加信息。至少对于那些故事情节不是核心游戏玩法的一部分的游戏来说是这样。因此,在设计界面时,请不要忘记使用图像,让玩家能快速识别你的对象并记住它们。
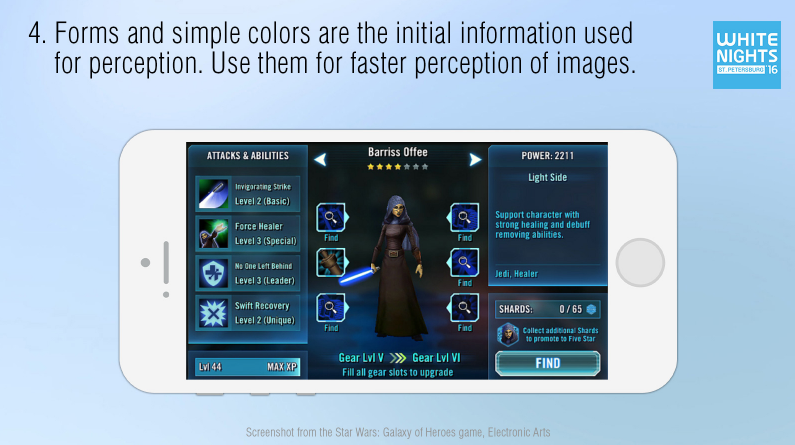
一般来说,参与感知的初步信息是形状和简单的颜色——红色、蓝色、黄色和绿色。因此,如果你希望菜单的元素容易找到、处理和记住,请使它们各不相同。一个好的菜单应该在其中有,比如,棕色的背包、绿色的书、黄色的齿轮——清晰地是不同且容易识别的对象。
在游戏《星球大战:英雄银河》中,几乎所有界面元素都是相同的颜色。所有都是蓝色——从背景和字体到物品、技能图标和关键按钮。这在一定程度上增加了信息处理的难度。

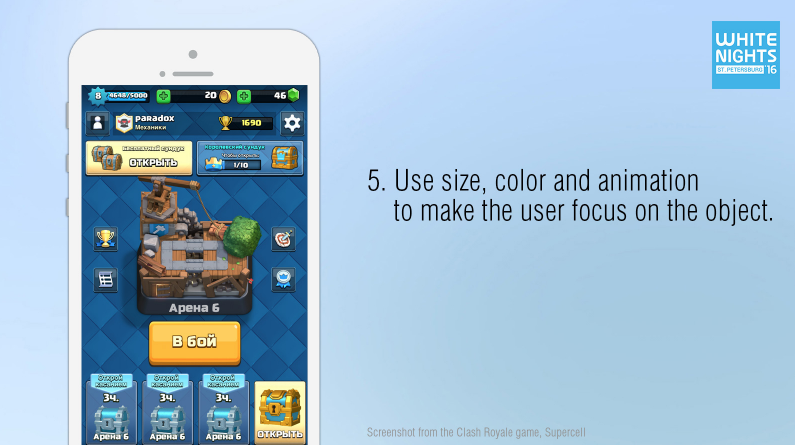
对象的大小、颜色和动画不仅对快速搜索和感知信息很重要,也有助于在你的窗口中设定优先级。显然,较大、明亮或闪烁的按钮是重要的东西,能让人集中注意力并促进行动。但不要过火:引导玩家去点击一个此时不相关或根本无法使用的按钮是重大错误。让窗口的元素依次点亮,引导玩家在你的游戏中顺利前行。这样确实有助于减轻日常操作的负担。

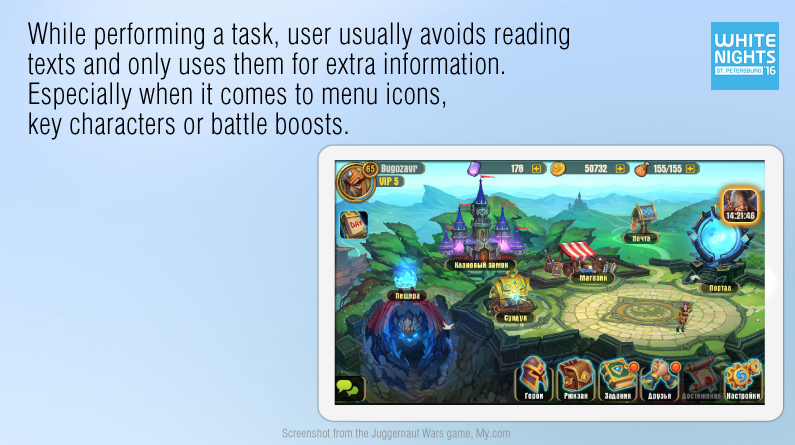
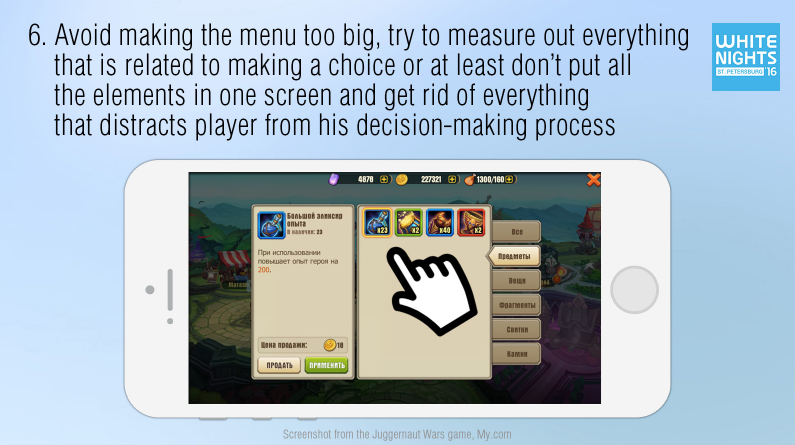
移动开发者常犯的错误是最大化利用设备屏幕。从一个方面来说,这很好。但另一方面,当涉及到众多细小对象整齐排列并填满整个屏幕时,画面就会变成跳动的网格,眼睛开始在屏幕上寻找所需对象。
顺便说一下,请注意下面的截图。

最常用的元素位于右侧。千万不要忘记这一点,否则右撇子的用户(他们占大多数)不得不伸手去屏幕左侧,然后再收回手去查看右侧的变化,然后再伸手,如此反复。奇怪的是,甚至一些流行的开发者也会忘记这一点。
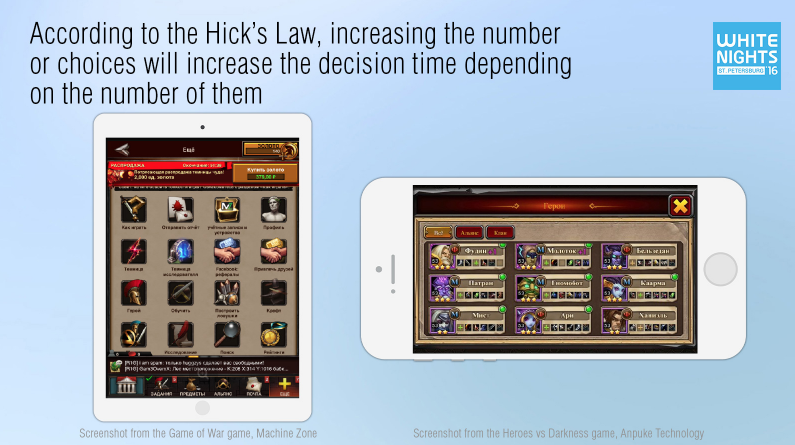
那么,关于大型列表回到主题。根据希克定律(威廉·爱德华·希克 1912 – 1975,英国心理治疗师,在剑桥大学从事实验心理学研究),列表项越多,人们选择所需项所花时间越多。菜单中的按钮越多,玩家同样越难以在其中定位。一个窗口中的信息越多,处理这信息的任务将花费更多的时间。
在右侧的屏幕截图中,列表看似不大,但每个模块中还有另一个小子列表。试图分析所有这些信息时,玩家将花费不少时间,而这完全可以避免。

接下来,我想谈谈菲茨定律(保罗·莫里斯·菲茨 1912 — 1965,美国心理学家,在罗切斯特大学从事实验心理学研究)。
菲茨定律指出,定位到某一元素所需的时间是与该元素的距离和其大小的函数。这意味着,目标对象越近、越大,用户处理它的速度就越快。
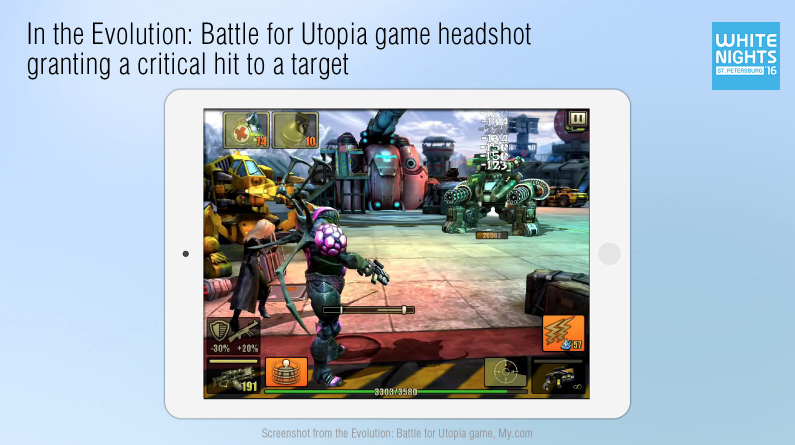
例如,在游戏《进化》中,这一规律具有非常具体的游戏意义。在这里有一个特殊的瞄准模式,玩家射中敌人小头时可以造成致命伤害,穿透护甲,并用敌人喷出的鲜血作为奖励(即玩家因瞄准并命中不易察觉的点而获奖)。

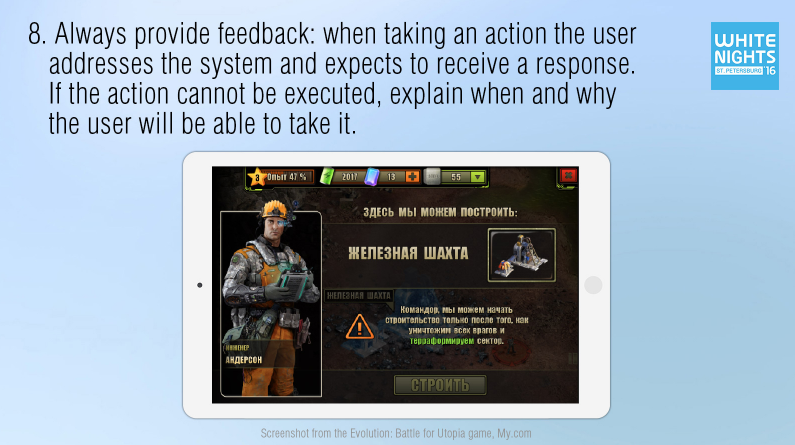
界面始终应该给用户反馈。如果用户与其交互,那就意味着他在等待回应。点击按钮时,玩家应该清楚自己所采取的操作结果是什么。如果没有发生任何事件,他应该知道原因,以及接下来该怎么做。如果按钮被锁定,而你没有说明原因——你让用户只能去猜测这个理由。或者简单地迫使他点击该按钮,希望得到提示。最糟糕的是,在这种情况下,他甚至没有得到提示。结果是,该动作根本无法执行。

我经常看到完全空洞的窗口。一些潜在的区域可以包含信件、物品或其他内容,但此时这些区域是空的。在这种情况下,最好解释一下发生了什么,比如写上“今天没有新的信件”。
最后,我想讨论的内容是上下文提示。这是懒惰的用户特别欣赏的,因为他们逐渐习惯于舒适。
比较RPG中的物品的想法古老得不能再古老。每个人都明白这一功能对活跃用户的重要性。通过观察玩家,你能够找到许多地方,可以通过简单的提示或提醒来简化游戏过程。
例如,在游戏《巨兽战争》中。

左边是大家都熟悉的情况,物品特性列表。我遇到过十几种不同版本的这种列表,几乎所有地方都用难以记住的词,例如“涅槃”。什么是涅槃,对什么有影响——你很难记住。更不用说,还有二十多种这样的特性,而你是一个新玩家。一些开发者甚至还会将这些缩写,以便将所有内容挤进去。
在这种情况下,我们写了一份简短但易懂的助手,说明了游戏属性的含义。通过“i”图标,我们允许玩家在提到属性的任何地方使用这个助手。
另一个显著的提示例子是红色指示器,它提示你当前这件物品是你需要的。如果你点击这件物品,还会告诉你它具体是给谁需要。
右侧可以看到的部件是为了提醒你为什么你要去战斗,以及你需要收集多少资源。
顺便提一下,这个部件的出现源于一个小故事。有一次我在餐厅看到我们的同事们玩游戏,他们时不时地咬着嘴唇,数着什么。后来发现,他们在数一些会掉落的资源,时有时无——很难记住他们当前的数量。
顺便提一下,玩家们对这个简单解决方案给予了很高的评价。
以上就是所有内容。但我想强调的是,这些当然只是冰山一角。存在许多种方法,每天都有越来越多的机会去研究用户行为。你在产品开发的每个阶段中对便利性给予越多关注,最终它的质量就会越高。
我很高兴回答发布下的评论。
