Опыт работы внешней QA-команды над игрой — кейс SunStrike Studios
Опытом выстраивания внешнего тестирования с App2Top поделились специалисты компании SunStrike — Антон Татаринов и Илья Захаров.
Антон Татаринов, Head of QA, и Илья Захаров, QA Lead
Кейс, о котором мы рассказываем в этой статье, абсолютно реален, как и вызовы, с которыми мы столкнулись, когда налаживали процессы. Вот только компанию и проект мы называть не будем. Не можем в силу NDA.
Началось все с того, что к нам в SunStrike обратилась известная на рынке компании. Ей требовалось выстроить с нашей помощью внешний QA, а затем провести тестирование проекта до его глобального запуска.
Аудит
Прежде чем приступать к работе, нам предстояло провести ревью. Поэтому первым к проекту подключился наш QA-лид. Он должен был выполнить три задачи.
- Проанализировать текущее состояние проекта на уровне документации, команды, ее воркфлоу, а также используемого инструментария.
- Выработать и согласовать поправки к воркфлоу с учетом потребностей тестирования и специфики проекта.
- Наладить каналы коммуникации внешнего тестирования с командой разработки.
Долго анализировать сложившийся порядок работы не пришлось, поскольку команда уже жаловалась на некоторые аспекты в выполнении задач. Мы выявили следующие слабые места:
- некачественное заполнение в таск-трекер карточек по задачам и багам, что приводило к путанице, а также, порой, к потере некоторых фичей и исправлений;
- недостаточно подробная документация по стеку используемого на проекте инструментария;
- отсутствие флоу по взаимодействию команды разработки с командой тестирования.
После учета фидбека и проведения аудита мы взялись за описание и корректировку рабочего процесса. Было принято решение использовать каскадную модель разработки. Она нам показалась наиболее подходящей.
В нашем случае каскад состоял из нескольких шагов.
- При создании задача отправляется в графу «Планы» (по сути — бэклог). На этом этапе задача должна содержать краткую информацию о том, что в ней должно быть реализовано, а также иметь ссылку на конкретную страницу из дизайн-документа.
- Далее, когда задача берется в работу тем или иным специалистом (зависит от того, на кого поставлена), она переносится в колонку «В работе».
- После выполнения она переходит в колонку «Ревью», в которой лиды департаментов проверяют задачу на соответствие итогового результата с изначальным описанием задачи.
- Потом та или иная выполненная фича отправляется на тестирование. Соответственно, задача переходит в колонку «В тестировании».
Дальше развилка.
- Если при тестировании в задаче находят несоответствия или баги, то заводится тикет по оговоренному порядку. Этот порядок должны соблюдать все члены команды, если они захотели решить ошибку. Тикет попадает в колонку «Планы» и назначается на человека, который делал первоначальную задачу. Сама задача отмечается «флажком», благодаря которому члены команды понимают, что задача ожидает исправления.
- Если при тестирование никаких ошибок обнаружить не удалось, то задача переходит в статус «Готово».
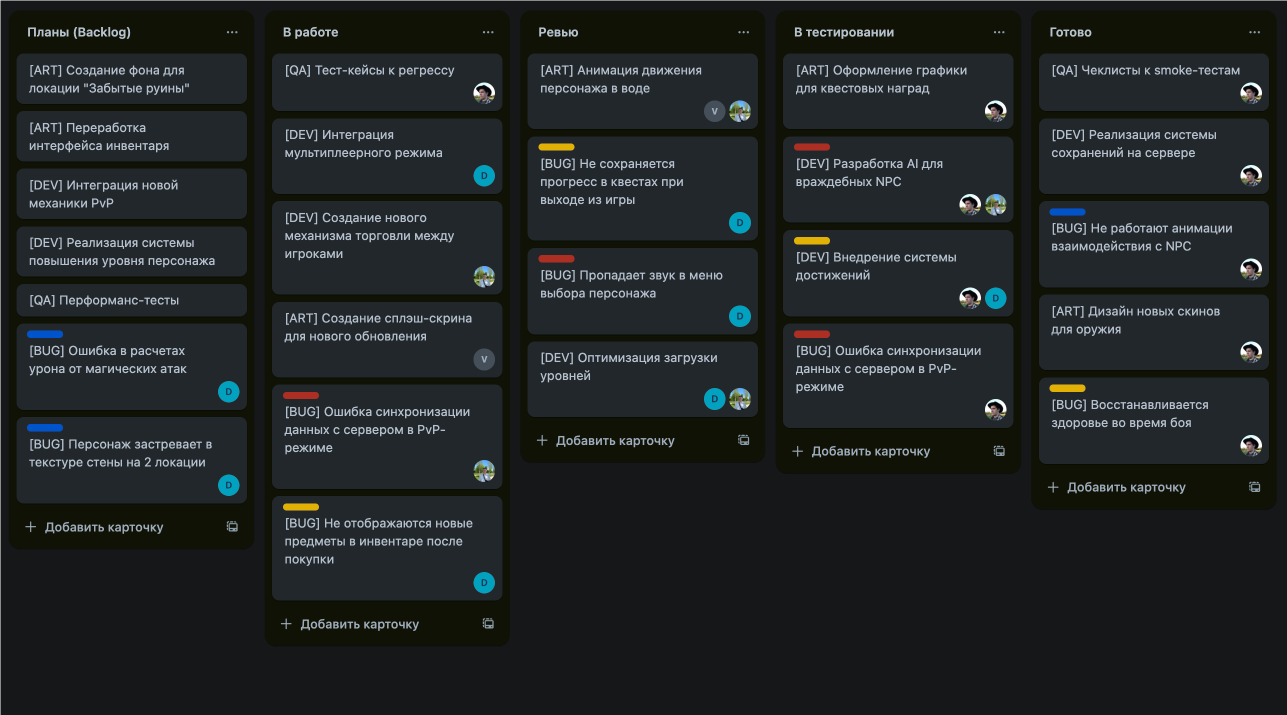
Наша канбан-доска для аналогичного проекта
Также в рамках корректировки рабочего процесса мы обнаружили проблему с недостатком информации по стеку проекта. Проще говоря, не было документации по тому, с какими инструментами и как именно работает команда разработки. Это было необходимо для общего понимания процессов командой QA и сокращения времени на уточнения в будущем.
Регулярное тестирование
После согласования изменений в рабочем процессе настала пора наладить само тестирование. Начали с планирования тестирования, с выяснения:
- какие задачи нас ждут;
- когда и как их брать в работу;
- какие активности и на каком этапе будем проводить.
Также было необходимо выработать требования к приоритетности багов, подготовить шаблоны отчетов на баги и фичи. Кроме того, было важно сразу отметить и то, что тестировать мы не будем и почему.
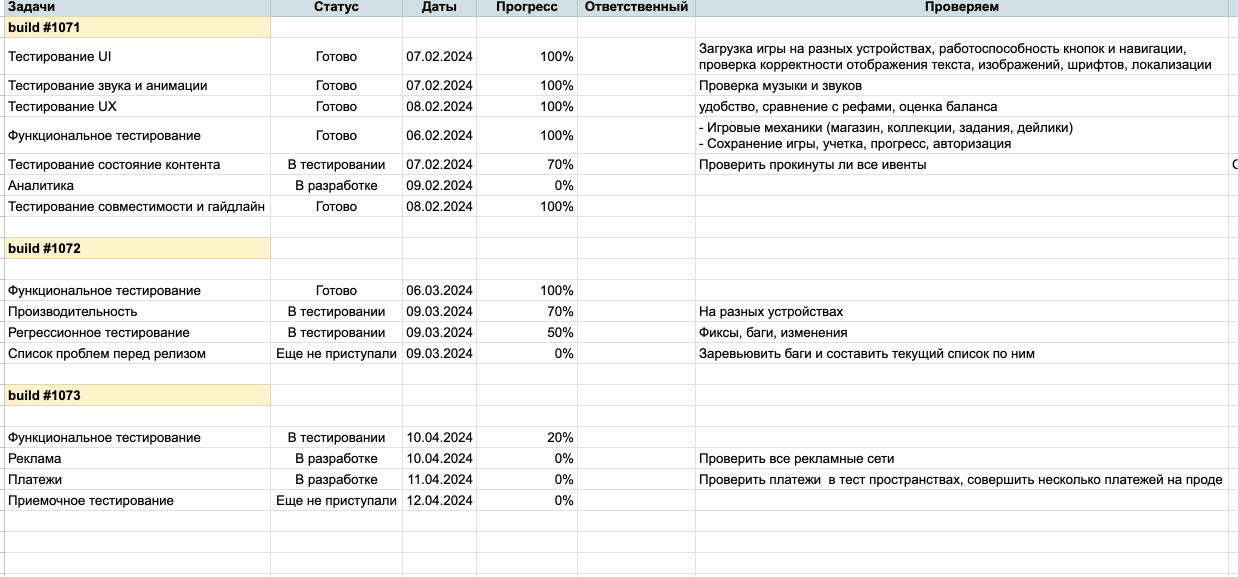
Пример тест-плана
Затем принялись за само тестирование. Работали итерационно со вновь поступающими фичами и фиксами по ранее найденным багам. Процесс строился на четырех активностях.
- Короткие smoke-тесты до часа. Они предназначены для выявления критических ошибок перед тем, как начать тестирование, чтобы выявить блокирующие баги как можно раньше.
- Функциональное тестирование. Методы тест-анализа и тест-дизайна каждой фичи могут быть разными. Какой бы ни был подход — до того, как фича придет к вам в билде, важно подготовить по ней документацию и рефы. Какие-то фичи будут описаны тест-кейсами, на какие-то будет достаточно чек-листа, а иногда и просто таблицы.
- Регрессионное тестирование. Его мы применяли далеко не в каждой итерации. Все зависело от объемов изменений, поскольку такое тестирование занимает много времени. Важно: вне зависимости от того, как часто вы его проводите, чек-лист проверок следует обновлять в каждой итерации с каждой новой фичей или изменениями. Иначе можно столкнуться с тем, что ранее подготовленный чек-лист или набор тест-кейсов окажется неактуальным в тот момент, когда он все-таки понадобится.
- Интуитивное тестирование (Ad-hoc testing). С каждой новой фичей освободившееся время лучше потратить на обычную игру. Не искать баги, а просто играть. Часто интуитивное тестирование, при котором тестировщик принимает на себя роль пользователя, приводит к изменениям в функционале или UI.
Что важно протестировать перед релизом
Когда дело приближается к релизу, необходимо проводить еще три типа тестирования:
- тестирование сети, если готовится к запуску онлайн-проект;
- тестирование совместимости;
- перформанс-тестирование.
На любом из этих этапов могут ждать сюрпризы.
В нашем случае было только тестирование на совместимость и на производительность.
Тестирование совместимости мы решили проверкой различных форм-факторов. То есть, проверили работоспособность на большом количестве популярных устройства, отличающихся друг от друга различными версиям операционной системы, оболочками (если речь про Android), разрешениями, соотношениями сторон, начинкой.
На каждом устройстве важно не только запустить само приложение, но и пройти smoke-тесты, обращаясь ко всему функционалу, который может быть в игре. В особенности — к сторонним SDK и ОС.
У нас в SunStrike довольно большой парк устройств, поэтому проблем с этим не возникло.
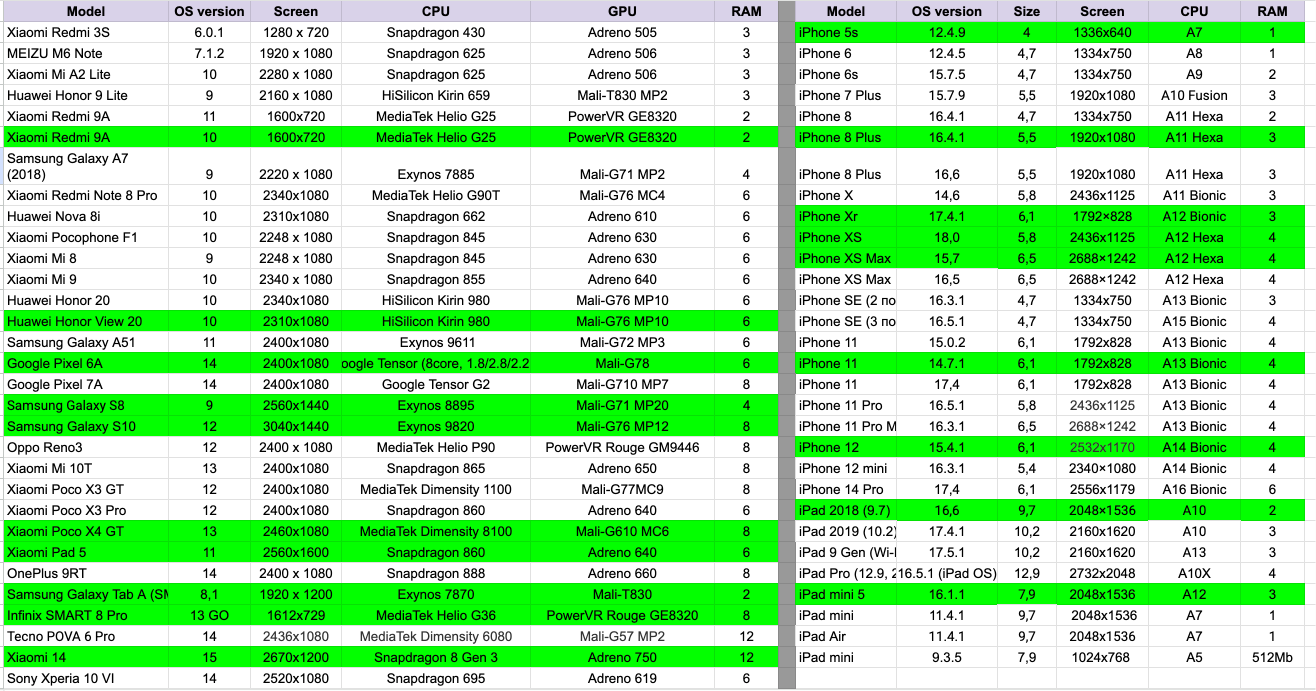
Список устройств для тестов совместимости и производительности
С тестированием производительности — аналогичная картина. Но тут нас обычно больше интересуют конкретно CPU, GPU и RAM. Исходя из этих параметров, мы разделяем устройства на три типа — сильные, средние и слабые по производительности.
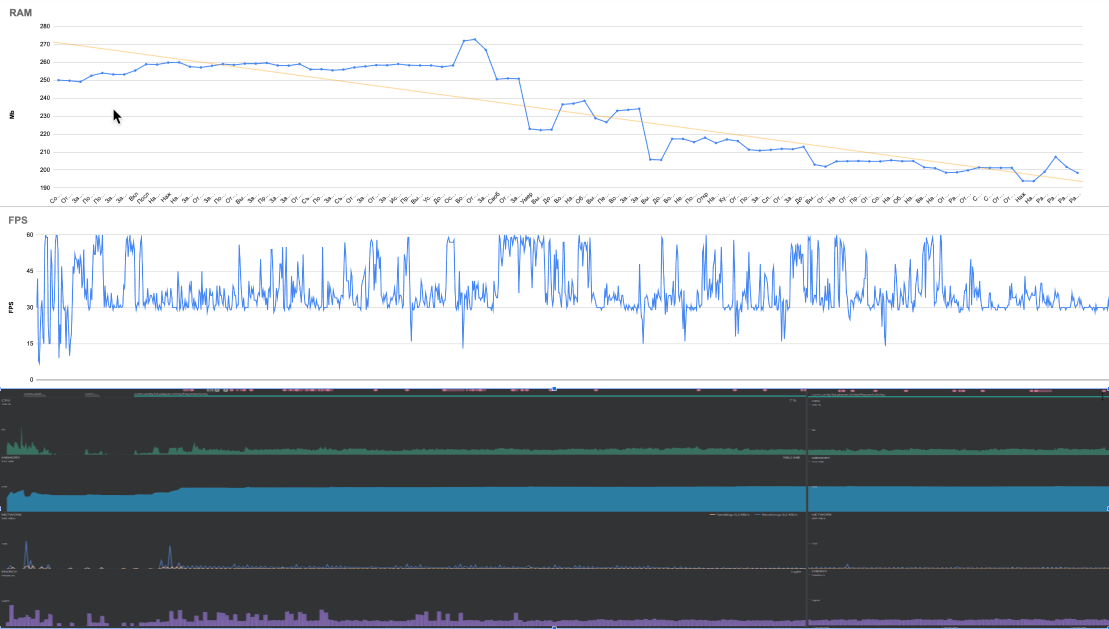
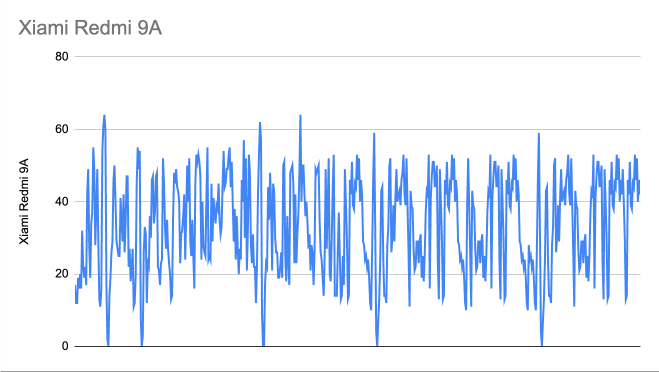
Игровая сессия перформанс-теста с RAM / FPS / network / CPU (замечены скачки FPS)
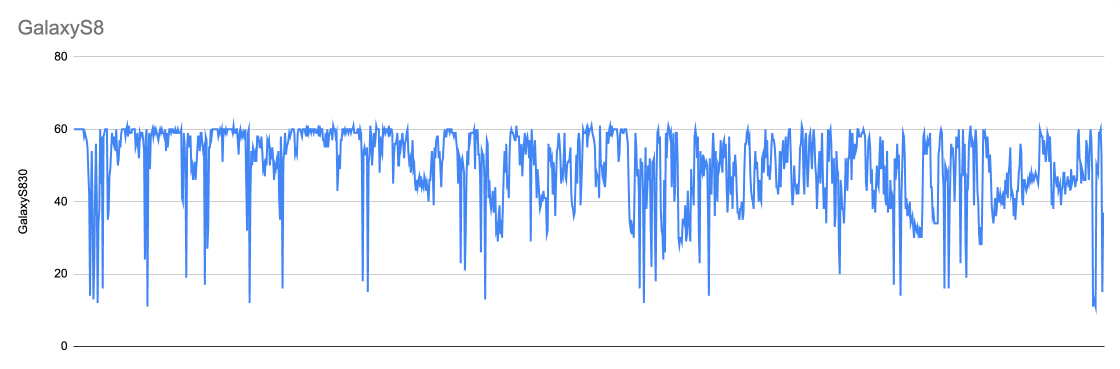
Игровая сессия перформанс-теста с FPS (замечены скачки)
Игровая сессия перформанс-теста с FPS (замечены скачки)
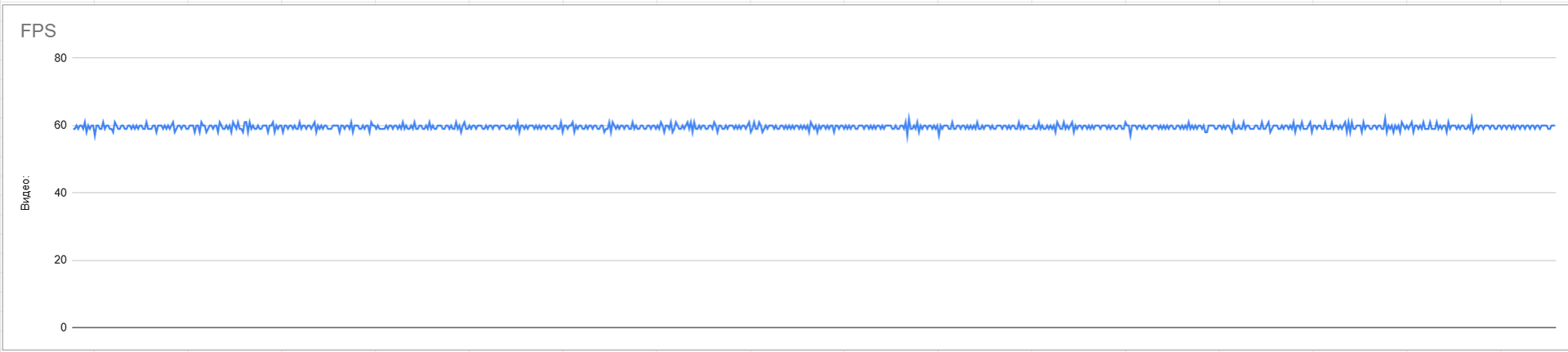
Игровая сессия перформанс-теста с FPS (ровный без скачков)
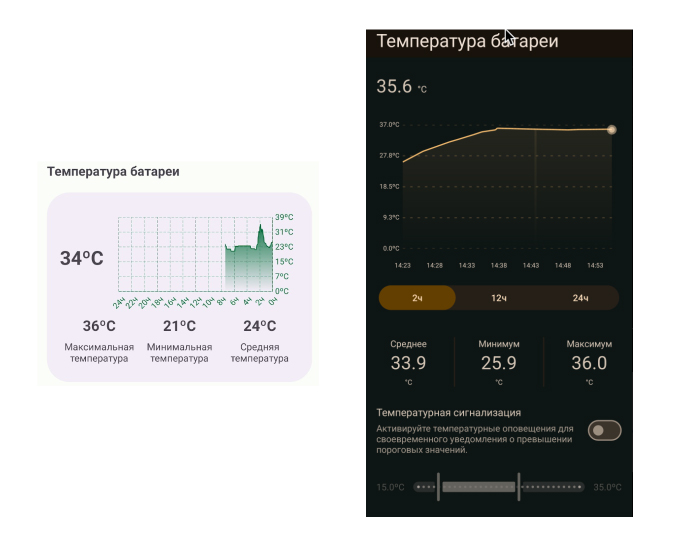
Обычно нам хватает информации по поведению FPS и RAM, но также иногда мы замеряем потребление энергии и нагрев, если при интуитивном тестировании выясняется, что играть некомфортно.
Графики изменения температуры
Отдельно нам предстояло провести тестирование с уведомлениями. Тут сюрпризов не было.
Разделив уведомления на клиентские и серверные, а также разобравшись с инструментарием разработчика, несложно было проверить, что уведомления поступают, группируются, исчезают по определенным параметрам, установленными в дизайн-документе.
Да, перед релизом иногда также идет тестирование локализации (часто это касается UI, например, проверятся, как отображается текст на других языках на кнопках и во всплывающих меню). В случае с нашей игрой такого не было: когда мы занимались ее тестированием, ее перевод на другие языки не планировался.
Софтлонч
Со временем команда разработки выросла. Это привело к увеличению темпов развития проекта, что в том числе повлияло и на нагрузку команды тестирования. В итоге пришлось под игру собирать полноценную QA-команду.
В итоге к уже работавшему на проекте QR-лиду присоединился один разработчик уровня Middle и два Junior-разработчика. Провели онбординг, после чего команда оказалась готова к новым темпам работы — проект как раз выходил в софтлонч.
Релиз ознаменовался тем, что мы обнаружили проблему в созданном до этого порядке работы. Выяснилось, что команда разработки не видит, над какими задачами QA уже работает, а какие ждут своего часа.
Бывало так, что разработчики сами перемещали задачи, уже находящиеся в тестировании, в неподходящие колонки, что приводило к путанице, а иногда и двойной работе.
В результате после софтлонча было принято решение внести небольшое изменение в статусах тикетов и порядке работы. Была создана дополнительная колонка для QA — «Готово к тестированию», а также введены новые правила, согласно которым:
- никто, кроме QA, не мог манипулировать с задачами и багами внутри этой колонки;
- когда QA берет задачу, она переходит в уже существующую колонку «В тестировании» нашей канбан-доски.
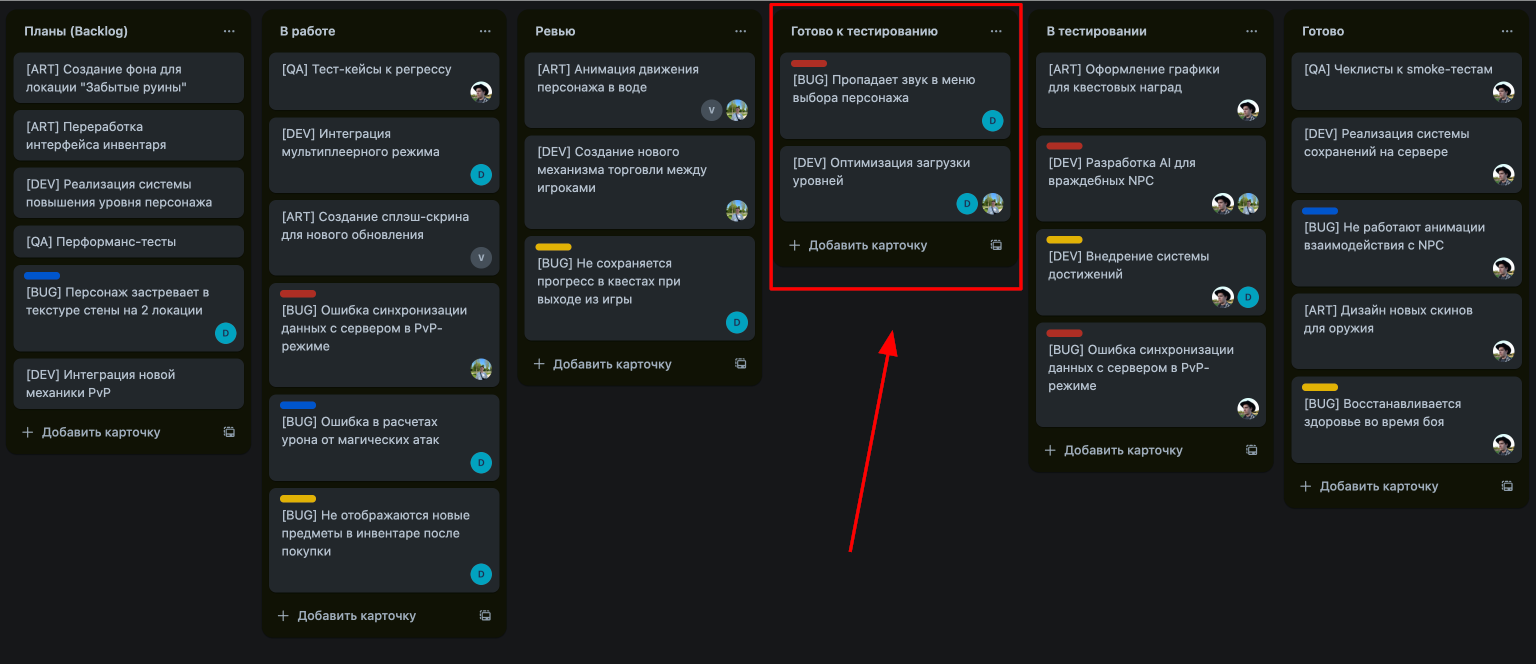
Канбан-доска с новой колонкой
Помимо этого, были обновлены правила по работе с отметками («флагами») тикетов, в которых фиксировались баги.
Например, если на момент релиза в списке задач был баг со средним приоритетом, то флаг на баге не ставился. При этом такие баги обязательно упоминались в чате и на созвоне, чтобы по ним совместно принималось решение: пропускать их в релиз или же фиксить до релиза. Таким образом мы добивались согласованности действий и экономили оставшееся до апдейта время.
Не все бывает гладко
На этапе софтлонча компания-заказчик начала наращивать функционал, чтобы сделать игру более привлекательной для игроков. На этом этапе трудности не обошли QA-команду стороной. В игре стал заметно проседать FPS и появились артефакты, которых раньше не было.
Мы взялись выяснять причины. Начали с проверки производительности при слабой, средней и сильной нагрузке на трех группах девайсов:
- слабых: Huawei Honor 9 Lite и Motorola Moto g stylus (2022);
- средних: Sony Xperia 10 VI и Huawei Honor View 20;
- сильных: Xiaomi Pad 5 и Google Pixel 6A.
В результате тестов мы поняли две вещи:
- нагрузка напрямую зависит от прогресса;
- просадки FPS мы исправить не сможем из-за особенностей проекта.
Исходя из этого, было принято решение пока ограничить FPS 30 кадрами, чтобы фреймдропы и статтеры не были так заметны игроку.
Кстати, благодаря новому тестированию удалось обнаружить на Motorola Moto g stylus визуальные баги, которые на других девайсах ранее мы не фиксировали.
Сразу посчитали, что проблема специфична, начали искать аналогичные по CPU и GPU устройства. Взяли другое устройство на той же MediaTek-базе. Оказалось, что и там есть подобная ошибка.
С этого момента стало очевидно, что у нас появилась проблема, связанная с особенностями работы MediaTek-процессоров. Команда разработки ее успешно исправила.
Работа с выпущенной в продакшен игрой
Ни один проект после релиза, как бы хорош он ни был, не остается без отрицательных отзывов. Так что следующим шагом для нас было как раз ревью этих отзывов.
Здесь нам помог бот, который отправляет все отзывы в отдельный канал нашего рабочего мессенджера, а также в Amplitude.
Бот позволил фильтровать подходящие под описанные в комментарии значения и находить предполагаемого пользователя, который мог столкнулся с проблемой.
После этого оставалось проанализировать профиль пользователя и историю его действий в игре. Исходя из этой информации, мы могли убедиться практически на 100%, что это тот самый пользователь.
В итоге мы пришли к схеме, в рамках которой — узнаем ник юзера, разыскиваем его на серверах игры, копируем его историю взаимодействий с игрой и внимательно изучаем, чтобы решить баг.
Заключение
Благодаря работе со внешним тестированием заказчик:
- был избавлен от необходимости самостоятельно заниматься созданием и курированием QA-команды;
- увеличил прозрачность в процессах тестирования и ведения документации (например, стало понятно, какой есть прогресс в чек-листах и тест-кейсах по функционалу, стало понятно, что сделано, а что — нет);
- получил ясные отчеты по тестированию перед релизом, на основе которых команда разработки грамотно расставила приоритеты по устранению ошибок;
- получил поддержку процесса по выкатке в продакшен — в плане контроля фидбека и обработки багов.
Конечно, все, с чем мы столкнулись, в одной статье не раскроешь, но основные моменты мы постарались выделить. Надеемся, что опыт QA-команды Sunstrike был для вас полезен. Удачных релизов!