Миры в квадрате: гайд по созданию иконок для мобильных игр от Social Quantum
Опытом работы над иконками к игре «Мегаполис» в своей колонке для App2Top.ru поделился Илья Клушин, ведущий 2D-художник в Social Quantum.
Иконка в мобильных играх — один из самых важных элементов ASO. Именно она привлекает взгляд потенциального пользователя, формирует первое впечатление об игре и помогает решить, стоит ее загружать или нет. Следовательно, созданию иконки необходимо уделять особое внимание.
В этой статье на примере создания иконки для ситибилдера «Мегаполис» я расскажу, как следует работать над подобным контентом.
1. Анализ чужих иконок в сторе, формирование общей идеи
Моя работа начинается с изучения в App Store и Google Play иконок к играм-аналогам. Их ищем по ключевым словам, смотрим, выбираем подходящие. Далее идет анализ собранных результатов.
При работе над иконкой для «Мегаполиса» я быстро обнаружил, что у большинства ситибилдеров на иконках можно найти:
- урбанизированный ландшафт;
- строящиеся здания и высотные краны;
- персонажей в касках;
- голубовато-синюю цветовую гамму.
Сильно отходить от общей идеи развития города не хотелось. При этом было важным, чтобы иконка все-таки выделялась на общем фоне в строительной нише.
В рамках обсуждения с коллегами было решено остановиться на идее изобразить строительную технику на фоне города или промышленной локации с карьером.
2. Подготовка иконок для теста
На данной стадии готовится большое количество иконок для теста. Как именно они создаются, я подробно остановлюсь чуть ниже, когда буду рассказывать о том, как мы пришли к нынешней иконке «Мегаполиса». Сейчас же держим в уме, что после выбора идеи мы пробуем ее реализовать в различных вариантах.
3. A/B-тестирование
Тестирование проводится в несколько этапов. На каждом сравниваются показатели похожих иконок.
В случае с «Мегаполисом» у нас было четыре этапа A/B-тестирования.
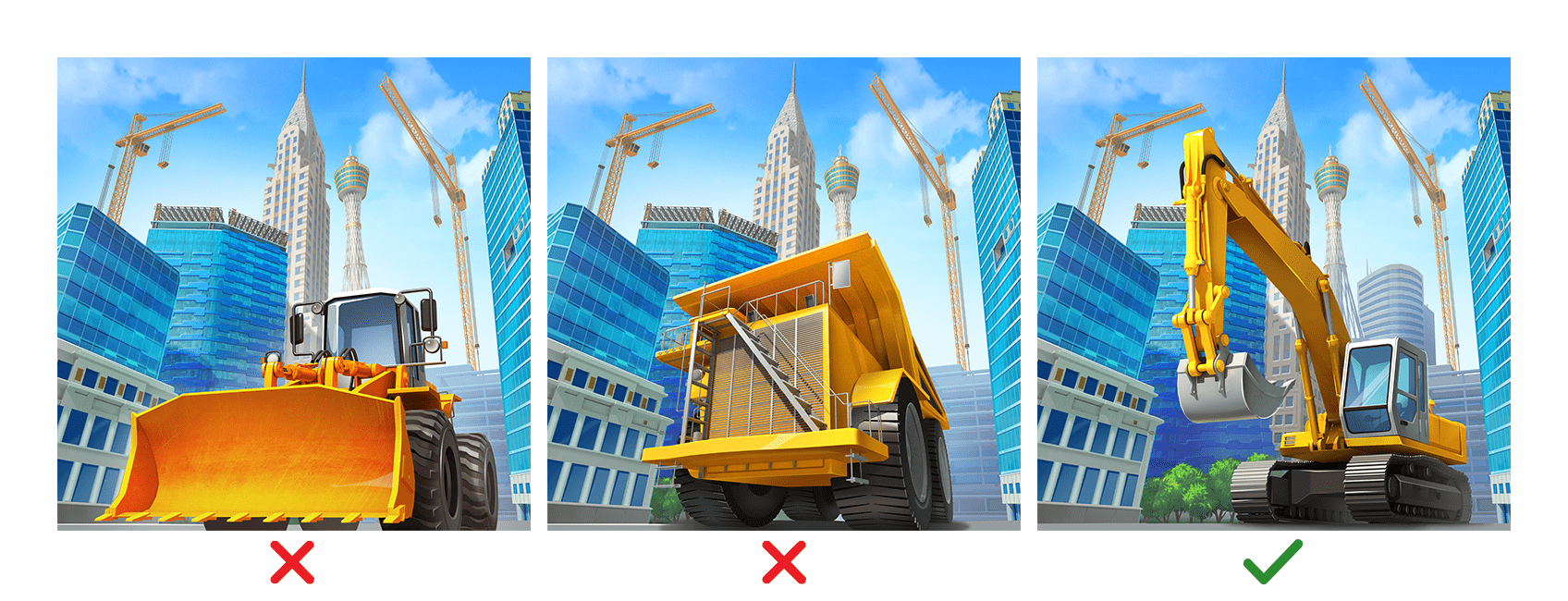
I) Сначала мы тестировали разные варианты строительной техники на фоне городской локации.
Лучший результат среди первого тестового пула показала иконка с экскаватором.
II) Далее мы обратились к технике на фоне карьера/стройки.
Иконка с красной бетономешалкой и иконка с экскаватором на фоне карьера показали значительно лучшие результаты, чем иконки с городской стройкой. Поэтому следующую итерацию иконок мы готовили уже только на этом фоне.
Тут же окончательно отсеялись роторный экскаватор и бульдозер. Для следующих итераций мы решили пробовать белаз (как замену самосвалу) и экскаватор.
III) Подготовили новый пул иконок. В этот раз только на фоне карьера и исключительно с двумя видами техники — белазом и экскаватором.
Выиграл белаз, показанный в движении по дороге. Иконка с экскаватором, чей ковш полон гравия, по результатам оказался близок к нему. Но нужны были еще дополнительные тесты с этим видом техники.
IV) Мы «погоняли» иконки с различными вариантами экскаваторов, «поиграли» с ракурсом.
Вариант с желтым экскаватором и черной кабиной почти приблизился к результатам белаза с предыдущего этапа, но все равно показал меньшую конверсию.
4. Анализ предыдущих тестов и сбор референсов для новой иконки
Итак, мы провели A/B-тестирование. Благодаря этому нас появились данные, с которыми стало можно работать, по которым оказалось можно делать выводы. Они были следующими:
- на иконке должна быть дорога с движущимся в сторону от зрителя белазом;
- пыль от колес показывать не стоит;
- техника должна быть выполнена в контрастных цветах;
- кузов должен быть наполнен рудой, углем или любым другим подходящим ресурсом, присутствующим в игре;
- цветовая гамма должна быть чем-то средним между палитрой 3 и 4 этапов;
- на иконке должно быть небо.
Всю эту информацию мы перенесли в текстовое ТЗ и перешли к сбору референсов. Часть из них взяли из задачи, часть нашли в сети.
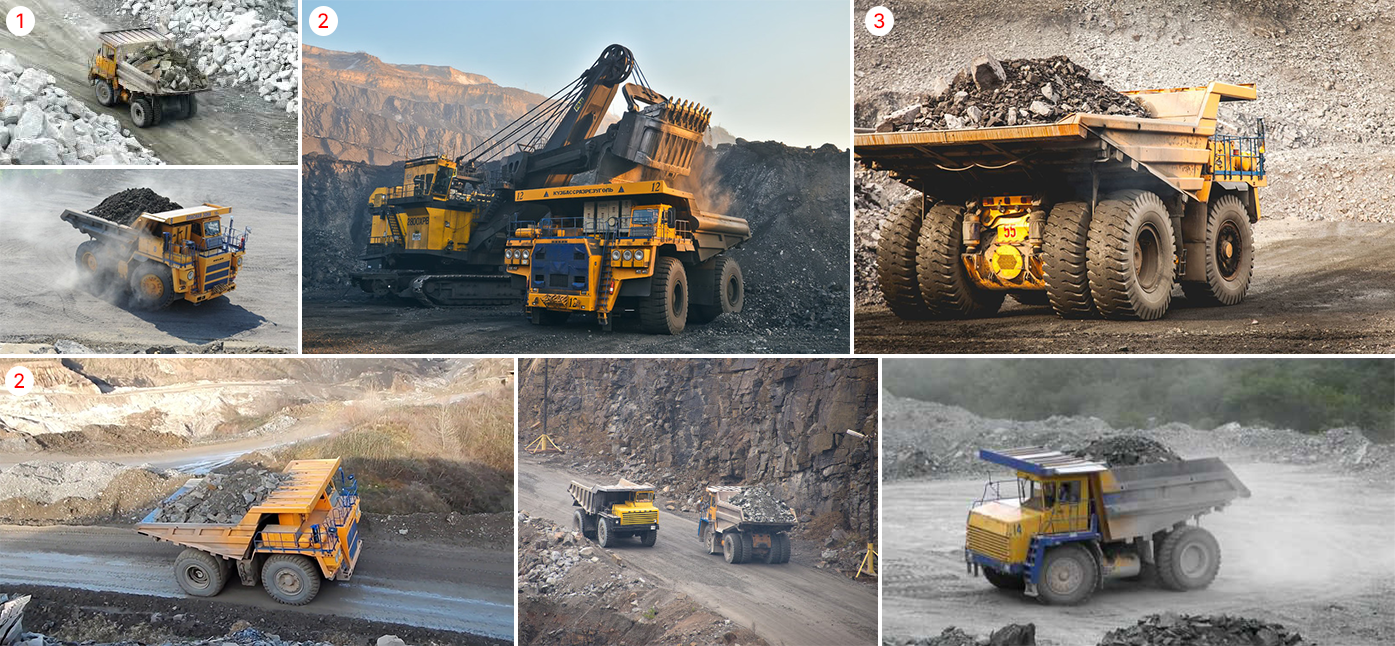
Референсы из сети пригодились:
- с фотографии (1) мы взяли идею запустить самосвал по дороге между камней;
- с фотографии (2) мы позаимствовали цветовую грамму;
- с фотографии (3) взяли примерный ракурс движения (при этом мы изначально хотели поднять камеру выше и сильнее показать бок белаза).
5. Поиск и подготовка модели техники
Теперь поговорим про процесс создания иконок.
В современной индустрии 2D-художнику невозможно обойтись без использования 3D-программ. Они помогают художнику быстро создать эскиз в нескольких ракурсах с разной композицией элементов.
Что касается конкретной иконки с белазом (а до этого — с другой техникой), то нам не пришлось готовить модель с нуля. В нашем распоряжении имелось большое количество низкополигональных моделей из игры, плюс набор высокополигональных моделей (в том числе та модель белаза, которая использовалась для создания иконки для тестирования). Обычно эти модели используют для промо (видео, постеров и других аналогичных задач).
Низкополигональная модель нам не подошла. Грузовик на иконке должен был стать главным элементом композиции, поэтому нам хотелось, чтобы он был максимально детализированным.
Что дальше?
- Начали работать с моделью в формат fbx, экспортированной с сохранением всех текстур.
- Кроме самосвала, нам потребовался сам карьер. Тут у нас был выбор: можно было либо подобрать подходящую HDRI-карту, либо — добавить в сцену рендер нужной поверхности, либо воспользоваться фотобашем.
- Подходящий ракурс и освещение мы начали искать с помощью Blender, но можно использовать ZBrush или любой другой 3D-программы, находящейся под рукой.
6. Ракурс и освещение
Перспектива двухточечная. Ракурс камеры мы подобрали так, чтобы она оказалась чуть сзади и сбоку модели. Нужно было одинаково хорошо показать мощные колеса, ребра жесткости кузова, детали подвески и кузов, заполненный рудой. Небольшой наезд камерой на ближнее колесо придало изображению дополнительную динамику. Между колесами сделали четкое разделение (в ином случае при уменьшении иконки они сливалась бы в единое целое).
Для освещения использовали трехточечную модель освещения. Выставляя источники освещения на модельке, мы постарались максимально выявить форму объекта. Не забывали и о HDRI-карте. Это было необходимо для того, чтобы на материалах объекта появились необходимые отражения.
7. Оверпейнт иконки
Сборку композиции мы обычно делаем в Photoshop. Переносим туда рендер техники и пейзаж. Угольную породу в кузове и булыжники на переднем плане мы добавили через фотобаш. Макет приготовили, исходя из пропорций адаптивного шаблона для Android, чтобы иметь достаточный запас фона для дальнейших ресайзов иконки.
Оверпейнт должен решать задачу по выделению главного элемента иконки. Для этого в нашем случае было необходимо:
- улучшить читаемости силуэта;
- упростить формы, уменьшить детализацию;
- сделать изображение более контрастностным;
- приглушить дальний план и окружение.
На этом проблемы иконки не ограничивались. На ней была слишком простая и ровная линия горизонта. Дальний план оказалось необходимо разбавить вертикалями. Также не было ощущения, что машина поднимается из глубины карьера к поверхности. Поэтому была подобрана более интересная, живописная линия стен карьера, показан край дороги, за которым видно фон, уменьшены облака.
Затем мы продолжили работу с дальним планом и окружением. Добавили падающую тень у стен карьера, высветлили дно и увели все в воздушную перспективу. Оживили дорогу, добавив на нее текстуру гравия и борозды от колес. На краю дороги добавили более темные булыжники. Центр дороги наоборот сделали чуть светлее. С помощью Photo Filter добавили теплых желтоватых оттенков всему окружению. Дополнительно размылили дальний и передний план через Lens Blur, чтобы фокус резкости упал на машину и дорогу.
После этого мы занялись самосвалом. Сократили детали и ненужные плоскости у модельки, что привело к лучшему считыванию формы при уменьшении иконки.
Важно: иконки на основе высокодетализированных изображений всегда нужно адаптировать для мелкого формата, следить за тем, чтобы они не теряли при этом внешней привлекательности.
В данном случае, мы упростили/убрали следующие элементы:
- верх кузова (чтобы лучше смотрелся на фоне стены карьера);
- ребра жесткости (чтобы лучше читались при уменьшении иконки);
- лишнее светящееся пятно, которое спорит с кузовом и колесами.
- лишний черный элемент, желтый овал четче и понятнее.
После этого силуэт машины стал лучше смотреться на фоне пейзажа и дороги по принципу тонового контраста.
Мы также добавили черную полосу на борту, чтобы отделить верхнюю часть кузова от боковой.
Что еще?
С помощью Brightness/Contrast и Vibrance подтянули контраст и насыщенность основных цветов — желтого и черного, чтобы добиться более чистых и сочных оттенков. Чересчур активные тени внизу кузова поправили с помощью Shadows/Highlights.
Груду породы аккуратнее вписали в кузов, подправили контур, проработали светотень и увели в холодные оттенки с помощью Hue/Saturation. Добавили рефлексы от неба и кузова. Это позволило визуально разделить породу с шинами по цвету.
Потом добавили фактуры поверхностям (металлическим шинам, резине и фарам), усилили отражение неба в боковом зеркале и стекле кабины. Немного смягчили падающую от машины тень, чтобы она не сливалась по тону с шинами. Усилили рефлексы на кузове и шинах, в нужных местах подчеркнули блики с помощью Color Dodge, ну и в целом подтянули атмосферу до единого целого.
Вот так мы завершили работу и получили финальный вариант, который был отправлен в сторы для теста вместе с остальными иконками пака.
8. Тестирование визабилити иконки
Под конец остановимся на тестировании того, как иконка выглядит в ОС.
Подобное тестирование должно отвечать на следующие вопросы:
- Как выглядит иконка на различных девайсах? Смотрим, как иконка выглядит на экранах разных размеров. Для самых маленьких размеров может быть необходимо еще большее упрощение.
- Как выглядит иконка от самого маленького до самого большого своего размера?Точные размеры иконок помогут отловить проблемы «замыленности» или «поехавшего пикселя».
- Как выглядит иконка на белом, черном, сером и других фонах, а также на различных обоях?
- Как выглядит иконка среди других приложений в сторах?
К сожалению, не существует универсального онлайн-сервиса, который проверяет иконку во всех необходимых размерах. Имеющиеся же решения не интегрируются с основными инструментами работы (Photoshop, Sketch или Figma).
При этом очень важно в процессе создания иконки сразу видеть, что будет в итоге, а не загружать промежуточные результаты до бесконечности. Но в наших силах вручную готовить тестовые превью, которое позволяют ответить на все упомянутые выше вопросы.
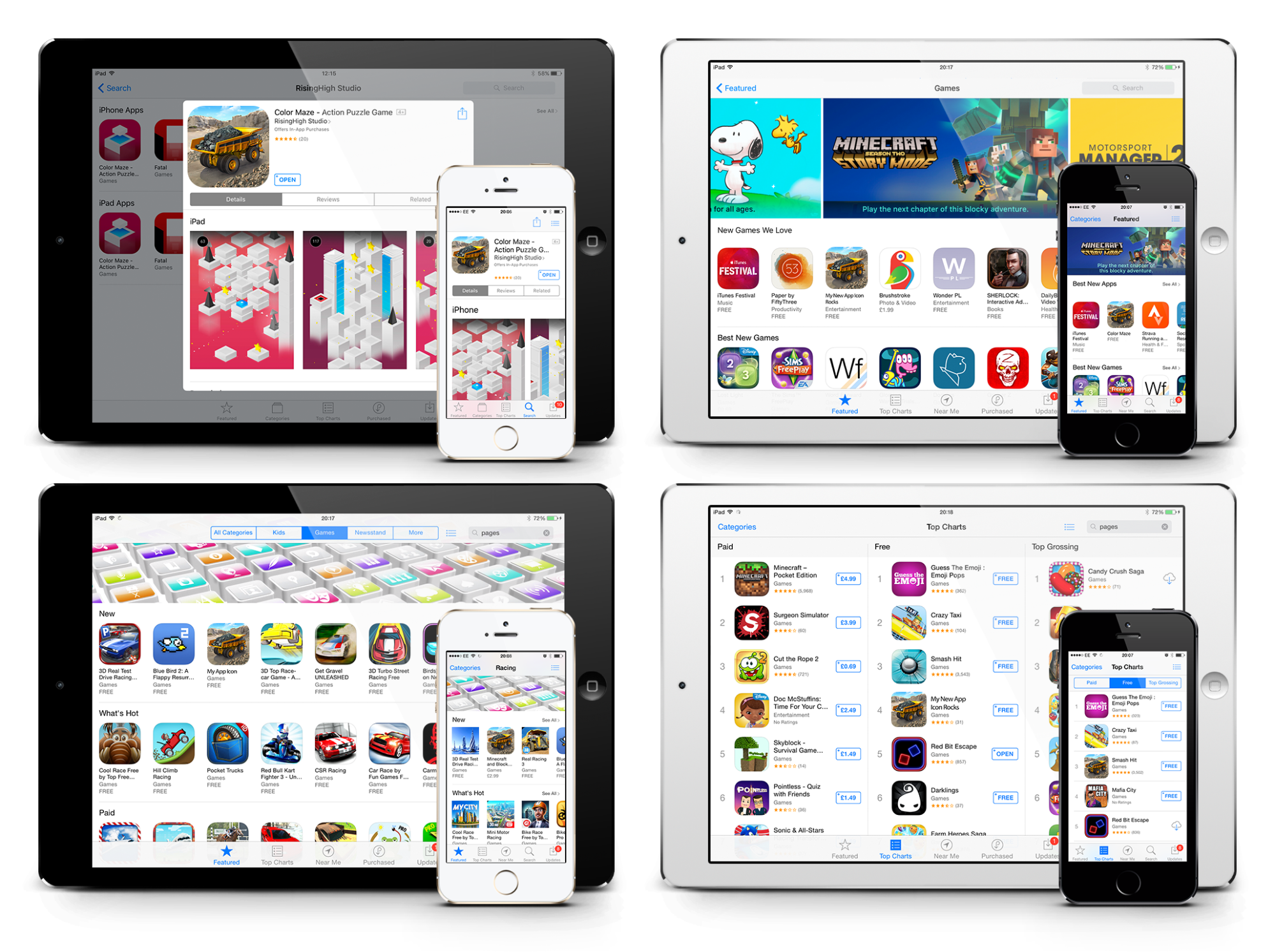
На данном превью собраны основные размеры иконок на разных платформах
Варианты на разном фоне
Варианты на страницах стора
С помощью этого шаблона необходимо проверять изменения иконки на всех этапах ее создания (не только на финальном).
***
Надеюсь, что эта статья оказалась для вас полезной. Спасибо за внимание и удачи в создании ваших иконок, этих маленьких миров в квадрате!