Playgendary: рассказ об UI-дизайне как об инструменте гейм-дизайна
Арт-директор Playgendary Александр Данилов поделился с App2Top.ru своим мнением о особенностях разработки UI для мобильных игр.
 Александр Данилов
Александр Данилов
HUD и UI в играх часто отводят второстепенную роль. Однако именно с интерфейса начинаются отношения пользователя с игрой, интерфейс создает первое впечатление о ней и определяет, каким будет опыт взаимодействия пользователя с ее элементами.
Продумывать, каким будет UI, стоит уже на этапе разработки игровых механик. Именно от гейм-дизайнера зависит, каким будет интерфейс, как подстроить его под геймплей и динамику игры.
Упрощение
UI должен помогать пользователю войти в игру и при этом не затруднять геймплей. Это особенно важно для казуальных и гипер-казуальных игр. Пользователю некогда разбираться в управлении, потому интерфейс таких игр должен быть как можно проще.
Чтобы сделать интерфейс лучше, стоит оставить на экране HUD только то, что непосредственно влияет на геймплей, избавиться от текста и дополнительных элементов, найти такое визуальное решение, чтобы любой пользователь интуитивно понимал, что нужно делать.
Еще один способ упростить UI — заменить индикаторы состояния визуальными эффектами. Например, в некоторых мобильных шутерах или платформерах HUD не включает шкалу здоровья и его малое количество отображается покраснением экрана.
Примечание
Важная функция UI — давать фидбек пользователю о его действиях в игре. В погоне за максимальным упрощением можно скрыть важную для игрока информацию. Например, в нашей игре Kick The Buddy использовали упрощенный UI, чтобы глубже погрузить пользователя в геймплей. В продолжении игры Kick The Buddy: Forever мы вывели на экран прогресс-бар и сразу увидели положительное влияние на удержание. Какой вывод мы из этого сделали? Что даже в игре, рассчитанной на казуального игрока, пользователю важно видеть цель и прогресс.

Kick The Buddy: Forever
Нулевой интерфейс
Нулевой UI подразумевает мгновенное вхождение пользователя в игру: он впервые запускает ее и интуитивно понимает, как играть.
В чистом виде нулевые интерфейсы встречаются в спортивных симуляторах для Wii. Игрок надевает перчатки с контроллерами и догадывается, что ему нужно замахнуться, чтобы сделать удар в симуляторе бокса.
В мобильных играх нулевой интерфейс пока редкость. Его используют в гиперказуальных играх, шутерах, но только в связке с туториалом. Без обучения неопытный игрок не сразу разберется в игровых механиках. Даже футбольному фанату в мобильном симуляторе футбола все равно придется объяснить, как ударить по мячу или отдать пас, потому что механика может для него оказаться неочевидной. Тем не менее в любой игре нужно стремиться к интуитивному вхождению в геймплей и по возможности избавляться от обучения там, где без него можно обойтись.
Примечание
Частичный нулевой интерфейс можно ввести даже в сложную игру: добавить кнопку для отключения UI, как это реализовано в третьем «Ведьмаке». Это одновременно усиливает эффект погружения и оставляет для игрока возможность при необходимости включить UI и воспользоваться картой местности, компасом.

«Ведьмак 3: Дикая Охота»
Интегрированный UI
В интегрированном интерфейсе все элементы (от шкалы здоровья до окна загрузки) вписаны в сеттинг игры и становятся объектами игрового мира. Яркий пример — игра Dead Space. В ней к скафандру главного героя прикреплены датчики состояния, а на космической станции (основная локация) встречаются панели с окнами загрузки и характеристиками персонажа.
Чтобы интегрировать UI в сеттинг, его элементы должны быть интуитивно понятны и соответствовать образам из реальной жизни. В карточных играх и казино интерфейс органично вписан в сеттинг, поскольку карты и рулетки просто перенесли из реальности в игру, ничего не изменяя.
В играх других жанров элементы интерфейса помещают в сеттинг не напрямую, а используя образы из жизни. Например, панель выбора персонажа представляют в виде арены с героями, опцию для смены костюма — платяным шкафом. Что-то похожее мы реализовали в игре Kick The Buddy: Forever — с верхней части экрана свисает красная лента, за которую нужно потянуть, чтобы открыть дополнительные настройки, в нижнем углу — урна, куда игрок выбрасывает использованные предметы и оружие.
Примечание
Пользовательский интерфейс должен органично вписываться в определенный сеттинг. В Dead Space действие игры происходит в будущем, и пользователь верит, что через 500 лет такие технологии будут использоваться. Попытайся разработчики сделать то же самое в игре про настоящее — это выглядело бы искусственно. В этом случае логичнее будет следовать нативному UI современных систем, как в нынешних девайсах.

Dead Space
Ориентир на привычки пользователей
Для каждого жанра мобильных игр есть устоявшиеся правила проектирования интерфейсов. Их не меняют, чтобы знакомые с жанром пользователи могли быстрее входить в игру, не разбираясь в управлении.
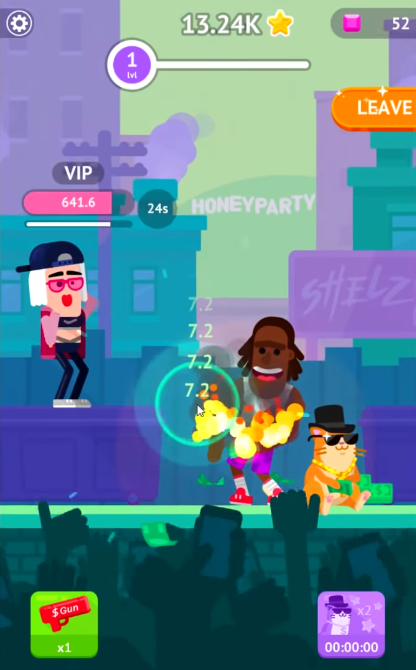
Так, в нашей игре Partymasters мы воссоздали интерфейс, привычный для мобильных кликеров. С нижней табуляцией, значением игровой валюты в верхней части экрана, парой боковых кнопок и свободным центром. Также использовали устоявшиеся цвета: зеленый — для кнопки Play, желтый — для скидочных предложений, красный — для отображения важных сообщений и нового контента.

Partymasters
Примечание
Прошлый игровой опыт пользователей накладывает ограничения на разработчика. И радикально менять UI, создавая, например, вторую игру серии, — большой риск. Потому как игравшие в первую часть пользователи помнят, каким был интерфейс, и привыкли к нему. В новом интерфейсе с другими сценариями и расположением кнопок игрокам придется разбираться. Использовать привычный для пользователей интерфейс важно именно для мобильных игр: игроки и так проводят в игре немного времени (по статистике наших игр, в среднем 10 минут на одну игровую сессию). Поэтому не стоит заставлять их тратить эти минуты на погружение и изучение настроек.
Устоявшийся пользовательский опыт может быть проблемой не только для франшизы, но и целого жанра. Например, мобильные стратегии. Пользователи привыкли, что в HUD этих играх множество иконок, на которые можно нажать, чтобы посмотреть дополнительную информацию. Из-за этого в стратегиях — всегда подробные туториалы, которые обучают игроков пользоваться сложным интерфейсом.

Vikings: War of Clans
Живой интерфейс
Современный UI должен быть пластичным и живым. Игры, где интерфейс создан только для того, чтобы выполнять свои базовые функции, сразу теряют большую долю привлекательности для игрока.
Каждый важный элемент интерфейса сигнализирует о себе и привлекает с помощью цвета, размера, анимации. При этом важно, чтобы использованные эффекты не раздражали игрока и не перетягивали на себя все его внимание.
В игре Partymasters на кнопке VIP-предложений сидит кот, который привлекает ее нажать.

Partymasters
Хороший интерфейс помогает игроку и направляет его: когда пользователь получает очки, настройки персонажа подсвечиваются на случай, если он решит его проапгрейдить. Чтобы создать такой отзывчивый UI, гейм-дизайнеры заранее прописывают возможные сценарии поведения.
Примечание
На рынке появляется все больше продуктов с идентичным функционалом, и UI-дизайн может стать конкурентным преимуществом. Из двух одинаковых игр пользователь выберет ту, где интерфейс удобнее и отзывчивее.
***
UI-дизайн сегодня — это не только интерфейс, но и впечатление, которое он производит на игрока. Хороший UI очаровывает — приятно нажимаются кнопки, красиво появляются иконки. Он удивляет и буквально читает мысли пользователя, предсказывает, что тот хочет сделать в игре, и показывает кратчайший путь к цели. Такие маленькие детали помогают создать игру, которая нравится пользователям и в которую хочется возвращаться.