How to create a text game?
Ben Serviss, a programmer, game designer and game producer from New York, described the stages of creating a text game in his blog. We have translated the text with his permission and are sharing it with you.
Composing texts is difficult. Composing texts for an interactive game with many possible answers is even more difficult.
Do you know how to correctly construct a phrase? Excellent. Build seven. At the same time, each one should be well written, fit three different characters and fit into four different contexts. Composing a plot and dialogues for a non-linear text game means practicing perseverance, resourcefulness and diligence.
Let’s say you have a description of a text game. You know what it’s about, who the main characters are, what major events take place in each chapter and what kind of abilities the player has. All the components of the game are in your hands. It’s time to start writing – but you’re in a stupor. How to write a story in which anything can happen? Where do I even start?
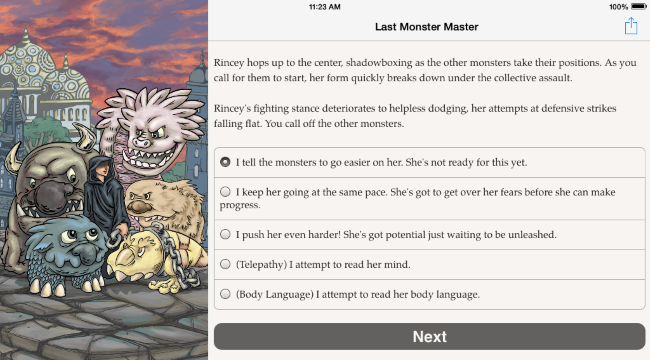
I recently released my first full-fledged text game for Choice of Games called The Last Monster Master (it has about 250,000 (!) words). In the process, I came to certain basic schemes – they helped to write the game chapter by chapter. I used the excellent (and free) Chat Mapper to create each non-linear chapter. Then I translated the final version of the text into ChoiceScript, Choice of Games’ own programming language, convenient for creating text games.
Screenshot from the game The Last Monster Master I simplified the process by breaking the work on each chapter into six stages.
Chat Mapper has a very convenient function – it allows you to assign a color to each text block. I used this feature to track the key points of working with text – I changed the color every time I finished a stage (this can be seen in the screenshots below)
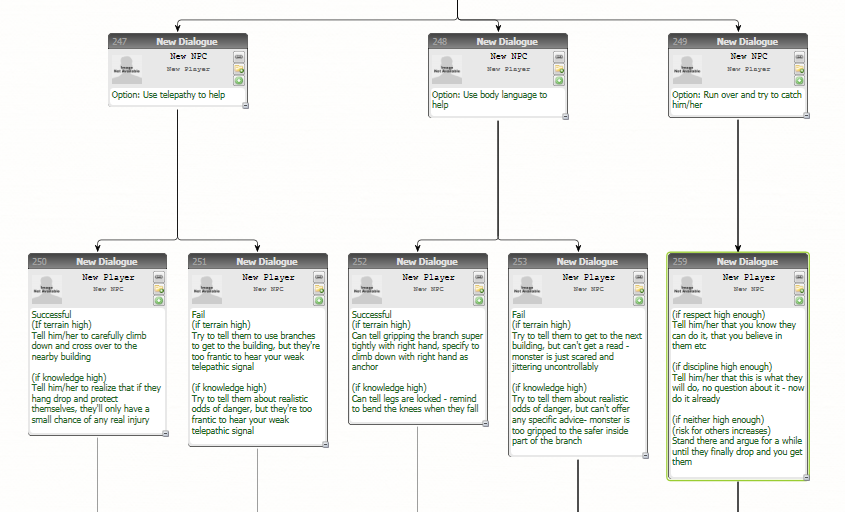
Stage 1. Text blanks (without color marker)At the first stage, you need to create a general chapter structure.
Do not write real dialogues or descriptions – instead, use text blanks to indicate who will say what, when he will say it and what options the player will have.
If there are plot branches that depend on the status of the player or on other conditions, indicate this status or conditions in the questions and describe the answer options in the simplest terms. No need to worry about internal logic. That will come later.
At this stage, avoid excessive edits (or any edits at all, if possible). The main goal is to describe the structure of the chapter so that it is readable. When you’re done, you should have a map of what you’ll be working on later – in the first approximation.
In the diagram below from The Last Monster Master, one of the player’s monsters got stuck in a tree during an attack. The player can use telepathy or body language reading skill to help the monster repel the attack, or run up and help directly.
Stage 2. Revision of text blanks (color – yellow)At this stage, concentrate on checking what you have already created.
So far, you should only care about how the dialogues are arranged – do not worry about the literacy or beauty of the text, because everything you have written can be reworked more than once.
First of all, you need to look for options that do not make sense or contradict the plot, controversial twists and dead-end plot branches that are not related to the main story.
Then make sure that the resulting scheme involves all the options for the status of the player and his capabilities that you planned to use in this chapter. If you haven’t applied everything you intended, either revise the original plan and add additional options, or leave yourself a reminder to use these features in future chapters.
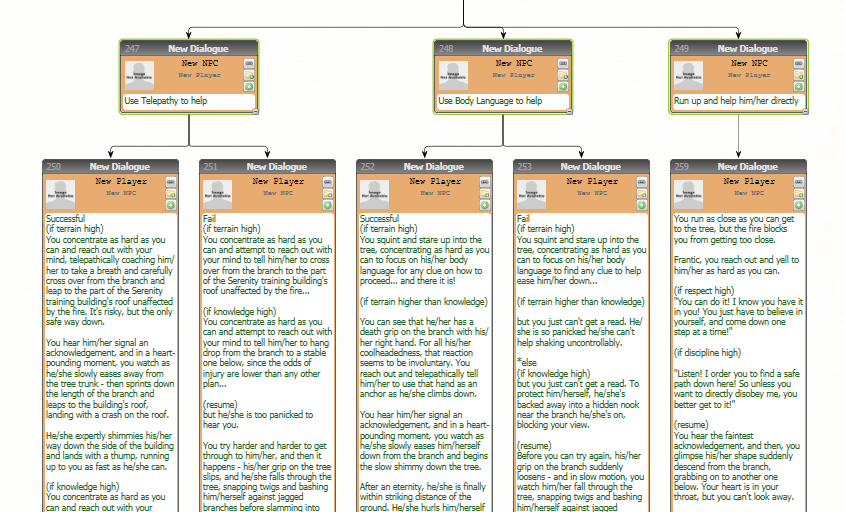
Stage 3. Text in the first approximation (color – orange)Now that the structure of the game has been improved and reorganized, you can finally do the very text that the player will see.
This stage is not particularly difficult, but even here it is important not to lose sight of the ultimate goal.
Don’t worry about things that aren’t directly related to the text. At this stage, you should not worry about the choices, the structure of the stages, and so on. It is this part that is the most interesting – and it also takes the most time.
Stage 4. Text verification (color – purple)Survived after writing an entire chapter?
Great! Then everything will go faster. Turn on the merciless editor mode.
Read the text you have written. Be ruthless. Check everything related to the test – grammar, punctuation, be precise in choosing words, describing characters or places, and so on. I repeat: focus on the text. Make it sound.
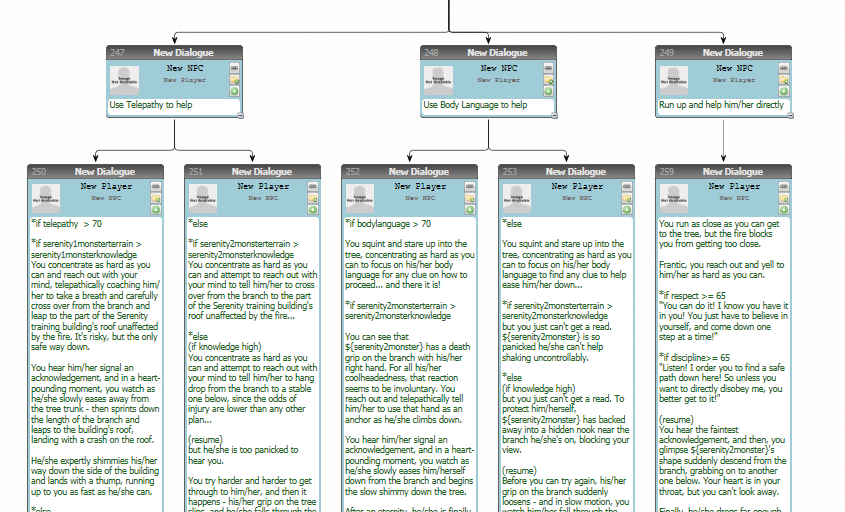
Stage 5. Options (color – blue)The structure has been sorted out, the text looks decent.
Now go through the whole chapter again. Look for all the places where variability occurs, especially those where the player’s status changes or where the plot twist depends on it. Perhaps at this stage you will have to add options for interacting with unique artifacts, characters that appear only once – and so on.
Evaluate the plot twists in terms of their relevance and impact on the game balance.
If you create a separate document that reflects how much the player’s status is involved in a chapter or in an important plot twist, it will help you a lot.
For example, if a player’s strength should be at the level of 45 units to knock out a wooden door in the fourth chapter, then it is logical that in the sixth chapter he will need 65 units to knock out a metal door (that is, accordingly, the status of the props should grow along with the status of the player).
Stage 6. Export and game logic (color – green)It’s time to put an almost finished chapter into the program that you use directly to develop the game.
Fortunately, Chat Mapper exports files in XML, JSON, Excel and Rich Text format – which gives you the option to choose. In the case of The Last Monster Master, I simply copied each key element into a ChoiceScript file, modifying them as needed.
If you need to finish writing the game logic, then you need to start doing it as soon as you insert the text into the game. Fortunately, since you have already decided what, when and where will happen, the creation of each individual script takes place separately from the main content, which simplifies the solution of the problem.
Other methodsThe presented option is not the only one suitable for creating non-linear text games, but in the case of my project it worked.
Depending on what style of development you follow and the programs you use, you can try exporting text to the game at earlier stages so that it can be played as early as possible. I will add that scripts for Chat Mapper can be written using Lua, which means that game logic can be set directly in the program.
Regardless of what you choose, do one task at a time, praise yourself for each completed stage and try to write down what can be improved in the process. Dealing with a non-linear plot is not so easy – why not make a game out of it?
Other materials on the topic:How I stopped worrying and fell in love with mobile games