Репортаж: про интерфейсы на встрече «Клуба Питерских Приложений»
В прошлую пятницу состоялась третья встреча «Клуба Питерских Приложений», на которой мы побывали. О том, как это было – в нашем кратком отчете.
Встреча была посвящена созданию интерфейсов для мобильного приложения. Непосредственной привязки к теме мобильных игр как таковой не было, но, как нам кажется, тут работают общие законы. Собственно, поэтому мы и зашли «на огонек» Клуба.
Докладов было всего два.
Первый — от продюсера First Line Software Антона Шелонаева. Он разбирал проекты, над которыми работал в студии Yord.

Антон Шелонаев
Вы могли уже читать о ней на наших страницах раньше. Мы публиковали большую серию статей одного из ее учредителей Дениса Витмана о том, «Как стать миллионером в App Store».
Возвращаясь к докладу. В главном тезисе своего выступления Антон отталкивается от шутливого закона Мерфи, согласно которому «если есть вероятность того, что какая-нибудь неприятность может случиться, то она обязательно произойдёт». По словам Антона, «если есть вероятность, что пользователь сделает что-то неправильно, то это обязательно случится».
Иными словами, если вы решили сделать раннер без туториала (дескать, их столько уже вышло — все знают, как в них играть), то, скорее всего, большая часть пользователей не разберется в игре. Или, другой пример из головы, если в игре двадцать миссий, десять на одном экране, десять на втором, но нет даже намека на то, что в наличии два экрана (или условное обозначение страниц слишком мелкое) – не удивляйтесь, что юзеры начнут ругать разработчика за то, что в игре всего 10 этапов.
Еще один важный тезис Антона: «текст никто не читает». По этой причине не стоит для обучающего режима особо расписываться. Главное, чтобы уже в нем пользователь мог сам что-то сделать.
По словам Антона, также не стоит бояться делать рекламу в приложении заметной пользователю. Если она будет где-то прятаться, то высока вероятность, что вы с нее ничего не получите.
От себя добавим: необходим компромисс. Понятно, что рекламу должно быть видно, но и навязчивой, буквально мешающей пользователю играть – ее тоже делать не стоит. Казалось бы, прописная истина, но некоторые об этом забывают.
Тоже важная вещь, о которой независимые разработчики могут забыть – это напоминание, что в игре можно и нужно что-то купить. Если юзеру нравится контент, игра, у него должна быть возможность с легкостью потратить на нее деньги. И тут задача дизайнера – сделать так, чтобы пользователю не нужно было искать, в какой менюшке это сделать.
Второй доклад «Дизайн мобильных приложений: интерфейсы возврату и обмену не подлежат» прочитал Павел Александров, который участвовал в создании социальной сети TopFace, развитии MeetingGuide, а сейчас работает в компании «Бегемот-Бегемот».

Павел Александров
Главный тезис Павла состоит в том, что интерфейс, по сути, продает контент. Лучший продавец – этот тот, который максимально ненавязчиво помогает в магазине. Идеальный интерфейс, исходя из этой логике, это тот, который есть, но его не заметно, поскольку он интуитивно понятен.
Вот и получается, что, к примеру, велосипед – это один из лучших интерфейсов. Когда вы едите на нем, замечаете ли вы руль, колеса, раму? Нет, вы на них не обращаете никакого внимания, вы поглощены «контентом» — пейзажем, дорогой.
Как сделать такой интерфейс?
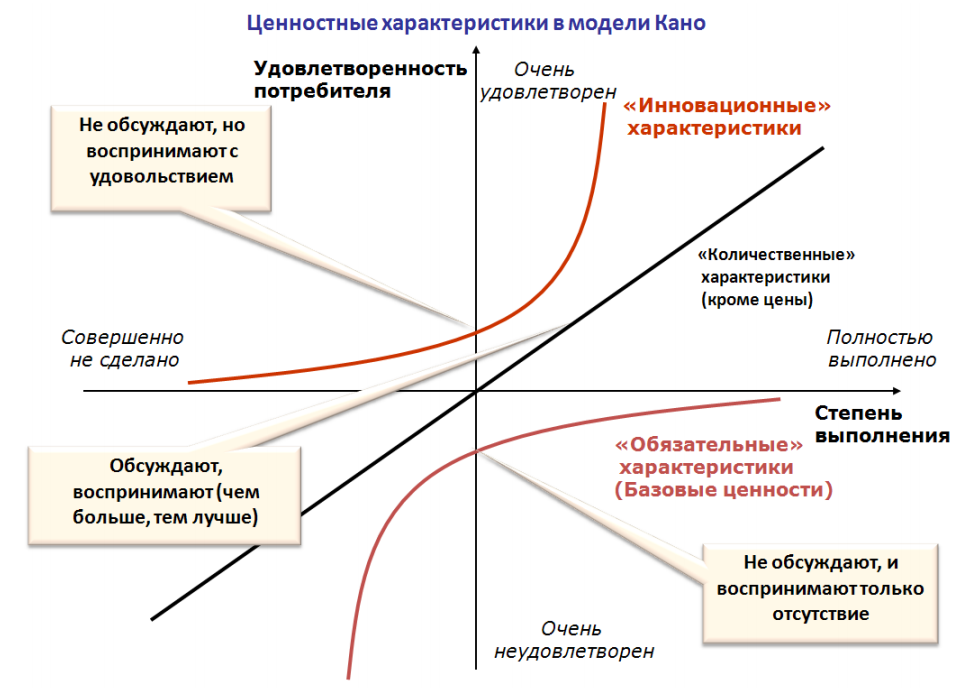
Павел предлагает использовать модель Кано. Это классический метод по измерению и управлению качеством продукта.
Если в двух словах, то качество любого продукта можно измерить в графическом виде, где ось абсцисс – это степень обеспечения качества (выполнены ли все фичи, необходимые для конкретного продукта, есть ли особые фичи и так далее), ось ординат – это уровень удовлетворения потребителя (доволен, не доволен и так далее).
Если взять прототип приложения и показать его своим коллегам, а затем попросить их ответить на вопросы, каждый из которых будет соотносится с каким-либо цифровым значением на вашей модели Кано, то после тестирования можно будет построить кривую, отражающую качество вашего проекта. Идеально, чтобы эта кривая находилась в правой верхней части графика.

Собственно, все.
Ознакомиться с полной версией докладов можно на сайте «Клуба Питерских Приложений».
