Как тестировать иконки и арт?
Генеральный директор и гейм-дизайнер гонконгской компании Frenzoo Саймон Ньюстед (Simon Newstead) рассказал, как команда тестирует игровой арт и иконки. Перевели текст и делимся.
Когда мы работаем над дизайном фритуплейных игр, то сначала даем себе творческую свободу, а потом фильтруем результаты с помощью фидбека.
Что это значит?
Множество экспериментов и A/B тестов. И не только для фичей, UI и игровой экономики — а еще и для арта. Вот некоторые приемы, которыми мы пользуемся.
Иконка
Если нужно увеличить загрузки, то иконка — первое, что приходит на ум.
Мы пользуемся «Оптимизацией страницы приложения с помощью экспериментов» (Store Listing Experiments), которая специально для этого встроена в консоль разработчика Google Play. Вот, к примеру, один из наших 3d-симуляторов.
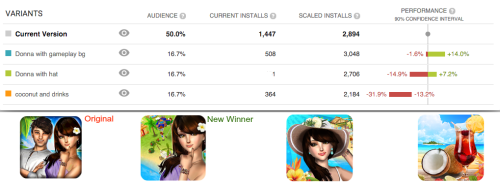
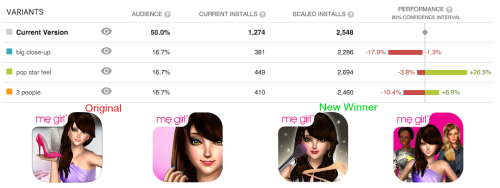
Тут мы протестировали три разных композиции внутри иконки, пытаясь отыскать вариант, который окажется лучше предыдущего. Одна, две аватары или вообще ни одной? Элементы, связанные с темой игры, скриншот геймплея или просто картинка с персонажем?
Пару дней потратив на тесты, мы выяснили, что лучше всех — одиночный аватар и бэкграунд из игры. По показателям эти две иконки опередили предыдущий вариант (удобно, что прямо в графиках можно задать ожидаемый результат).
В одной из наших ранних игр про моду мы выяснили, что гламурная иконка увеличивает показатели игры на 10% — больше, чем мы могли предположить.
Еще мы пользуемся функцией оптимизацией страницы приложения, чтобы тестировать не только иконки, но и скриншоты, описания и так далее. Полезная вещь!
Тестирование арта
Игровой арт мы тестируем на двух стадиях разработки:
- на стадии концепта, чтобы понять, что нравится ЦА;
- на стадии готового арта, чтобы настроить баланс и распределение контента в игре.
Тестирование концептов
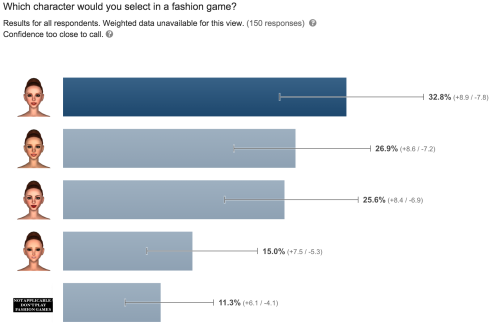
В самом начале цикла разработки наши художники показывают арт-концепты, а мы собираем фидбек по стилю/содержанию.
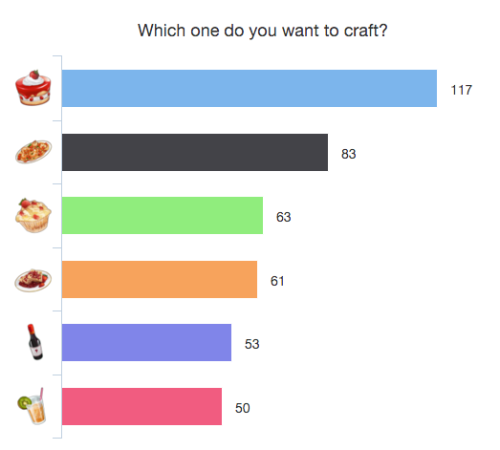
Например, есть прототип фермы, куда мы хотим добавить крафтинг. Мы проводим тесты, чтобы понять, что именно игроки захотят крафтить.
В этом случае игроки предпочли кексы другой еде и напиткам.
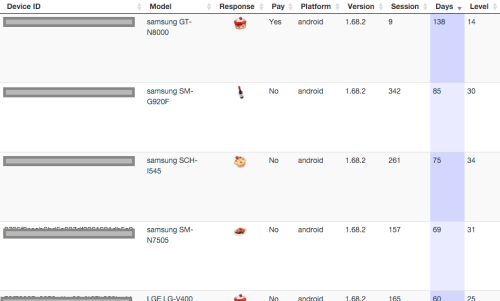
Можно отсортировать результаты по разным категориям — платящие/неплатящие пользователи, уровень игры и так далее.
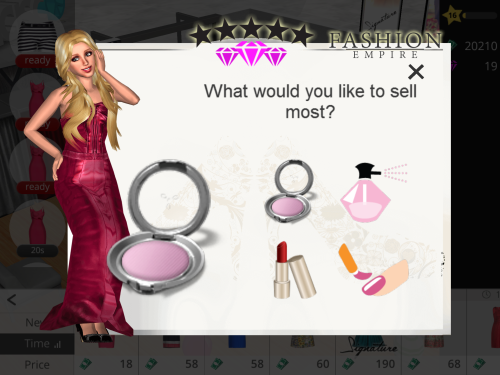
В другом случае мы выяснили, что игроки хотят продавать в симуляторе бутика.
Для этого мы использовали плагин polljoy для Unity.
Когда работаешь с всплывающими уведомлениями, то важно не начать ассоциироваться со спамом. Поэтому мы делаем вот что:
- спрашиваем согласия участников исследования;
- не опрашиваем игроков, которые пока на первых уровнях игры;
- ограничиваемся тем минимумом ответов, который необходим для статистической достоверности;
- настраиваем систему так, чтобы участники опроса получали в награду виртуальную валюту;
- загружаем специально созданную графику, чтобы опрос не смотрелся чужеродно.
В случае, если мы хотим опросить аудиторию за пределами нашего приложения, мы используем:
- Google Consumer Surveys (инструмент небесплатный, однако помогает на этапе исследования ЦА);
- группы в Facebook (подходит для фанатов игры).
Тестирование готового арта
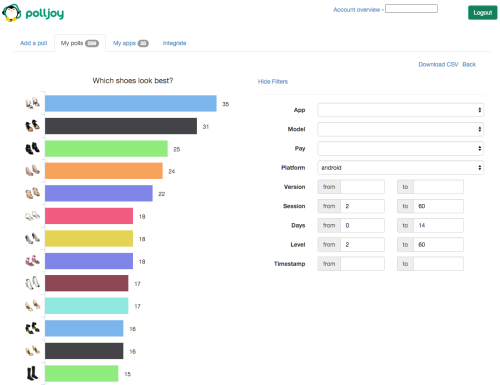
После того, как арт готов, мы проводим опрос. Например, просим выбрать один из нескольких вариантов туфель в игре про моду.
Зачем? В основном чтобы настроить баланс и распределение контента в игре.
Например, если первое впечатление от игры отличное, то показатели удержания на следующий день — выше. Поэтому мы с самого начала показываем те предметы, у которых самый высокий рейтинг.
А/В-тестирование билдов
После того, как все готово, мы тестируем новый билд с помощью функции поэтапного внедрения обновлений (Staged rollouts) в Google Play. Мы определяем, какое количество трафика получит новая версия игры.
Если планируется крупное обновление (например, перед Рождеством), то мы, как правило, используем 20% трафика, и мониторим результаты неделю или больше. Это позволяет определить показатели удержания и монетизации на ранних этапах, прежде чем представить обновление 100% аудитории.
Источник: Gamasutra